Maison >interface Web >tutoriel CSS >Comment créer un fichier CSS dans DW
Comment créer un fichier CSS dans DW
- anonymityoriginal
- 2019-05-28 09:56:3411981parcourir
Vous pouvez créer des fichiers CSS directement dans Dreamweaver cc, ou saisir manuellement du code CSS pour définir des règles, etc.

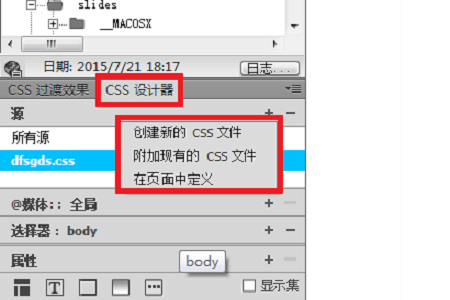
Si vous souhaitez utiliser l'édition CSS visuelle, vous pouvez utiliser le concepteur CSS Dans l'interface par défaut, vous pouvez trouver le concepteur CSS dans la fenêtre active sur le côté droit. de la fenêtre du logiciel.
Par exemple : créez un nouveau fichier HTML, cliquez sur le signe "+" dans la fenêtre "Source" du concepteur CSS et choisissez comment créer du CSS, notamment : créer un nouveau CSS, ajouter un CSS existant , ou créer un CSS dans le style de page.
Cliquez sur le signe "+" dans la fenêtre "Sélecteur", sélectionnez le corps et vous verrez une liste de propriétés modifiables affichées dans la fenêtre "Propriétés" ci-dessous. Cliquez sur la propriété correspondante avec la souris pour sélectionner. ou remplissez la valeur Après l'édition, les changements de style seront affichés dans la fenêtre "Conception" lors de l'édition.
Enfin, s'il s'agit d'un nouveau fichier CSS, le chemin de sauvegarde doit être correct.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

