Maison >programmation quotidienne >connaissance HTML >Native JS implémente le jeu Ne marchez pas sur les blocs blancs (4)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (4)
- 藏色散人original
- 2018-12-28 11:00:295819parcourir
L'idée générale de la mise en œuvre du jeu Don't Step on White Blocks en utilisant JS natif vous a été brièvement présentée dans l'article précédent. Vous pouvez vous référer à : "Implémentation Native JS du jeu Don't Step on White Blocks (3)"

Ensuite, nous continuerons à combiner la partie code js du code source, je vais vous présenter ses méthodes js une par une.
Une partie du code js est la suivante :
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
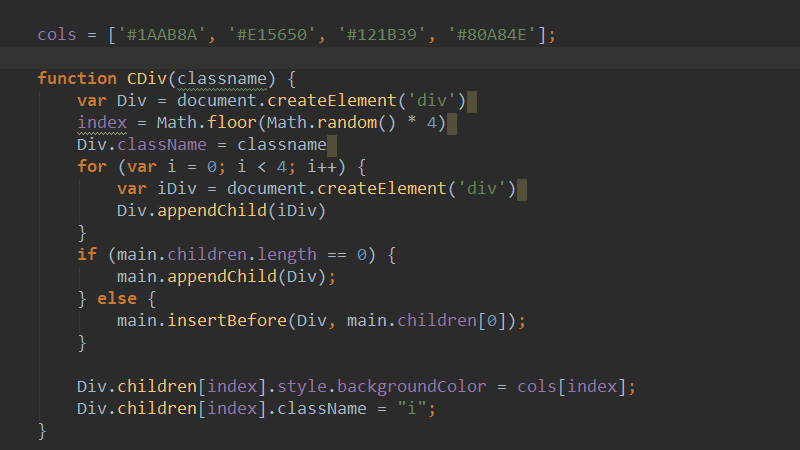
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>Dans ce code, la méthode CDiv est utilisée pour créer dynamiquement des div. Dans cette méthode, nous définissons une variable Div et un index.
createElement() La méthode crée un élément en spécifiant un nom. (Remarque : tous les principaux navigateurs prennent en charge la méthode createElement())
La méthode floor() renvoie le plus grand entier inférieur ou égal à x [ici : Math.random() * 4] . Si le paramètre transmis est un entier, la valeur reste inchangée. La méthode
random() peut renvoyer un nombre aléatoire entre 0 et 1. La fonction Math.random() renvoie un nombre pseudo-aléatoire à virgule flottante compris entre 0 et 1 (y compris 0, mais excluant 1) avec une distribution approximativement uniforme dans cette plage, que vous pouvez ensuite adapter à la plage souhaitée. Elle ne peut pas être sélectionné ou réinitialisé par l’utilisateur.
Ensuite, l'indice de valeur aléatoire généré ici représente les carrés colorés qui apparaissent aléatoirement dans une rangée dans le mini-jeu Don't Step on White Blocks.

Div.className signifie définir ou renvoyer la valeur de la classe, qui est le paramètre de nom de classe transmis dans la méthode CDiv.
En raison de problèmes d'espace, la méthode js sera présentée ici en premier. Dans les articles ultérieurs, je continuerai à vous présenter les méthodes d'implémentation des parties js restantes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

