Maison >interface Web >tutoriel CSS >Introduction détaillée à la syntaxe de base de la mise en page flexible
Introduction détaillée à la syntaxe de base de la mise en page flexible
- 不言avant
- 2019-04-03 10:57:111942parcourir
Cet article vous apporte une introduction détaillée à la syntaxe de base de la mise en page flex. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En 2009, le W3C a proposé une nouvelle solution : la mise en page Flex, qui permet de réaliser diverses mises en page de manière simple, complète et réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie qu'il est désormais possible d'utiliser cette fonctionnalité en toute sécurité
1 Qu'est-ce que la mise en page flexible ?
Flex est l'abréviation de. Flexible Box, qui signifie « mise en page flexible » et est utilisé pour offrir une flexibilité maximale pour les modèles en forme de boîte.
mise en page flexible : .box{display:flex;}
Les éléments en ligne peuvent également utiliser mise en page flex : .box{display:inline-flex;}
Les navigateurs dotés du noyau Webkit doivent ajouter le préfixe -webkit : .box{display:-webkit-flex ;>
Notez qu'après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
2. Concepts de base
Conteneur Flex (conteneur flexible) : Les éléments qui adoptent la disposition Flex sont appelés conteneurs flexibles
Projet Flex (élément flexible). ): Tous les éléments enfants du conteneur flex deviennent automatiquement des membres du conteneur, c'est-à-dire des éléments flex.
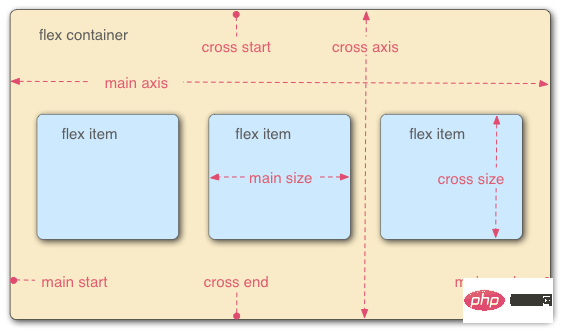
Les deux axes du conteneur : l'axe principal horizontal (axe principal), l'axe transversal vertical (axe transversal) .
Axe principal : position de départ->début principal, position de fin->fin principale, les projets sont disposés le long de l'axe principal par défaut.
axe transversal : position de départ-> début croisé, position finale->fin croisée
L'espace de l'axe principal occupé par un seul élément dans le conteneur est appelé->taille principale, et l'espace de l'axe transversal est appelé->taille croisée

3.Attributs FLex
Les attributs flexibles sont divisés en attributs de conteneur et attributs d'article.
Propriétés du conteneur : flex-direction, flex-wrap, flex-flow, justification-content, align-items, align-content
Propriétés de l'élément : order, flex-grow, flex-shrink, flex-basis, flex , align-self
3.1containerproperty
flex-direction : détermine la direction du principal axe (c'est-à-dire la direction de la disposition des éléments)
rangée : direction horizontale, de gauche à droite (attribut par défaut)
rangée-inverse : direction horizontale, de droite à gauche.
colonne : direction verticale, de haut en bas.column-reverse : direction verticale, de bas en haut.flex-wrap : Spécifie comment wrap si un axe ne peut pas tenir.
nowrap : Pas de retour à la ligne (attribut par défaut) wrap : wrap, la première ligne est en haut wrap-reverse : wrap , la première ligne est en bas, (seul le nombre de lignes est inversé, la ligne unique commence toujours par Disposé de gauche à droite, chaque ligne l'est).flex-flow : Combinant flex-direction et flex-wrap, l'écriture est la suivante
.box{flex-flow :column wrap-reverse}justify-content : Définir l'alignement des éléments sur l'axe principal
flex-start : Aligné à gauche (valeur par défaut), les éléments sont alignés sur l'axe principal Aligner le point de départ de flex-end : Droite- alignés, les éléments sont alignés avec le point final de l'axe principal centre : Centré espace entre : Alignez les deux extrémités, l'espacement entre les éléments est égal Espace -autour : L'espace des deux côtés de chaque élément est égal. Par conséquent, la distance entre les éléments est deux fois plus grande que la distance entre les éléments et les borduresalign-items : Définit l'alignement des éléments sur l'axe transversal (Une seule ligne, alignement multi-lignes Défini par align-content)
stretch : Si l'élément ne définit pas de hauteur ou est défini sur auto, il occupera la hauteur de tout le conteneur (valeur par défaut) flex-start : d'en haut De bas en bas, prenez le point de départ de l'axe transversal comme ligne de base, et étendez-le vers le point final flex-end : de bas en haut, prenez le point final de l'axe transversal comme ligne de base, et étendez-le vers le point de départ centre : axe transversal Alignez le milieu de l'élément et placez le point médian de l'élément sur le milieu de l'axe transversalbaseline : Aligner avec la première ligne de texte de chaque élément d'une ligne
align- content : définit l'alignement le long de l'axe transversal lorsqu'il y a multi-. line éléments dans le conteneur. Si l'élément n'a qu'un seul axe, cet attribut ne fonctionne pas
étirement : l'axe est plein L'axe transversal entier (chaque ligne a un axe), attribut par défaut flex-start : aligné avec le point de départ de l'axe transversal flex-end : aligné avec le point final de l'axe transversal Center : Aligner avec le point médian du axe transversal espace entre : les éléments multilignes sont uniformément espacés sur l'axe transversal espace autour : les éléments multilignes sont des deux côtés de l'axe transversal, les intervalles sont égaux. Par conséquent, la distance entre les éléments sur l'axe transversal est deux fois plus grande que la distance entre les éléments et la bordureRemarque : justifier-content, align-items et align-content sont des propriétés du conteneur, pas les propriétés de l'élément. Elles servent à définir les éléments d'un conteneur pour qu'ils soient alignés à une certaine position sur le. axe
3.2 Attributs du projet
ordre : Plus la valeur est petite, plus le classement est élevé. 0, écrit comme suit
.item{order:5}
flex-grow : Définir le taux d'agrandissement de l'attribut item, la valeur par défaut est 1
Si tous les éléments avec une propriété flex-grow de 1 diviseront également l'espace restant (le cas échéant). Si la propriété flex-grow d'un élément est 2 et que les autres éléments sont 1, le premier occupera deux fois plus d'espace restant que les autres éléments
flex-shrink : Définit le taux de retrait de l'élément, la valeur par défaut est 1
Si la propriété flex-shrink de tous les éléments est 1, lorsqu'il n'y a pas suffisamment d'espace, ils seront tous réduits proportionnellement. Si l'attribut flex-shrink d'un élément est 0 et que les autres éléments sont 1, le premier ne rétrécira pas lorsqu'il n'y a pas suffisamment d'espace. Les valeurs négatives ne sont pas valides pour cet attribut
<.>flex-basis : définit l'espace de l'axe principal (taille principale) occupé par l'élément avant d'allouer l'espace excédentaire. Le navigateur calcule s'il y a un excès d'espace sur l'axe principal en fonction de cet attribut. Sa valeur par défaut est auto, qui est la taille originale de l'élément
Elle peut être définie sur la même valeur que l'attribut width ou height (comme 350px), l'élément sera alors occuper un espace fixe
flex : combine les propriétés de flex-grow, flex-shrink et flex-basis. La valeur par défaut est 0 1 auto. recommandé d'utiliser
Cet attribut a deux valeurs de raccourci : auto (1 1 auto) et aucun (0 0 auto
align-self : permet à un seul élément d'être aligné avec d'autres éléments. Différentes méthodes d'alignement peuvent remplacer l'attribut align-items. La valeur par défaut est auto, ce qui signifie hériter de l'attribut align-items de l'élément parent. c'est équivalent à stretch
. Cet attribut peut prendre 6 valeurs, sauf auto, tout le reste est exactement le même que l'attribut align-items [Recommandations associées :Vidéo CSS. tutoriel]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que la disposition Flex ? Comprendre la mise en page Flex en 15 minutes
- Tutoriels vidéo de mise en page flexible recommandés : 5 derniers didacticiels vidéo de mise en page élastique flexible en 2021
- Introduction aux éléments de mise en page Flex en CSS (avec code)
- Qu'est-ce que la disposition Flex ? Propriétés liées à la mise en page Flex

