Maison >programmation quotidienne >connaissance HTML >Native JS implémente le jeu Ne marchez pas sur les blocs blancs (2)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (2)
- 藏色散人original
- 2018-12-25 12:00:227172parcourir
Nous avons brièvement partagé avec vous comment implémenter le mini-jeu Don't Step on White Blocks en utilisant le JS natif dans l'article précédent. Ainsi, certains amis peuvent ne pas être clairs sur les idées spécifiques de mise en œuvre de ce jeu.

Ci-dessous, nous vous donnerons une introduction étape par étape à la méthode de mise en œuvre spécifique basée sur le code source du mini-jeu Don't Step on White Blocks.
Référence du code source : "Implémentation JS native du jeu Ne pas marcher sur les blocs blancs (1) "
Tout d'abord, passons en revue le jeu code source La structure globale du framework HTML .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script...>
</html>Dans le code ci-dessus, un grand div (box) est créé dans le corps. Ce div contient deux petits div (id est cont et id est count), la partie "cont" contient le contenu de l'animation du jeu, et la partie « compte » est utilisée pour l'affichage du nombre de jeux.
La partie "count" ressemble à ceci :

Ensuite, en suite, il y a deux autres divs (id est go et main).



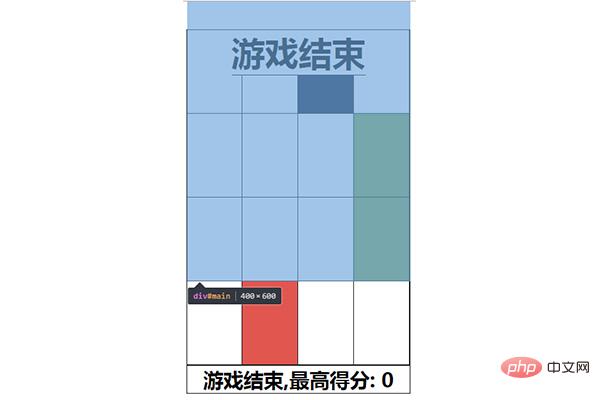
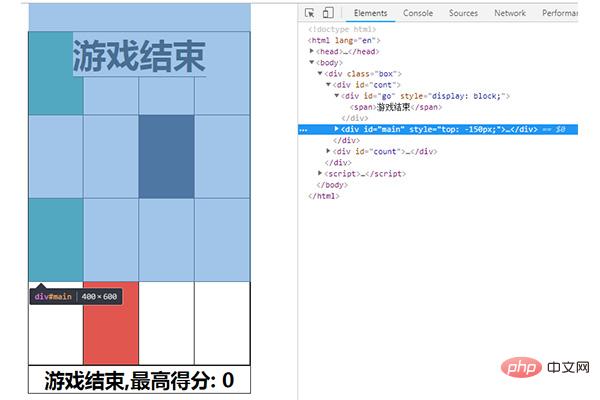
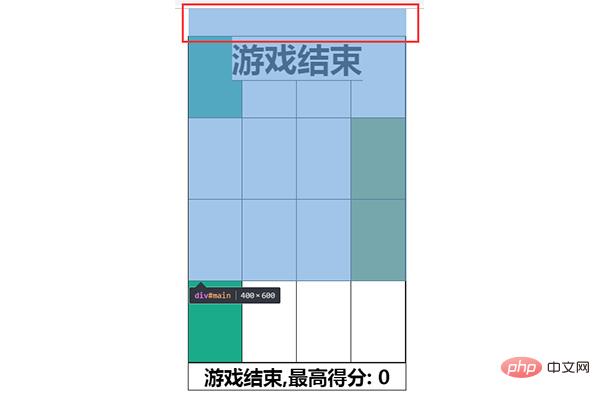
La zone de contenu du jeu est en fait dans le div avec l'identifiant principal . Lorsque nous cliquons pour démarrer le jeu, toute la zone de contenu est déplacée, pas une seule ligne.
D'après l'image ci-dessus, nous pouvons constater que les zones "go" et "main" ont la même taille. Ici, nous allons initialiser main pour que "go" et "main" existent en même temps, cela. c'est-à-dire, ajoutez un attribut supérieur à main. En modifiant l'attribut supérieur, l'effet de chute continue de toute la zone de jeu est obtenu.

Le réglage simultané de "go" et "main" sert également à déterminer le succès ou l'échec du jeu (si le bloc blanc est cliqué).

Pour des raisons de longueur, cet article va d'abord vous présenter la partie code HTML du jeu Don't Step on White Blocks, qui est également très simple pour comprendre. Ainsi, dans les articles ultérieurs, nous continuerons à analyser le code spécifique du jeu Don’t Step on White Blocks pour tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

