Maison >interface Web >tutoriel CSS >Qu'est-ce que la disposition Flex ? Comprendre la mise en page Flex en 15 minutes
Qu'est-ce que la disposition Flex ? Comprendre la mise en page Flex en 15 minutes
- 不言original
- 2018-09-21 15:10:5719026parcourir
Dans l'étude de la mise en page Web, nous rencontrons souvent la mise en page Flex, alors à quoi ressemble la mise en page Flex ? Je pense qu'après avoir lu cet article, vous comprendrez la véritable signification de la disposition Flex (élastique).
Manuel recommandé : Manuel CSS en ligne
Qu'est-ce que Flexbox ?
Flexbox est l'abréviation de flexible box (Remarque : cela signifie "conteneur de boîte flexible") et est un nouveau mode de mise en page introduit par CSS3. Il détermine la manière dont les éléments sont disposés sur la page afin qu'ils apparaissent de manière prévisible sur différentes tailles d'écran et différents appareils.
On l'appelle Flexbox en raison de sa capacité à étendre et contracter des éléments dans un conteneur flexible pour maximiser l'espace disponible. Par rapport aux méthodes de disposition précédentes (telles que la disposition en tableau et les éléments flottants avec des éléments de bloc intégrés), Flexbox est une méthode plus puissante :
1. Organisez les éléments dans différentes directions
2. des éléments
3. Modifier l'alignement des éléments
4. Charger dynamiquement des éléments dans des conteneurs
Tutoriel vidéo recommandé :
Dans quelles circonstances n'est-il pas recommandé d'utiliser Flexbox ?
Bien que Flexbox soit idéal pour mettre à l'échelle, aligner et réorganiser les éléments, vous devriez essayer d'éviter d'utiliser la mise en page Flexbox dans les situations suivantes :
Mise en page globale
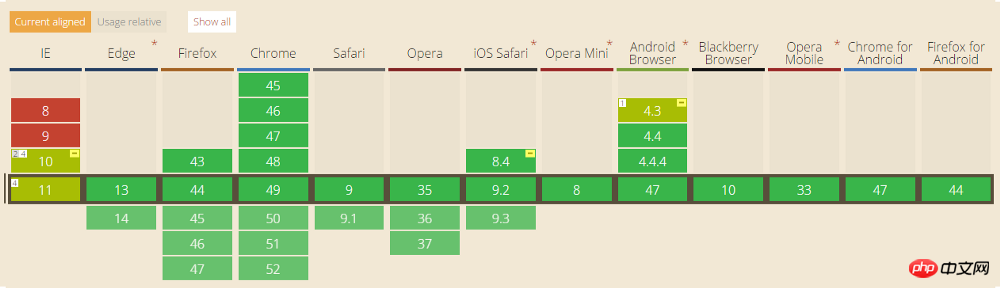
2. Sites Web entièrement compatibles avec les anciens navigateursPrise en charge des navigateurs pour Flexbox :

Conditions
Dans le modèle Flexbox, il existe trois concepts de base :– les éléments flexibles (note de Fool's Pier : également appelés sous-éléments flexibles), qui doivent être disposés Élément
– conteneur flexible, qui contient les éléments flexibles
– direction, qui détermine la direction de disposition des éléments flexibles (remarque : plus d'articles sont appelés axe principal)
Niveau 1 – Bases
1) Créer un conteneur flexible
Code CSS :.flex-container {display: flex;}Le code est le suivant :
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>CSS :
.flex-container {
display: flex;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}L'effet est le suivant :

2) Disposer les éléments flexibles dans une colonne
Code CSS :.flex-container {display: flex;flex-direction: column;}Le code est le suivant :
HTML :<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>CSS :
.flex-container {
display: flex;
flex-direction: column;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}L'effet est le suivant :

organiser les éléments flex dans l'ordre inverse en définissant flex-direction: column-reverse ou flex-direction: row-reverse.
Code CSS :.flex-container {display: flex;flex-direction: column-reverse;}Le code est le suivant :
HTML :<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS :
.flex-container {
display: flex;
flex-direction: column-reverse;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}L'effet est le suivant :

Niveau 2 — Débutant
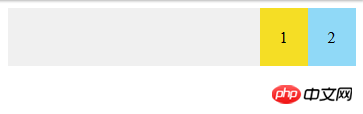
1) Droite- éléments flexibles alignés
Code CSS :.flex-container {display: flex;justify-content: flex-end;}Rappelons que chaque modèle Flexbox a une direction de flexion (axe principal). justifier-content est utilisé pour spécifier la position d'alignement des éléments flexibles dans la direction flexible. Dans l'exemple ci-dessus, justifier-content:flex-end signifie que les éléments flexibles sont alignés horizontalement contre l'extrémité du conteneur flexible. C'est pourquoi ils sont placés à droite.
Le code est le suivant :
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>CSS :
.flex-container {
display: flex;
justify-content: flex-end;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}Le l'effet est le suivant :

相关文章推荐:
1.flex多列布局有哪些?flex四种多列布局的介绍
2.弹性盒子布局flex是什么
3.flex布局实现网易云播放器界面的布局
相关视频推荐:
1.CSS视频教程-玉女心经版
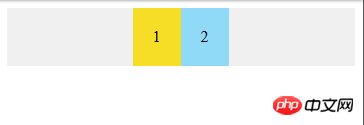
2)居中对齐的 flex 项
CSS 代码:
.flex-container {display: flex;justify-content: center;}代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

3)铺开的 flex 项
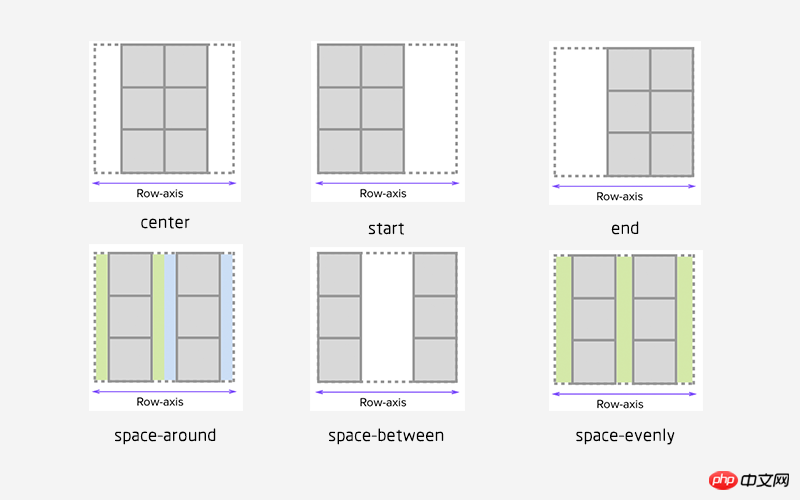
您可以通过使用以下 justify-content 属性的三个间距值之一来指定容器中 flex 项之间应显示多少空间:
space-evenly : flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly 也是这个逻辑,建议在 chrome 60 下查看 这个demo 。 )
space-between : 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。
space-around : flex 容器中的每个 flex 项的每一侧间距都是相等的。请注意,这意味着两个相邻 flex 项之间的空间将是第一个/最后一个 flex 项与其最近边缘之间的空间的两倍。
注:网上找了一张图片能更好的解释 justify-content 属性值的表现,如图:

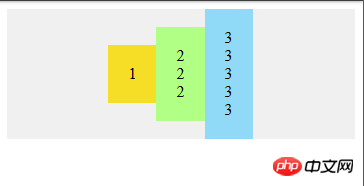
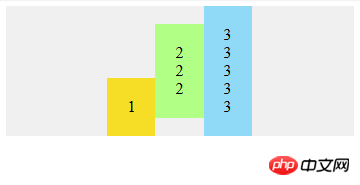
4)flex 项在交叉轴上的对齐
CSS 代码:
.flex-container {display: flex;justify-content: center;align-items: center;}通常,我们想沿着 flex 方向(主轴)排列 flex 项,还可以在垂直于它的方向(交叉轴)上对齐 flex 项。通过设置 justify-content:center和align-items:center,可以使 flex 项水平和垂直放置在 flex 容器的中心。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2 <br />2<br />2</div> <div class="flex-item">3 <br />3<br /> 3<br /> 3<br /> 3</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

5)对齐某个特定的 flex 项
CSS 代码:
.flex-container {display: flex;align-items: center;}
.flex-bottom {align-self: flex-end;}可以在某个特定的 flex 项上使用 align-self CSS 属性,来使该特定的 flex 项与容器中的其他 flex 项进行对齐。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-bottom">1</div> <div class="flex-item">2 <br />2<br />2</div> <div class="flex-item">3 <br />3<br /> 3<br /> 3<br /> 3</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
.flex-bottom {
align-self: flex-end;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

Level 3 — 中级
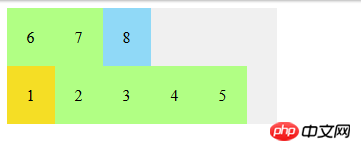
1)允许 flex 项多行/列排列
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap;}默认情况下, flex 项不允许多行/列排列,如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

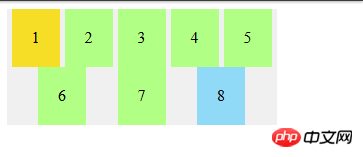
2)flex 项反向多行/列排列
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap-reverse;}flex-wrap:wrap-reverse 仍然使 flex 项以多行/列排列,但是它们从 flex 容器的末尾开始排列的。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

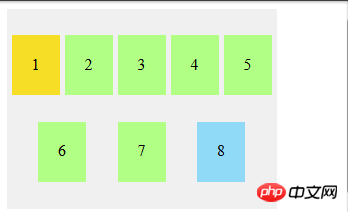
3)多行/列排列的 flex 项在交叉轴上的对齐方式
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap;align-content: flex-start;}默认情况下,当 flex 容器的交叉轴(cross axis)上存在多余空间时,您可以在 flex 容器上设置 align-content,以控制 flex 项在交叉轴(cross axis)上的对齐方式。可能的值是 flex-start,flex-end,center,space-between,space-around ,space-evenly 和 stretch(默认)。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-content: space-evenly;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
height:200px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
height:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

Level 4 — 高级
1)拉伸 flex 项
CSS 代码:
.flex-container {display: flex;}
.flex-item.nth-of-type(1){flex-grow: 1;}
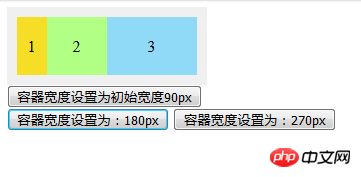
.flex-item.nth-of-type(2) {flex-grow: 2;}flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间。
注:这里特别要注意的是 flex-grow 控制的是 flex 项的拉伸比例,而不是占据 flex 容器的空间比例。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> <div class="flex-item flex-item3">3</div> </div> <button class="w90">容器宽度设置为初始宽度90px</button> <button class="w180">容器宽度设置为:180px</button> <button class="w270">容器宽度设置为:270px</button>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
/* 以下为辅助样式 */
.flex-container{
width:90px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:30px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}JS:
var $flexContainer=$(".flex-container")
$(".w90").on("click",function(){
$flexContainer.width("90px")
})
$(".w180").on("click",function(){
$flexContainer.width("180px")
})
$(".w270").on("click",function(){
$flexContainer.width("270px")
})效果如下:

2)收缩元素
CSS 代码:
.flex-container {display: flex;}
.flex-item:nth-of-type(1) {flex-shrink: 1;}
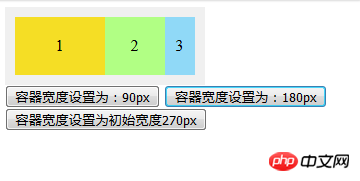
.flex-item:nth-of-type(2) {flex-shrink: 2;}flex-shrink 只有在 flex 容器空间不足时才会生效。它指定 flex 项相对于其他 flex 项将缩小多少,以使 flex 项不会溢出 flex 容器。 默认值为 1。当设置为0时,该 flex 项将不会被收缩。在这个例子中,比例是1:2,意思是在收缩时,第一项将收缩 1/3 ,而第二个项目将被收缩 2/3 。
注: flex-shrink 和 flex-grow 正好相反
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> <div class="flex-item flex-item3">3</div> </div> <button class="w90">容器宽度设置为:90px</button> <button class="w180">容器宽度设置为:180px</button> <button class="w270">容器宽度设置为初始宽度270px</button>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex-shrink: 0;}
.flex-item2{flex-shrink: 1;}
.flex-item3{flex-shrink: 2;}
/* 以下为辅助样式 */
.flex-container{
width:270px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}JS:
var $flexContainer=$(".flex-container")
$(".w90").on("click",function(){
$flexContainer.width("90px")
})
$(".w180").on("click",function(){
$flexContainer.width("180px")
})
$(".w270").on("click",function(){
$flexContainer.width("270px")
})效果如下:

3)设置元素的大小
CSS 代码:
.flex-container {display: flex;}
.flex-item.nth-of-type(1) {flex-basis: 200px;}
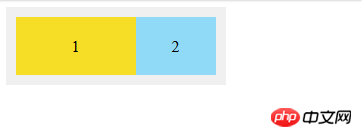
.flex-item.nth-of-type(2) {flex-basis: 10%;}您可以使用 flex-basis 定制 flex 项尺寸来代替元素的初始大小。默认情况下,其值为 flex-basis: auto,这意味该尺寸着从非 Flexbox CSS规则计算的。您还可以将其设置为某个绝对值或相对于 flex 容器百分比的值;例如 flex-basis:200px 和flex-basis:10%。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> </div>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex: 1 0 90px;}
.flex-item2{flex: 2 0 10%;}
/* 以下为辅助样式 */
.flex-container{
width:200px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

4)将 flex-grow, flex-shrink, 和 flex-basis 放在一起
CSS 代码:
.flex-container {display: flex;}
.flex-item:nth-of-type(1) {flex: 1 0 100px;}
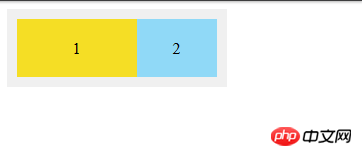
.flex-item:nth-of-type(2) {flex: 2 0 10%;}flex 是 flex-grow,flex-shrink 和 flex-based 的缩写。在这个例子中,第一个 flex 项设置为flex-grow: 1,flex-shrink: 0,flex-basis: 100px,第二个 flex 项设置为flex-grow: 2,flex-shrink: 0,flex-basis: 10%。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> </div>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex: 1 0 90px;}
.flex-item2{flex: 2 0 10%;}
/* 以下为辅助样式 */
.flex-container{
width:200px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

分析一下上面的这个例子,由于在 flex 容器(200px)中存在剩余空间 (90px),只有 flex-grow 才能起作用,flew-shrink 被忽略。第一个 flex 项的flex-grow 为 1,第2个 flex 项的flex-grow 为 2,所以第1个 flex 项拉伸 30px,第2个 flex 项拉伸 60px。
相关视频教程:
flex布局视频教程推荐:2018最新5个flex弹性布局视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une introduction détaillée au modèle de mise en page flexible de boîte flexible CSS3 de mise en page réactive
- 2017 Essential pour les apprenants CSS3 : Tutoriel graphique d'exemple de mise en page Flex
- Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
- Comment utiliser la disposition flexible pour centrer plusieurs lignes et plusieurs divs horizontalement et verticalement
- À propos de la disposition flexible de CSS flex
- Introduction à la mise en page flexible (Flex) en HTML (avec code)
- Quelles sont les propriétés de la mise en page CSS Flex (mise en page élastique) ? Introduction aux propriétés de mise en page CSS Flex

