Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut de style de contour CSS
Comment utiliser l'attribut de style de contour CSS
- 青灯夜游original
- 2019-05-28 10:20:522441parcourir
Un contour est une ligne tracée autour d'un élément, juste à l'extérieur du bord de la bordure. L'attribut outline-style est utilisé pour définir le style de l'ensemble du contour d'un élément ; la valeur de cet attribut ne peut pas être définie sur none, sinon le contour n'apparaîtra pas.

Comment utiliser l'attribut CSS outline-style ? L'attribut
outline-style est utilisé pour styliser l'ensemble du contour d'un élément. Le style ne peut pas être nul, sinon le contour n'apparaîtra pas.
Syntaxe :
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
Valeur de l'attribut :
● aucune : valeur par défaut. Ne définissez aucun contour.
Quantity pointillé : Définissez le contour en pointillés.
● Pointillés : Définissez le contour en pointillés.
● Solide : définissez un contour solide.
● Double : Définissez un contour de ligne double. La largeur de la double ligne est égale à la valeur de outline-width.
Quantitygroove : Définissez le profil de rainure 3D. Cet effet dépend de la valeur de la couleur du contour.
● Ridge : Définissez le profil de rainure 3D. Cet effet dépend de la valeur de la couleur du contour.
Quantity encart : Définissez le profil du bord concave 3D. Cet effet dépend de la valeur de la couleur du contour.
● Début : définissez le contour du bord convexe 3D. Cet effet dépend de la valeur de la couleur du contour.
● hériter : Spécifie que les paramètres de style de contour doivent être hérités de l'élément parent.
Remarque : L'attribut outline-style doit toujours être déclaré avant l'attribut outline-color, car l'élément ne peut changer la couleur de son contour qu'après avoir obtenu le contour.
Remarque :
le contour est la marge autour de l'élément, cependant, il provient d'un attribut de bordure différent ;
Le contour ne fait pas partie des dimensions de l'élément, donc les propriétés de largeur et de hauteur de l'élément n'incluent pas la largeur du contour. Les contours ne prennent pas de place et ne sont pas forcément rectangulaires.
Exemple d'attribut de style contour CSS
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
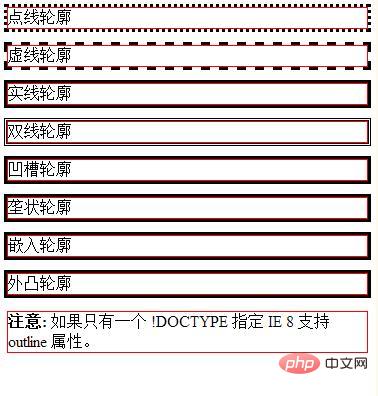
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

