Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS Text-Align
Comment utiliser l'attribut CSS Text-Align
- 青灯夜游original
- 2019-05-28 09:30:294990parcourir
La propriété CSS text-align est utilisée pour définir l'alignement horizontal du texte dans un élément. Cette propriété définit l'alignement horizontal du texte dans un élément de niveau bloc en spécifiant le point auquel la zone de ligne est alignée. La valeur justifier est prise en charge en permettant aux agents utilisateurs d'ajuster l'espacement entre les lettres et les mots dans le contenu de la ligne ; différents agents utilisateurs peuvent obtenir des résultats différents ;

Comment utiliser l'attribut CSS text-align ?
L'attribut text-align spécifie l'alignement horizontal du texte dans un élément.
Syntaxe :
text-align : left | right | center | justify | inherit;
Valeur de l'attribut :
● Gauche : Disposez le texte vers la gauche. Par défaut : déterminé par le navigateur.
Quantity right : Disposez le texte vers la droite.
● Centre : disposez le texte au milieu.
Quantityjustify : Pour obtenir l'effet d'aligner le texte aux deux extrémités.
● hériter : Spécifie que la valeur de l'attribut text-align doit être héritée de l'élément parent.
Description : Cet attribut définit l'alignement horizontal du texte dans un élément de niveau bloc en spécifiant le point auquel la zone de ligne est alignée. La valeur justifier est prise en charge en permettant aux agents utilisateurs d'ajuster l'espacement entre les lettres et les mots dans le contenu de la ligne ; différents agents utilisateurs peuvent obtenir des résultats différents ;
Remarque : Tous les navigateurs prennent en charge l'attribut text-align. La valeur de l'attribut « inherit » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8).
Exemple d'attribut d'alignement de texte CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<div class="box">
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</div>
</body>
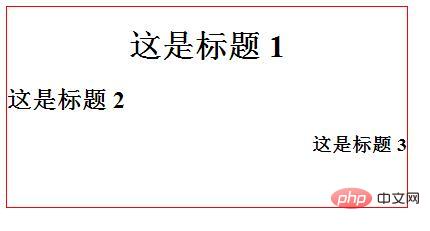
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

