2017 Essential pour les apprenants CSS3 : Tutoriel graphique d'exemple de mise en page Flex
- 伊谢尔伦original
- 2017-07-11 10:14:493220parcourir
flex Concepts de base
Flex est l'abréviation de Flexible Box, qui signifie « mise en page flexible » et est utilisé pour box- modèles façonnés Offre une flexibilité maximale. Après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
N’importe quel conteneur peut être désigné comme disposition Flex.
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
Ce n'est pas difficile à dire. Les concepts fondamentaux de flex sont le conteneur et l'axe. Le conteneur comprend le conteneur parent externe et le conteneur enfant interne, et l'axe comprend l'axe principal et l'axe transversal. Toutes les fonctionnalités de flex layout sont construites sur ces deux concepts. La mise en page Flex implique 12 propriétés CSS (hors display: flex), parmi lesquelles le conteneur parent et le conteneur enfant 6. Cependant, il n'y a que 4 attributs couramment utilisés, 2 pour le conteneur parent et 2 pour le conteneur enfant. Commençons par ceux couramment utilisés.
Tout d'abord, les amis peuvent apprendre les tutoriels pertinents sur CSS et CSS3 sur notre site Web php chinois :
1. 🎜>Dugu Jiujian (2)_Tutoriel vidéo CSS

2. 🎜> Jouez rapidement avec le tutoriel CSS3

 1 : Il y a six attributs définis sur le conteneur parent box pour contrôler le mode d'affichage des éléments enfants ; ce sont :
1 : Il y a six attributs définis sur le conteneur parent box pour contrôler le mode d'affichage des éléments enfants ; ce sont :
flex-
Paramètres Alignement de l'axe principal Ligne par défaut ;justify-content Alignement des éléments enfants Démarrage flexible par défaut Aligné à gauche
align-items
align-content
1. flex-direction Détermine la direction d'alignement de l'axe principal. Il y a quatre attributs :
row (valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche.
row-reverse : L'axe principal est horizontal et le point de départ est à l'extrémité droite.
colonne : L'axe principal est vertical et le point de départ est sur le bord supérieur.
colonne inversée : L'axe principal est vertical et le point de départ est au bord inférieur.
2. flex-wrap : Définissez comment envelopper les sous-éléments dans plus d'une ligne. Il y a trois attributs :
nowrap (valeur par défaut) : pas de retour à la ligne par défaut.
wrap : retour à la ligne, la deuxième ligne est en dessous de la première ligne, de gauche à droite
wrap-reverse : retour à la ligne, la deuxième ligne est au-dessus de la première ligne, de gauche à droite ;
3. flex-flow : est l'abréviation de flex-direction et flex-wrap, la valeur par défaut est row nowrap
flex-flow : flex-direction|flex-wrap
4. justifier-contenu : Alignement des éléments enfants sur l'axe principal
flex-start (valeur par défaut) : aligné à gauche
flex-end : aligné à droite
centre : centré
espace entre les deux : alignez les deux extrémités, avec un espacement égal entre les éléments.
espace autour : chaque élément est également espacé des deux côtés. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure.
flex-start, flex-end et center sont relativement simples. Ils font principalement la distinction entre l'espace entre et l'espace autour en dessous
l'espace entre : alignez les deux extrémités,
5 éléments d'alignement : Comment aligner l'axe transversal. Si flex-direction : ligne et ligne inversée, alors l'axe transversal est l'axe y. S'il s'agit d'une colonne et d'une colonne inversée, alors la croix. -axis est l'axe des x
flex-start : Alignez le point de départ de l'axe transversal.
flex-end : Alignez le point final de l'axe transversal.
centre : aligner le milieu de l'axe transversal.
baseline : l'alignement de base de la première ligne de texte de l'élément.
étirement (valeur par défaut) : Si l'élément ne définit pas de hauteur ou est défini sur automatique, il occupera toute la hauteur du conteneur.
baseline : Aligner avec la ligne de base du texte du premier sous-élément
6. align-content : l'attribut définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
flex-start : Alignez-vous avec le point de départ de l'axe transversal.
flex-end : aligné avec le point final de l'axe transversal.
centre : aligné avec le milieu de l'axe transversal.
espace entre : alignez avec les deux extrémités de l'axe transversal et les intervalles entre les axes sont uniformément répartis.
espace autour : chaque axe est également espacé des deux côtés. Par conséquent, la distance entre les axes est deux fois plus grande que la distance entre les axes et le cadre.
étirement (valeur par défaut) : L'axe occupe tout l'axe transversal.
1.1 Conteneur parent
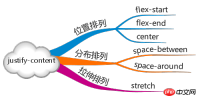
Définissez les sous-conteneurs à disposer le long de l'axe principal : justifier-content
L'attribut justifier-content est utilisé pour définir comment pour disposer les sous-conteneurs le long de l'axe principal.

flex-start : début de l'alignement de fin

flex-end : fin d'alignement des segments

centre : alignement central

espace autour : les sous-conteneurs sont uniformément répartis le long de l'axe principal, la distance des sous-conteneurs aux première et dernière extrémités du conteneur parent correspond à la moitié de l'espacement entre les sous-conteneurs.

espace entre : les sous-conteneurs sont uniformément répartis le long de l'axe principal, et les sous-conteneurs aux première et dernière extrémités sont tangents au conteneur parent.

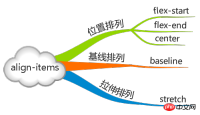
Définissez la manière dont les sous-conteneurs sont disposés le long de l'axe transversal : align-items
L'attribut align-items est utilisé pour définir comment répartir les sous-conteneurs le long de la croix espacement des axes.

flex-start : début de l'alignement de fin

flex-end : fin d'alignement des segments

center : alignement au centre

baseline : alignement de la ligne de base La ligne de base fait ici référence à la première ligne de texte par défaut, c'est-à-dire la première. ligne de base, tous les sous-conteneurs Aligné sur la ligne de base, le sous-conteneur ayant la plus grande distance entre le point de départ de l'axe transversal et la ligne de base de l'élément sera tangent au point de départ de l'axe transversal pour déterminer la ligne de base.

étirement : la taille du conteneur enfant le long de l'axe transversal est étirée pour être cohérente avec celle du conteneur parent.

2 Il y a six attributs définis sur les éléments d'élément enfant :
order
flex-grow
flex - rétrécir
flex-basis
flex
align-self
1 order La position des sous-éléments est organisée par défaut dans l'ordre HTML. , celui qui se trouve devant la structure html sera disposé devant par défaut ; la fonction de order est de changer l'ordre des sous-éléments
Ordre : Par défaut (0) Plus la valeur est petite, plus elle est élevée est.
2.flex-grow taux d'amplification. La valeur par défaut est 0. Lorsqu'il y a de la place pour l'amplification, plus la valeur est grande, plus le taux d'amplification est élevé.
3.flex-shrink : Rétrécissement. ratio. La valeur par défaut est 1. Plus la valeur est grande, plus la proportion lors du rétrécissement est petite
4. L'attribut flex-basis définit l'espace de l'axe principal (taille principale) occupé par l'élément avant d'allouer l'espace excédentaire. Le navigateur utilise cet attribut pour calculer s'il y a de l'espace supplémentaire sur l'axe principal. Sa valeur par défaut est auto, qui correspond à la taille d'origine du projet.
5. L'attribut flex est l'abréviation de flex-grow, flex-shrink et flex-basis. La valeur par défaut est 0 1 auto. Les deux dernières propriétés sont facultatives.
6. L'attribut align-self permet à un seul élément d'avoir un alignement différent de celui des autres éléments et peut remplacer l'attribut align-items. La valeur par défaut est auto, ce qui signifie que hérite de l'attribut align-items de l'élément parent S'il n'y a pas d'élément parent, cela équivaut à stretch.
1.2 Comment les sous-conteneurs
s'étirent sur l'axe principal : flex

Les sous-conteneurs sont élastiques (flex signifie élasticité), ils L'espace restant sera automatiquement rempli et le taux d'expansion du sous-conteneur est déterminé par l'attribut flex.
La valeur de flex peut être un nombre sans unité (tel que : 1, 2, 3), un numéro d'unité (tel que : 15px, 30px, 60px) ou le mot-clé none. Le sous-conteneur se dilatera et se contractera automatiquement selon le rapport de taille défini par flex. Si la valeur est aucune, il ne se dilatera ni ne se contractera.

Définissez individuellement la façon dont les sous-conteneurs sont alignés le long de l'axe transversal : align-self

Chaque sous-conteneur également La disposition le long de l'axe transversal peut être définie séparément.La valeur facultative de cet attribut est exactement la même que celle de l'attribut align-items du conteneur parent. Si les deux sont définis en même temps, l'attribut align-self du conteneur enfant. prévaudra.
flex-start : début de l'alignement de fin

flex-end : fin d'alignement des segments

center : alignement du centre

baseline : alignement de la ligne de base

étirement : alignement de l'étirement

2. L'axe
comprend l'axe principal et l'axe transversal. Nous savons que l'attribut justification-content détermine la disposition des sous-conteneurs le long de l'axe principal, et l'alignement. L’attribut items détermine la disposition des sous-conteneurs le long de la disposition de l’axe transversal. Alors, comment l’axe lui-même est-il déterminé ? Dans la disposition flex, la propriété flex-direction détermine la direction de l'axe principal et la direction de l'axe transversal est déterminée par l'axe principal.

Broche
L'extrémité de départ de la broche est représentée par flex-start et le segment de fin est représenté par flex-end. Les positions de l'extrémité de départ et du segment d'extrémité correspondant aux différentes directions de broche sont également différentes.
Droite : direction flexible : ligne

Bas : direction flexible : colonne

Gauche : direction flexible : inversion de ligne

Haut : direction flexible : inversion de colonne

Axe transversal
L'axe transversal est obtenu en tournant l'axe principal de 90° dans le sens inverse des aiguilles d'une montre. Les segments de début et de fin de l'axe transversal sont également représentés par flex-start et flex-end.
Concepts avancés de flex
Conteneur parent
Définir la méthode de retour à la ligne : flex-wrap
Déterminez si le sous-conteneur doit être disposé en nouvelles lignes. Il peut non seulement être enroulé de manière séquentielle, mais également prendre en charge l'ordre inverse.

nowrap : pas de retour à la ligne

wrap : retour à la ligne

wrap-reverse : Envelopper dans l'ordre inverse
Enrouler dans l'ordre inverse signifie emballer dans le sens opposé de l'axe transversal.

Paramètres de combinaison d'enroulement d'axe et de ligne : flex-flow
flow est la direction d'écoulement, c'est-à-dire dans quelle direction le sous-conteneur circule, et si le flux vers le point final est autorisé Retour à la ligne, tel que flex-flow : row wrap, flex-flow est un attribut composite, qui est équivalent à la combinaison de flex-direction et flex-wrap Les valeurs facultatives. sont les suivants :
ligne, colonne, etc., qui peuvent être utilisées individuellement Définir la direction de la broche
wrap, nowrap, etc. Vous pouvez définir la méthode d'enroulement de la ligne
row nowrap, column wrap, etc. séparément, ou vous pouvez définir les deux en même temps
pour aligner plusieurs lignes le long de l'axe transversal :align-content
Lorsque le sous-conteneur est disposé en plusieurs lignes, définissez l'alignement entre les lignes.

flex-start : début de l'alignement de la fin

flex-end : fin de l'alignement du segment

center : centre Aligner

espace autour : réparti uniformément avec des marges égales

espace entre : réparti uniformément avec des marges égales

étirement : alignement de l'étirement

2. Sous-conteneur
Définir la taille de la base : flex-basis
flex-basis représente la taille originale du sous-conteneur sans expansion. Lorsque l’axe principal est horizontal, il représente la largeur et lorsque l’axe principal est vertical, il représente la hauteur.


Définir le taux d'expansion : flex-grow
Le taux d'étirement élastique du sous-conteneur. Comme le montre la figure, l'espace restant est alloué aux sous-conteneurs dans un rapport de 1:2.


Définir le taux de retrait : flex-shrink
Le taux de retrait élastique du sous-conteneur. Comme le montre la figure, la partie excédentaire est soustraite du sous-conteneur dans un rapport de 1:2.


Définir l'ordre de tri : commande
Modifier l'ordre de tri des sous-conteneurs en écrasant l'ordre dans le Code HTML, par défaut La valeur est 0, ce qui peut être une valeur négative. Plus la valeur est petite, plus le classement est élevé.

Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !
- Que devez-vous apprendre pour développer des mini-programmes WeChat ?

