Maison >interface Web >tutoriel CSS >Comment utiliser display:inline-block ? Exemples d'utilisation d'éléments de bloc en ligne
Comment utiliser display:inline-block ? Exemples d'utilisation d'éléments de bloc en ligne
- 不言original
- 2018-10-23 14:59:0512623parcourir
Dans l'attribut display de CSS, inline-block est un élément de bloc en ligne, alors comment utiliser display:inline-block ? Cet article vous présentera l'utilisation du bloc en ligne. Les amis dans le besoin peuvent s'y référer.
Tout d'abord, nous devons connaître la signification de l'élément inline-block
affichage : lorsque le bloc en ligne ne définit pas la largeur, le contenu agrandira la largeur ; il n'occupera pas une ligne et prend en charge la largeur High, les sauts de ligne de code sont analysés en espaces. En bref, inline-block inclut les caractéristiques des éléments en ligne et des éléments de bloc, c'est-à-dire que l'élément avec l'attribut inline-block n'est pas défini. n'a que les caractéristiques de l'élément block qui peut définir la largeur et la hauteur, mais conserve également les mêmes éléments Inline qui ne s'enroulent pas.
Après avoir connu la signification de inline-block, jetons un coup d'œil à Comment utiliser inline-block ?
Utilisation de l'élément inline-block :
Toutes les exigences qui doivent être organisées en lignes et dont la taille peut être définie peuvent être implémentées en utilisant inline-block ; par exemple, nous pouvons utiliser inline-block pour la mise en page. exemple. Vous pouvez utiliser l'élément inline-block pour implémenter la barre de navigation. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
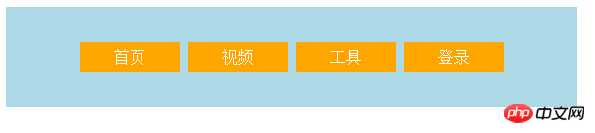
</html>L'effet de l'élément inline-block est le suivant :

D'après l'effet ci-dessus, nous pouvons voir qu'il y a un écart entre chaque lien. Comment cet écart apparaît-il ? Cet espace est en fait causé par des caractères tels que les sauts de ligne, les tabulations et les espaces. Pour supprimer cet espace, nous avons plusieurs méthodes :
Méthode 1 : Écrivez tout le code sur une seule ligne, il n'y aura aucun espace. ; cependant, cette méthode semblera compliquée s'il y a trop de code, elle n'est donc pas recommandée lorsqu'il y a beaucoup de code.
Méthode 2 : définir une valeur d'espacement des mots négative dans le CSS de l'élément parent
Méthode 3 : ajouter {font-size:0} à l'élément parent, c'est-à-dire définir la taille de police à 0, puis ce caractère d'espacement devient également 0px, éliminant ainsi l'espace.
En fait, bien sûr, il existe plus de trois façons d'éliminer les lacunes, je ne les expliquerai donc pas une par une ici. Vous pouvez faire attention aux connaissances liées au site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse des différences entre l'espacement de plusieurs divs avec les méthodes d'écriture par blocs en ligne et par programmation
- En savoir plus sur float et inline-block
- Méthode CSS pour résoudre l'écart causé par display:inline-block layout;
- À propos de l'affichage sous ie7 : tutoriel d'exemple de bloc en ligne
- La différence entre display:inline-block et float en CSS lors de la disposition des éléments dans une rangée

