Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS flex-wrap
Comment utiliser l'attribut CSS flex-wrap
- 藏色散人original
- 2019-05-27 16:48:104400parcourir
L'attribut css flex-wrap est utilisé pour spécifier si le conteneur flex est une seule ligne ou plusieurs lignes. En même temps, la direction de l'axe horizontal détermine la direction d'empilement des nouvelles lignes. -wrap: nowrap|wrap|wrap-reverse|initial|inherit ;Si l'élément n'est pas un élément de l'objet flexbox, la propriété flex-wrap n'a aucun effet.

Comment utiliser l'attribut css flex-wrap ?
Définition et utilisation
L'attribut flex-wrap spécifie si le conteneur flexible est une seule ou plusieurs lignes, et la direction de l'axe horizontal détermine la direction dans laquelle les nouvelles lignes sont empilées. .
Remarque : La propriété flex-wrap n'a aucun effet si l'élément n'est pas un élément de l'objet flexbox.
Par défaut : nowrap
Hérité : Non
Animable : Non.
Version : CSS3
Syntaxe JavaScript :
object.style.flexWrap="nowrap"
Syntaxe CSS :
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
Valeur de l'attribut
valeur par défaut nowrap. Il est stipulé que les éléments flexibles ne doivent pas être divisés en lignes ou en colonnes.
wrap spécifie que les éléments flexibles doivent être divisés en lignes ou en colonnes si nécessaire.
wrap-reverse spécifie que les éléments flexibles doivent être divisés en lignes ou en colonnes lorsque cela est nécessaire, mais dans l'ordre inverse.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cet attribut de l'élément parent.
Exemple
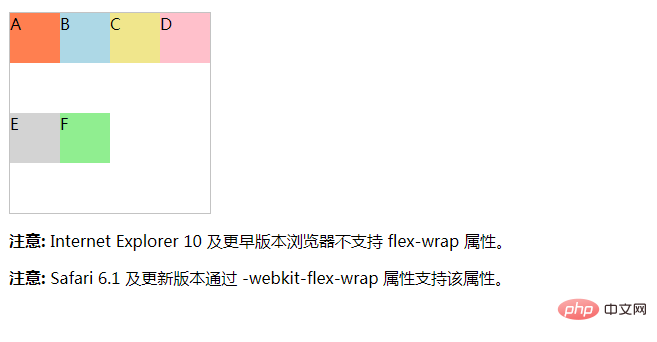
Laissez l'élément flexbox briser les lignes si nécessaire :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

