Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS border-right
Comment utiliser la propriété CSS border-right
- 藏色散人original
- 2019-05-29 13:27:383484parcourir
La propriété CSS border-right est utilisée pour définir toutes les propriétés de la bordure droite en une seule instruction. Vous pouvez définir les propriétés suivantes dans l'ordre : border-right-width, border-right-style, border-right-color.

cComment utiliser l'attribut ss border-right ?
Fonction : Définissez toutes les propriétés de la bordure droite en une seule instruction.
Remarque : Les attributs suivants peuvent être définis dans l'ordre : border-right-width, border-right-style, border-right-color. Si vous ne définissez aucune des valeurs, il n'y aura aucun problème. Par exemple, border-right:solid #ff0000;
Remarque : IE7 et les navigateurs antérieurs ne prennent pas en charge la valeur « hériter ». IE8 nécessite !DOCTYPE. IE9 prend en charge "l'héritage".
Exemple d'utilisation de la propriété CSS border-right
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-right:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
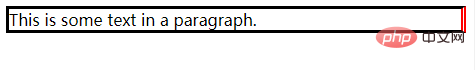
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

