Maison >interface Web >tutoriel CSS >Analyse de l'utilisation de l'affichage : bloc en ligne en CSS
Analyse de l'utilisation de l'affichage : bloc en ligne en CSS
- 不言avant
- 2019-01-02 10:25:5615282parcourir
Le contenu de cet article concerne l'analyse de l'utilisation de display: inline-block en CSS Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Mysterious Gap
Nous créons une liste de navigation et définissons son élément de liste sur inline-block. Le code principal est le suivant :
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
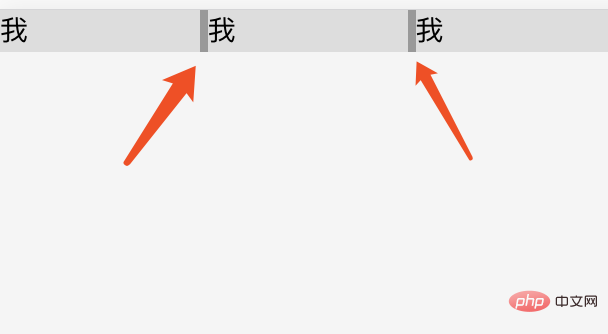
}Le rendu est le suivant :

En effet, lorsque nous écrivons du code, la saisie d'espaces ou de nouvelles lignes produira des caractères d'espacement. Le navigateur n'ignorera pas les caractères d'espacement et fusionnera automatiquement plusieurs caractères d'espacement consécutifs en un seul, ce qu'on appelle un espace.
Pour l'exemple ci-dessus, nous avons entré un retour chariot et un saut de ligne entre les éléments de la liste pour faciliter la lecture, et cet espace est le caractère vide généré par ce retour chariot et ce saut de ligne.De même pour tous les éléments en ligne (inline, inline-block), les sauts de ligne produiront des espaces.
Comment éliminer les caractères d'espacementD'après ce qui précède, nous comprenons que les caractères d'espacement sont un comportement normal des navigateurs. Mais pour certaines scènes, ce n'est pas beau et la taille de l'espace n'est pas contrôlable, nous devons donc souvent supprimer cet espace vide. De manière générale, nous disposons de deux méthodes pour supprimer l'espace causé par ce saut de ligne : coder sans saut de ligne et définir la taille de la police. Le code ne s'enroule pas Nous avons appris que les sauts de ligne sont provoqués par des sauts de ligne, nous pouvons donc écrire l'élément de liste dans l'exemple ci-dessus sur une seule ligne, de sorte que les espaces blancs disparaissent et l'écart n'existe plus. Le code est le suivant :<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>Cependant, compte tenu de la lisibilité et de la maintenabilité du code, nous déconseillons généralement de l'écrire sur une seule ligne. Définir la taille de la policeTout d'abord, nous devons comprendre que le caractère d'espacement est en fin de compte un caractère. Par conséquent, nous pouvons contrôler la taille de l'espace généré en définissant l'attribut font-size. . Nous savons que si la taille de la police est définie sur 0, les caractères du texte ne peuvent pas être affichés, alors les caractères vides disparaîtront également et l'espace disparaîtra. Il existe donc une autre solution suivant cette idée : supprimez cet écart en définissant la taille de police de l'élément parent à 0, puis réinitialisez la taille de police de l'élément enfant pour restaurer le texte de l'élément enfant . personnage. Le code de cette méthode est donc le suivant :
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}Lors de l'utilisation de cette méthode, une attention particulière doit être portée à la réinitialisation de la taille de police de ses sous-éléments, sinon elle est facile de tomber dans le piège (le texte ne sera pas affiché). Problèmes d'alignementPuisque inline-block est un élément de niveau inline, l'attribut vertical-align s'y applique également. Avant d'expliquer formellement l'alignement vertical, nous devons parler de quelques concepts de base. Ligne médiane, ligne de base, ligne supérieure, ligne inférieureLigne médiane (milieu), ligne de base (ligne de base), ligne supérieure (texte-haut, ligne inférieure (texte-bas)) sont plusieurs éléments de base de la ligne de texte, sa position correspondante est comme indiqué ci-dessous :
- Baseline (ligne de base) : le bord inférieur de la lettre anglaise minuscule x.
- Ligne médiane : le milieu de la lettre anglaise minuscule x.
- Ligne supérieure (text-top) : Le haut d'une zone de contenu composée de la taille de la police de l'élément parent
- Bas line (text- bottom) : Le bas d'une zone de contenu composé de la taille de la police de l'élément parent
- La valeur de vertical-align
- baseline La ligne de base de l'élément par défaut est alignée sur la ligne de base de l'élément parent.
- sub Aligne la ligne de base de l'élément avec la ligne de base de l'indice de son élément parent.
- super Aligne la ligne de base de l'élément sur l'exposant de son parent - la ligne de base.
- text-top Aligne le haut de l'élément avec le haut de la police de l'élément parent.
- text-bottom Aligne le bas de l'élément avec le bas de la police de l'élément parent.
- milieu Aligne le milieu de l'élément sur la ligne de base plus la moitié de la hauteur x de l'élément parent.
- top Aligne le haut de l'élément et ses descendants sur le haut de la ligne entière.
- bottom Aligne le bas de l'élément et ses descendants au bas de la ligne entière.
Aligne la ligne de base de l'élément sur une longueur donnée au-dessus de la ligne de base de son élément parent. Comme la valeur , le pourcentage est le pourcentage de l'attribut line-height
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Méthode CSS pour résoudre l'écart causé par display:inline-block layout;
- Explication détaillée de la façon de résoudre l'écart causé par display:inline-block dans la mise en page CSS
- La différence entre display:inline-block et float en CSS lors de la disposition des éléments dans une rangée
- À propos de l'utilisation de l'attribut CSS display:inline-block
- Comment utiliser display:inline-block ? Exemples d'utilisation d'éléments de bloc en ligne

