Maison >interface Web >tutoriel CSS >Qu'est-ce que la disposition Flex ? Propriétés liées à la mise en page Flex
Qu'est-ce que la disposition Flex ? Propriétés liées à la mise en page Flex
- 青灯夜游avant
- 2018-10-26 17:21:534554parcourir
Le contenu de cet article est de vous présenter qu'est-ce que la mise en page Flex ? Propriétés liées à la mise en page Flex. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La mise en page Web (layout) est une application clé du CSS. La méthode de mise en page traditionnelle est l'affichage de la position flottante. C'est très gênant pour ces dispositions spéciales. Par exemple, le centrage vertical n'est pas facile à réaliser.
En 2009, le W3C a proposé une nouvelle solution : la mise en page Flex, qui permet de réaliser diverses mises en page de manière simple, complète et réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie que vous pouvez désormais utiliser cette fonctionnalité en toute sécurité.
1. Qu'est-ce que la mise en page Flex ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex. 注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
display: flex; //块元素 display: inline-flex; //行内元素
Les éléments qui adoptent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles) ou « éléments » en abrégé.
Les conteneurs ont deux axes par défaut : l'axe principal horizontal (axe principal) et l'axe transversal vertical (axe transversal). La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée.
Les éléments sont disposés le long de l'axe principal par défaut. L'espace de l'axe principal occupé par un seul projet est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.
Propriétés du conteneur
La propriété flex-direction détermine la direction de l'axe principal (c'est-à-dire la direction de la disposition des éléments). <span class="token property">flex-direction<span class="token punctuation">: column-reverse | column | row | row-reverse<span class="token punctuation">; (默认不写 flex-direction<span class="token punctuation">:</span>row)</span></span></span>

Définition de l'attribut flex-wrap, si un axe ne peut pas s'adapter, utilisation :
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap (par défaut) : pas de retour à la ligne
wrap : wrap, avec la première ligne en haut.
wrap-reverse : enveloppez la première ligne ci-dessous.
La propriété flex-flow est l'abréviation de la propriété flex-direction et de la propriété flex-wrap. La valeur par défaut est row nowrap.
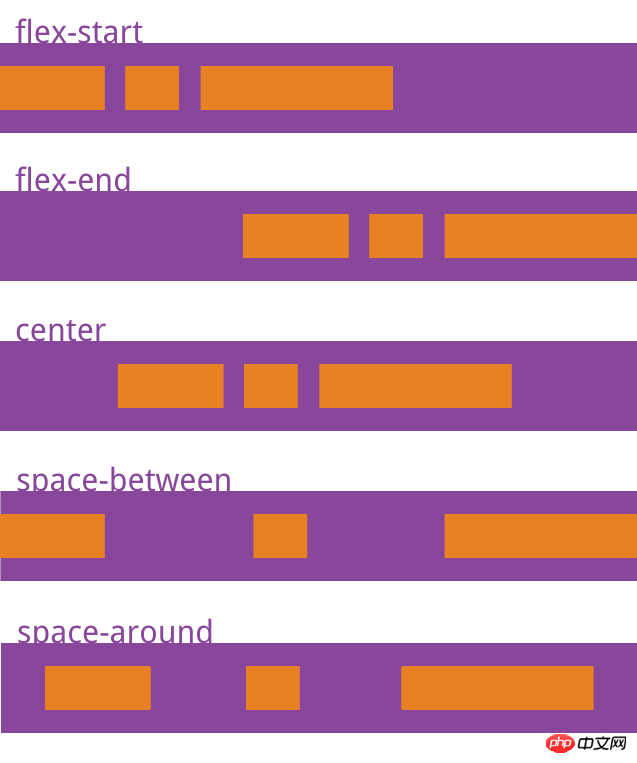
L'attribut justification-content définit l'alignement de l'élément sur l'axe principal.
Utilisation :
justify-content: flex-start | flex-end | center | space-between | space-around;

flex-start (par défaut) : aligné à gauche
flex-end : aligné à droite
centre : centré
espace entre : alignez les deux extrémités et l'espace entre les éléments est égal.
espace autour : chaque article est également espacé des deux côtés. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure.
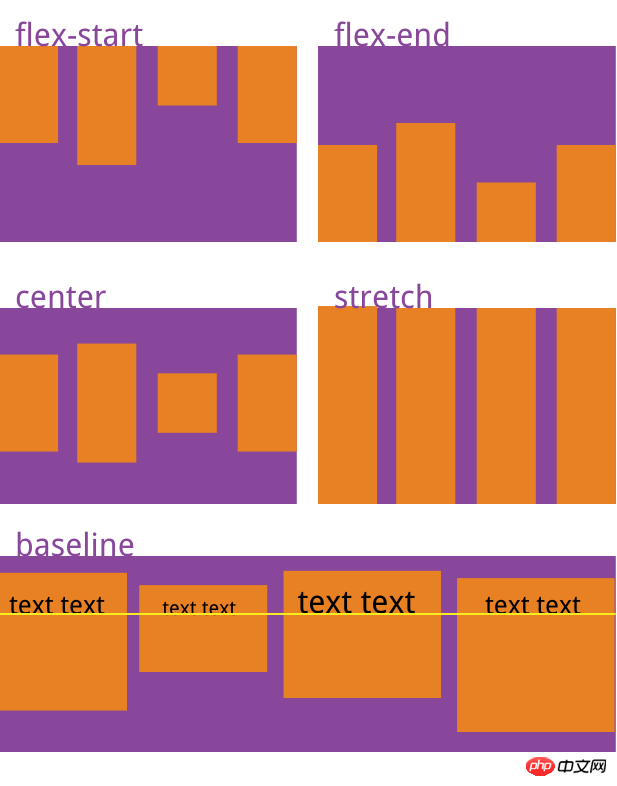
L'attribut align-items définit la manière dont les éléments sont alignés sur l'axe transversal.
Utilisation :
align-items: flex-start | flex-end | center | baseline | stretch;

flex-start : alignez le point de départ de l'axe transversal.
flex-end : l'alignement du point final de l'axe transversal.
centre : Alignez le milieu de l'axe transversal.
baseline : l'alignement de base de la première ligne de texte de l'élément.
stretch (valeur par défaut) : Si l'élément n'a pas de hauteur définie ou est défini sur auto, il occupera toute la hauteur du conteneur.
L'attribut align-content définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
Utilisation :
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

flex-start : Alignez-vous avec le point de départ de l'axe transversal.
flex-end : aligné avec le point final de l'axe transversal.
centre : aligné avec le milieu de l'axe transversal.
espace entre : Alignez avec les deux extrémités de l'axe transversal, et les intervalles entre les axes sont uniformément répartis.
espace-autour : Chaque axe est également espacé des deux côtés. Par conséquent, la distance entre les axes est deux fois plus grande que la distance entre les axes et le cadre.
étirement (valeur par défaut) : L'axe occupe tout l'axe transversal.
Attributs du projet
1. Attribut de commande
2. >
3. Attribut flex-shrink - 4. Attribut flex-basis
- 5.
- 6. Attribut align-self
- attribut order : Définissez l'ordre des éléments. Plus la valeur est petite, plus le classement est élevé. La valeur par défaut est 0.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

