Maison >interface Web >tutoriel CSS >Bien comprendre le modèle de formatage visuel en CSS (avec des exemples)
Bien comprendre le modèle de formatage visuel en CSS (avec des exemples)
- 不言avant
- 2019-01-02 10:20:536881parcourir
Le contenu de cet article porte sur une compréhension approfondie du modèle de formatage visuel en CSS (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Peu importe quand vous commencez, l'important est de ne pas vous arrêter après avoir commencé.
Avant-propos
Pour certains ingénieurs front-end, CSS leur donne parfois mal à la tête. Un certain style est évidemment défini, mais la mise en page ne fonctionne tout simplement pas.
Si vous rencontrez également ce problème, alors il est temps d'apprendre ce qu'est le modèle de formatage visuel CSS. Ce n'est qu'en vous connaissant vous-même et en connaissant l'ennemi que vous pourrez résoudre le problème.

Le modèle de formatage visuel CSS est une règle de calcul utilisée pour traiter et afficher des documents sur des supports visuels. Ce modèle est l'un des concepts fondamentaux du CSS.
Le modèle de formatage visuel convertit les éléments du document en boîtes selon le modèle de boîte CSS. La disposition de chaque boîte est déterminée par les facteurs suivants :
du. Taille de la boîte : Exactement spécifiée, spécifiée par des contraintes ou non spécifiée
Type de boîte : inline, inline-level, atomique
inline-level), block box (block)Schéma de positionnement : positionnement de flux ordinaire, positionnement flottant ou positionnement absolu
Autres éléments dans l'arborescence du document : c'est-à-dire les éléments enfants ou frères et sœurs éléments de la boîte actuelle
taille et position de la fenêtre d'affichage
La taille de l'image
Quelques autres facteurs externes
Le modèle restituera la boîte en fonction des limites du bloc contenant la boîte. Habituellement, une boîte crée un bloc conteneur qui contient ses éléments descendants, mais la boîte n'est pas limitée par le bloc conteneur. Lorsque la disposition de la boîte s'exécute en dehors du bloc conteneur, cela est appelé débordement
Introduction à la boîte. génération
La génération de boîtes fait partie du modèle de formatage visuel CSS utilisé pour générer des boîtes à partir d'éléments de document. Il existe différents types de cases, et différents types de cases sont formatés différemment. Le type de boîte dépend de la propriété CSS display.
Éléments de niveau bloc et boîtes de bloc
Lorsque l'affichage d'un élément est un bloc, un élément de liste ou un tableau, l'élément deviendra un élément de niveau bloc. Un élément de niveau bloc sera formaté en bloc (comme un paragraphe d'article), disposé verticalement par défaut.
Chaque boîte de niveau bloc participera à la création d'un contexte de formatage de bloc, et chaque élément de niveau bloc générera au moins une boîte de niveau bloc, c'est-à-dire la boîte principale de niveau bloc). Certains éléments, tels que les éléments de liste, généreront des cases supplémentaires pour contenir les puces, et ceux qui génèrent des éléments de liste peuvent générer des cases supplémentaires. Cependant, la plupart des éléments génèrent uniquement une boîte principale au niveau du bloc.
La boîte principale au niveau du bloc contient des boîtes et du contenu générés par les éléments descendants, et elle participe également au schéma de positionnement.
Une boîte au niveau bloc peut également être une boîte conteneur de blocs. Une boîte de conteneur de blocs contient uniquement d'autres boîtes de niveau bloc ou contient uniquement des boîtes en ligne et crée un contexte de formatage en ligne.
Il est important de noter que les boîtes au niveau des blocs sont différentes des boîtes de conteneurs en blocs. Le premier décrit le comportement d'un élément avec son parent et ses frères et sœurs, tandis que le second décrit le comportement d'un élément avec ses descendants. Certaines boîtes de niveau bloc ne sont pas des boîtes de conteneur de blocs, comme les tableaux ; et certaines boîtes de conteneur de blocs ne sont pas des boîtes de niveau bloc, comme les blocs en ligne non remplacés et les cellules de tableau non remplacées.
Une boîte de niveau bloc qui est également une boîte conteneur de blocs est appelée une boîte de blocs.
Boîtes de bloc anonymes
Dans certains cas, lors du formatage visuel, vous devez ajouter des cases supplémentaires. Ces cases ne peuvent pas être sélectionnées avec les sélecteurs CSS, elles sont donc appelées cases anonymes anonymes. .
Les sélecteurs CSS ne peuvent pas être appliqués aux boîtes anonymes, ils ne peuvent donc pas être stylisés par des feuilles de style. C'est-à-dire qu'à ce stade, les valeurs de toutes les propriétés CSS héritables sont héritées et les valeurs de toutes les propriétés CSS non héritables sont initiales.
Les blocs contenant des boîtes peuvent contenir uniquement des boîtes de niveau en ligne ou uniquement des boîtes de niveau bloc, mais généralement les documents contiennent les deux, auquel cas ils seront à l'extérieur des boîtes de niveau en ligne adjacentes. Créez des boîtes de bloc anonymes.
Exemple de section
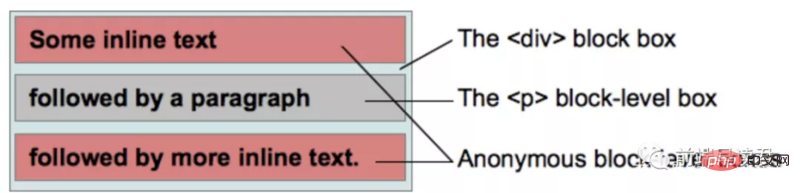
Considérez le code HTML suivant, en supposant cela et en conservant le style par défaut (c'est-à-dire que leur affichage est en bloc) :
<div> Some inline text <p>followed by a paragraph</p> followed by more inline text. </div>
À ce stade, deux blocs anonymes sera généré Boîte : L'un est le texte devant l'élément (du texte en ligne), l'autre est le texte après l'élément (suivi d'un texte plus en ligne.). A ce moment, la structure de bloc suivante sera générée :

s'affiche comme :
Some inline text followed by a paragraph followed by more inline text.
对这两个匿名盒子来说,程序员无法像
元素那样控制它们的样式,因此它们会从
那里继承那些可继承的属性,如 color。其他不可继承的属性则会设置为 initial,比如,因为没有为它们指定 background-color,因此其具有默认的透明背景,而 元素的盒子则能够用CSS指定背景颜色。类似地,两个匿名盒子的文本颜色总是一样的。
另一种会创建匿名块盒子的情况是一个行内盒子中包含一或多个块盒子。此时,包含块盒子的盒子会拆分为两个行内盒子,分别位于块盒子的前面和后面。块盒子前面的所有行内盒子会被一个匿名块盒子包裹,块盒子后面的行内盒子也是一样。因此,块盒子将成为这两个匿名块盒子的兄弟盒子。
如果有多个块盒子,而它们中间又没有行内元素,则会在这些盒子的前面和后面创建两个匿名块盒子。
行内级元素和行内盒子节
如果一个元素的display属性为inline、inline-block或inline-table,则称该元素为行内级元素。显示时,它不会生成内容块,但是可以与其他行内级内容一起显示为多行。一个典型的例子是包含多种格式内容(如强调文本、图片等)的段落,就可以由行内级元素组成。
行内级元素会生成行内级盒子,该盒子同时会参与行内格式化上下文(inline formatting context)的创建。行内盒子既是行内级盒子,也是一个其内容会参与创建其容器的行内格式化上下文的盒子,比如所有具有display:inline样式的非替换盒子。如果一个行内级盒子的内容不参与行内格式化上下文的创建,则称其为原子行内级盒子。而通过替换行内级元素或display值为inline-block或inline-table的元素创建的盒子不会像行内盒子一样可以被拆分为多个盒子。
注意:开始的时候,原子行内级盒子叫做原子行内盒子,这并不准确,因为它们并不是行内盒子。后来在一次勘误时修正了这一问题。不过,当你见到某些文章中使用了“原子行内盒子”的时候,你尽可以将其理解为“原子行内级盒子”,因为这仅仅是一个名字的修改。
在同一个行内格式化上下文中,原子行内级盒子不能拆分成多行:
<style> span {
display: inline; /* default value*/
}</style>
<div>
The text in the span
<span>can be split in several lines as it</span>
is an inline box.
</div>
可能会显示为:
The text in the span can be split into several lines as it is an inline box.
而:
<style> span {
display: inline-block;
}</style>
<div>
The text in the span
<span>
cannot be split in several lines as it
</span>
is an inline-block box.
</div>
则可能显示为:
The text in the span cannot be split into several lines as it is an inline-block box.
其中的“cannot be split into several lines as it”永远不会换行。
匿名行内盒子
类似于块盒子,CSS引擎有时候也会自动创建一些行内盒子。这些行内盒子无法被选择符选中,因此是匿名的,它们从父元素那里继承那些可继承的属性,其他属性保持默认值initial。
一种常见的情况是CSS引擎会自动为直接包含在块盒子中的文本创建一个行内格式化上下文,在这种情况下,这些文本会被一个足够大的匿名行内盒子所包含。但是如果仅包含空格则有可能不会生成匿名行内盒子,因为空格有可能会由于white-space的设置而被移除,从而导致最终的实际内容为空。
其他类型的盒子
行盒子
行盒子由行内格式化上下文创建,用来显示一行文本。在块盒子内部,行盒子总是从块盒子的一边延伸到另一边(译注:即占据整个块盒子的宽度)。当有浮动元素时,行盒子会从向左浮动的元素的右边缘延伸到向右浮动的元素的左边缘。
行盒子更多是以技术性目的而存在的,Web开发者通常不需要关心。
Run-in 盒子
Run-in 盒子通过display:run-in来定义,它可以是块盒子,也可以是行内盒子,这取决于紧随其后的盒子的类型。Run-in 盒子可以用来在可能的情况下将标题嵌入文章的第一个段落中。
注意:Run-in 盒子已经在CSS 2.1的标准中移除了,但可能会在CSS 3中作为一个实验性的内容再次加入。因此最好不要将其用于正式项目。
由其他模型引入的盒子
除了行内格式化上下文和块格式化上下文之外,CSS还定义了几种内容模型,这些模型同样可以应用于元素。这些模型一般用来描述布局,它们可能会定义一些额外的盒子类型:
表格内容模型可能会创建一个表格包装器盒子和一个表格盒子,以及多个其他盒子如表格标题盒子等
多列内容模型可能会在容器盒子和内容之间创建多个列盒子
实验性的网格内容模型或flex-box内容模型同样会创建一些其他种类的盒子
Règles de positionnement
Une fois les cases générées, le moteur CSS doit les positionner pour compléter la mise en page. Voici les règles utilisées lors du positionnement des boîtes :
Flux normal : positionnez chaque boîte dans l'ordre
Float : déplacez la boîte du Pick normal sortez-le séparément du ruisseau et placez-le sur un côté de la boîte extérieure
Positionnement absolu : Positionnez la boîte selon sa position absolue, et sa position est basée sur les coordonnées absolues établies par les éléments contenant du système de boîtes à calculer, de sorte que les éléments positionnés de manière absolue peuvent couvrir d'autres éléments
Introduction au flux normal
Dans un flux normal, les boîtes seront placées une après l'autre. Dans un contexte de formatage en bloc, les cases sont disposées verticalement ; dans un contexte de formatage en ligne, les cases sont disposées horizontalement. Lorsque la propriété position du CSS est statique ou relative et que float n'est aucun, son mode de mise en page est un flux normal.
Introduction flottante
En positionnement flottant, la boîte flottante flottera jusqu'au début ou à la fin de la ligne actuelle. Cela fait que le texte et les autres contenus du flux normal « coulent » vers les bords de la boîte flottante, à moins que l'élément n'efface le flottant précédent via clear . Lorsque la valeur flottante d'une boîte n'est pas nulle et que sa position est statique ou relative, la boîte est en position flottante. Si float est défini à gauche, la boîte flottante sera positionnée au début (à gauche) de la ligne de boîtes actuelle. Si elle est définie à droite, la boîte flottante sera positionnée à la fin (à droite) de la ligne de boîtes actuelle. boîtes. Qu'elle flotte à gauche ou à droite, la zone de rangée s'étirera pour s'adapter à la taille de la zone flottante.
Introduction au positionnement absolu
En positionnement absolu, le boitier sera totalement retiré du flux de courant et n'aura plus aucun lien avec celui-ci (Annotation : Seuls les calculs de positionnement et de position sont précisés ici , Cependant, un élément en position absolue a toujours une relation parent-enfant ou frère avec d'autres éléments de l'arborescence du document), et sa position sera calculée par rapport à son bloc conteneur en utilisant haut, bas, gauche et droite
. Si la position de l'élément est absolue ou fixe, l'élément est en position absolue.
Pour un élément à position fixe, son bloc contenant est la fenêtre entière. L'élément est positionné de manière absolue par rapport à la fenêtre, donc la position de l'élément ne change pas lors du défilement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

