Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS d'espacement des lettres
Comment utiliser la propriété CSS d'espacement des lettres
- 青灯夜游original
- 2019-05-28 09:35:405631parcourir
L'attribut CSS letter-spacing est utilisé pour augmenter ou diminuer l'espace entre les caractères (espacement des caractères). La syntaxe est letter-spacing : normal length ; Cette propriété autorise des valeurs négatives, ce qui entraînera un rapprochement des lettres.

Comment utiliser l'attribut CSS letter-spacing ?
La propriété letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères).
Syntaxe :
letter-spacing : normal | length | inherit ;
Valeur de l'attribut :
Quantity normal : Par défaut. Ne spécifie aucun espace supplémentaire entre les caractères.
Quantity: Définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées).
● Hériter : Spécifie que la valeur de l'attribut d'espacement des lettres doit être héritée de l'élément parent.
Remarque : Cette propriété autorise des valeurs négatives, ce qui rapprochera les lettres.
Remarque : Tous les navigateurs prennent en charge l'attribut d'espacement des lettres. La valeur d'attribut « inherit » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8).
Exemple d'attribut d'espacement des lettres CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
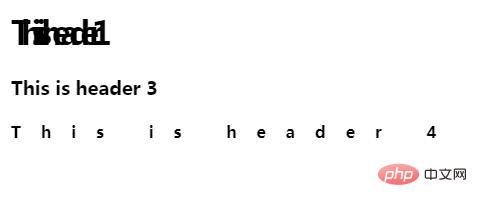
h1 {letter-spacing: -10px}
h3 {letter-spacing: normal}
h4 {letter-spacing: 20px}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h3>This is header 3</h3>
<h4>This is header 4</h4>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

