Maison >programmation quotidienne >connaissance HTML >Comment obtenir la taille de la fenêtre du navigateur en temps réel avec js
Comment obtenir la taille de la fenêtre du navigateur en temps réel avec js
- 藏色散人original
- 2018-12-19 15:33:1811970parcourir
js obtient la taille de la fenêtre du navigateur en temps réel, nous pouvons utiliser la méthode addEventListener() pour y parvenir. La méthode addEventListener() peut enregistrer un gestionnaire d'événements pour écouter les événements de redimensionnement de la fenêtre du navigateur, tels que window.addEventListener('resize', ...).

Ci-dessous, nous vous présenterons la méthode de js pour obtenir la taille de la fenêtre du navigateur en temps réel sur la base d'exemples de code spécifiques.
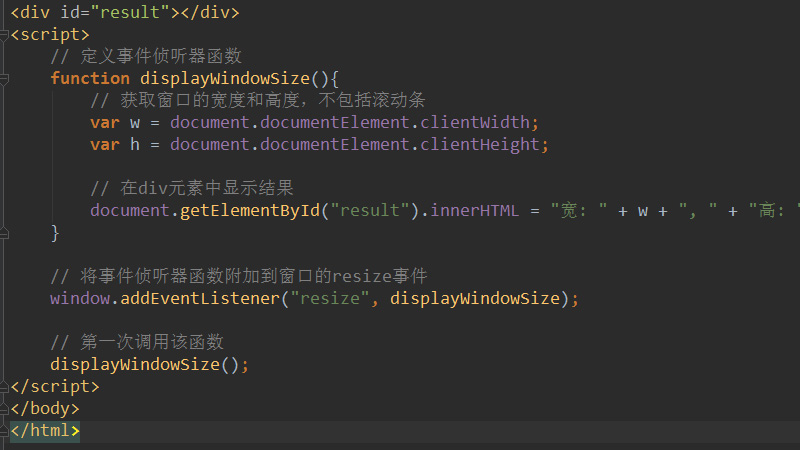
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>Dans le code ci-dessus, nous avons personnalisé une fonction displayWindowSize pour obtenir la largeur et la hauteur de la fenêtre (via les propriétés clientWidth et clientHeight), puis dans la méthode addEventListener(), ajoutez deux paramètres, à savoir "resize" et "displayWindowSize".
Le premier paramètre peut surveiller la taille de la fenêtre en temps réel. Chaque fois que la fenêtre change, le deuxième paramètre, la fonction displayWindowSize, sera appelé.
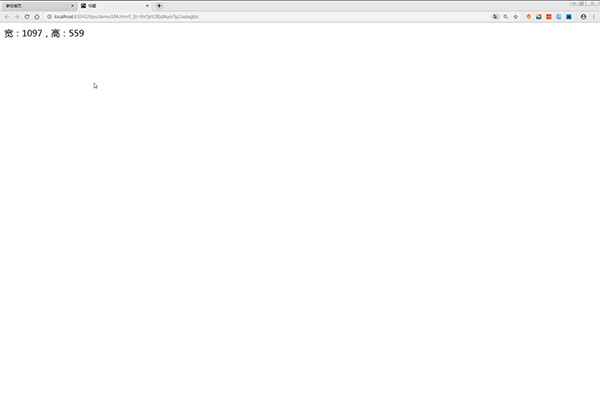
Obtenez la taille normale actuelle de la fenêtre du navigateur, comme indiqué ci-dessous :

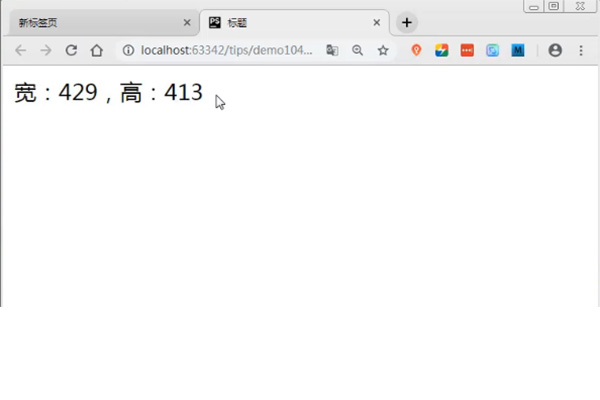
Lorsque nous réduisons la fenêtre du navigateur, obtenez la taille comme suit :

Après avoir réduit la fenêtre, il n'est pas nécessaire de rafraîchir, et la taille obtenue sera affichée en temps réel.
Remarque : La méthode EventTarget.addEventListener() enregistre l'écouteur spécifié auprès du EventTarget lorsque l'objet déclenche l'événement spécifié, le. la fonction de rappel spécifiée sera exécutée. La cible de l'événement peut être un élément de document Element, Document et Window ou tout autre objet prenant en charge les événements (tels que XMLHttpRequest).
Cet article concerne la méthode spécifique pour obtenir la taille de la fenêtre du navigateur en temps réel à l'aide de js. C'est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

