Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS Column-Fill
Comment utiliser l'attribut CSS Column-Fill
- silencementoriginal
- 2019-05-28 09:21:172859parcourir

Définition et utilisation de l'attribut CSS column-gap
En CSS, l'attribut column-gap est généralement séparé des colonnes, du nombre de colonnes, etc. Les propriétés sont utilisées ensemble pour définir la distance entre les colonnes une fois le contenu de l'élément divisé en colonnes (disposition multi-colonnes)
format de syntaxe d'attribut CSS column-gap
css Syntaxe : column-gap : length / normal ; (Exemple : column-gap:36px;)
Syntaxe JavaScript : object.style.columnGap="40px"
css description de la valeur de l'attribut column- gap
longueur : l'espacement entre les colonnes personnalisées
normal : l'écart normal entre les colonnes
Instance
body{background : #ddd;}div{width : 400px;border:1px bleuviolet uni;}
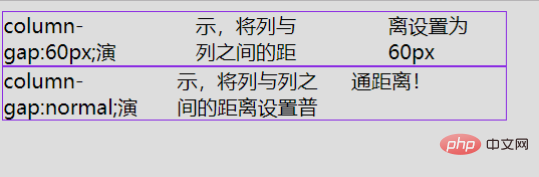
.gap{column-count:3;column-gap:60px;}
.gap_normal{column-count:3;column-gap:normal;}
Exécuter les résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

