Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS margin-top
Comment utiliser la propriété CSS margin-top
- 青灯夜游original
- 2019-05-29 12:00:334061parcourir
css margin-top est utilisé pour définir la marge supérieure des éléments dans les pages Web, par exemple : margin-top : 50px ; les valeurs négatives sont autorisées et tous les principaux navigateurs prennent en charge l'attribut margin-top.

Comment utiliser la propriété CSS margin-top ?
L'attribut margin-top définit la marge supérieure de l'élément.
Valeurs d'attributs définissables :
Quantityauto : Le navigateur calcule les marges inférieures.
Quantity : Spécifie la valeur de la marge inférieure dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
● % : Spécifie la marge inférieure en pourcentage de la largeur de l'élément parent.
● hériter : Spécifie que les marges doivent être héritées de l'élément parent.
Remarque : Cet attribut autorise les valeurs négatives.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut margin-top.
Exemple de propriété CSS margin-top
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
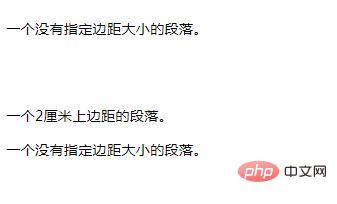
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

