Maison >programmation quotidienne >connaissance HTML >Comment boucler les éléments du tableau de sortie dans JQuery
Comment boucler les éléments du tableau de sortie dans JQuery
- 藏色散人original
- 2018-12-13 15:33:2014726parcourir
Utilisez JQuery pour parcourir les éléments du tableau, c'est-à-dire que toutes les valeurs du tableau peuvent être utilisées pour y parvenir. Nous pouvons utiliser la méthode jQuery.each(). pour parcourir de manière transparente, c'est-à-dire parcourir n'importe quelle collection, qu'il s'agisse d'un objet ou d'un tableau.

Ci-dessous, nous vous présenterons la méthode de JQuery parcourant les éléments du tableau de sortie sur la base d'exemples de code spécifiques.
L'exemple de code est le suivant :
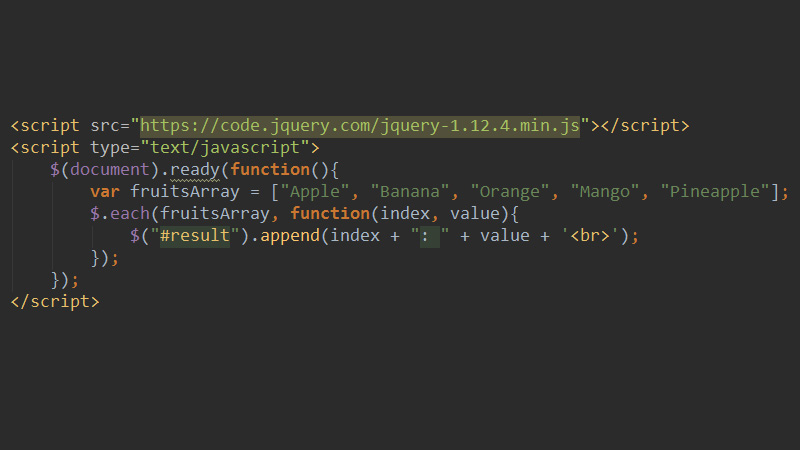
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>$.each()Il y a deux paramètres dans la méthode. Le premier paramètre est le nom du tableau. à boucler. Les deux paramètres sont une méthode.
Ici, nous définissons un tableau arr, puis dans cette méthode, chaque rappel passe un index de tableau (index) et la valeur du tableau correspondante (valeur), puis passe append() La méthode imprime le résultat de la boucle sur la valeur du tableau spécifiée.
Le résultat est le suivant :

Remarque : La méthode append() est à la fin de l'élément sélectionné (Toujours en interne) Insérez le contenu spécifié, nous pouvons utiliser cette fonction pour ajouter le contenu. La fonction
each() encapsule une fonction de traversée très puissante, qui peut parcourir des tableaux unidimensionnels, des tableaux multidimensionnels, DOM, JSON, etc. La méthode each() spécifie une fonction à exécuter pour chaque élément correspondant.
Cet article est une introduction à la méthode spécifique de boucle JQuery pour générer les valeurs des éléments du tableau. Il est facile à comprendre et j'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

