Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS box-direction
Comment utiliser l'attribut CSS box-direction
- 藏色散人original
- 2019-05-29 13:59:472945parcourir
L'attribut css box-direction est utilisé pour définir la direction dans laquelle les éléments enfants de l'élément box sont disposés. Sa syntaxe est box-direction : normal|reverse|inherit.

Comment utiliser l'attribut css box-direction ?
Fonction : Définir la direction dans laquelle les éléments enfants de l'élément box sont disposés.
Syntaxe :
box-direction: normal|reverse|inherit;
Description :
normal affiche les éléments enfants dans la direction par défaut. reverse affiche les éléments enfants dans le sens inverse. Hériter doit hériter de la valeur de l'attribut box-direction des éléments enfants
Remarque :
Aucun navigateur ne prend actuellement en charge l'attribut box-direction. Firefox prend en charge un attribut alternatif -moz-box-direction. Safari, Opera et Chrome prennent en charge l'attribut alternatif -webkit-box-direction.
Exemple d'utilisation de l'attribut CSS box-direction
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
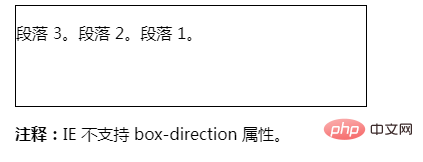
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

