Maison >interface Web >Tutoriel H5 >Que signifie la balise Canvas ?
Que signifie la balise Canvas ?
- 云罗郡主original
- 2019-01-26 10:55:299273parcourir
Canvas est un élément HTML dans lequel des images peuvent être dessinées à l'aide de scripts (généralement JavaScript). Il peut être utilisé pour créer des albums photos ou créer des animations simples (et pas si simples), ou même pour le traitement et le rendu vidéo en temps réel.

En HTML, la balise canvas est utilisée pour définir des graphiques, tels que des graphiques et d'autres images. Les scripts doivent être utilisés pour dessiner des graphiques, comme dessiner un rectangle rouge, un dégradé. rectangle sur la toile, un rectangle coloré et du texte coloré.
1. Qu'est-ce que Canvas ?
L'élément HTML5 Canvas est utilisé pour dessiner des graphiques, ce qui se fait via des scripts (généralement JavaScript).
La balise Canvas est juste un. conteneur graphique, vous devez utiliser des scripts pour dessiner des graphiques.
Vous pouvez utiliser le canevas pour dessiner des chemins, des cases, des cercles, des personnages et ajouter des images de plusieurs manières.
2. Utilisation de base de Canvas
2.1
Si les attributs de largeur et de hauteur ne sont pas définis pour
Cas 2.2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
//绘制矩形
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
draw();
</script>
</body>
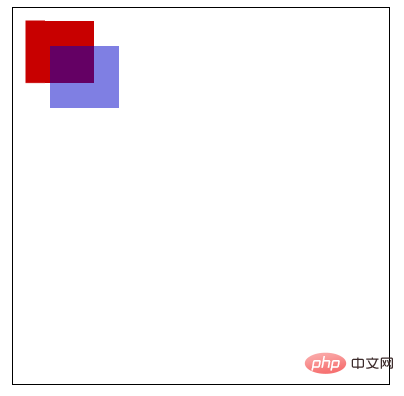
</html>L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

