Maison >interface Web >Tutoriel H5 >Que signifie WebSocket en HTML5
Que signifie WebSocket en HTML5
- 云罗郡主original
- 2019-01-26 10:08:465077parcourir
1. Que signifie WebSocket en HTML5 ?
WebSocket est un protocole de communication full-duplex sur une seule connexion TCP que WebSocket a commencé à fournir. C'est plus simple et permet au serveur de transmettre activement les données au client. Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'une poignée de main, et une connexion persistante peut être créée directement entre les deux pour une transmission de données bidirectionnelle.

Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'effectuer une action de prise de contact, puis un canal rapide est formé entre le navigateur et le serveur. Les données peuvent être transmises directement entre les deux.
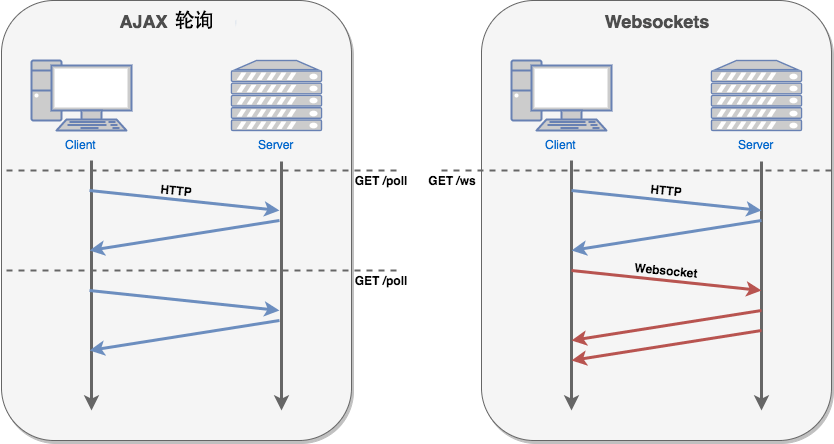
Désormais, afin de mettre en œuvre la technologie push, de nombreux sites Web utilisent les sondages Ajax. L'interrogation se produit lorsque le navigateur envoie une requête HTTP au serveur à un intervalle de temps spécifique (par exemple toutes les secondes), puis le serveur renvoie les dernières données au navigateur du client. Ce modèle traditionnel présente des inconvénients évidents, c'est-à-dire que le navigateur doit envoyer en permanence des requêtes au serveur. Cependant, les requêtes HTTP peuvent contenir de longs en-têtes et les données réellement valides peuvent n'être qu'une petite partie, ce qui sera évidemment un gaspillage. beaucoup de bande passante et d'autres ressources.
Le protocole WebSocket défini par HTML5 peut mieux économiser les ressources du serveur et la bande passante, et permettre une communication plus en temps réel.
Le navigateur envoie une demande au serveur pour établir une connexion WebSocket via JavaScript. Une fois la connexion établie, le client et le serveur peuvent échanger directement des données via la connexion TCP.
Après avoir obtenu la connexion Web Socket, vous pouvez envoyer des données au serveur via la méthode send() et recevoir les données renvoyées par le serveur via l'événement onmessage.
L'API suivante est utilisée pour créer des objets WebSocket.
var Socket = new WebSocket(url, [protocol] );
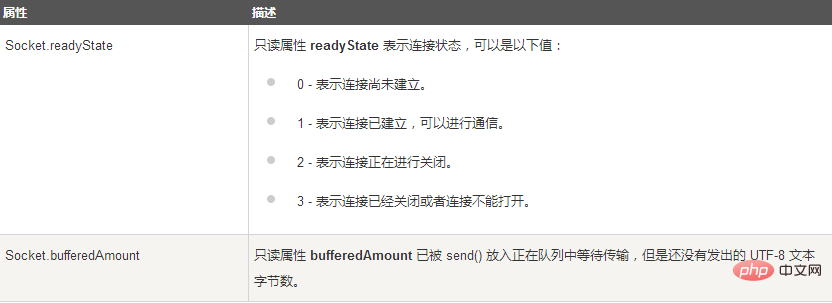
Propriétés WebSocket

2. Quel type de protocole est Websocket et quels sont ses avantages spécifiques
Tout d'abord, Websocket est un protocole persistant, par opposition à un protocole non persistant comme HTTP.
Donnons un exemple simple et utilisons le cycle de vie PHP qui est actuellement largement utilisé pour l'expliquer.
1) Le cycle de vie de HTTP est défini par Requête, c'est-à-dire une Requête et une Réponse. Dans HTTP 1.0, cette requête HTTP se termine.
Des améliorations ont été apportées à HTTP 1.1 afin qu'il y ait un maintien en vie, c'est-à-dire que dans une seule connexion HTTP, plusieurs requêtes peuvent être envoyées et plusieurs réponses peuvent être reçues.
Mais n'oubliez pas que Request = Response est toujours le cas en HTTP, ce qui signifie qu'une requête ne peut avoir qu'une seule réponse. De plus, cette réponse est également passive et ne peut être initiée activement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

