Maison >programmation quotidienne >connaissance HTML >Comment jQuery surveille et obtient la valeur de la zone de saisie en temps réel
Comment jQuery surveille et obtient la valeur de la zone de saisie en temps réel
- 藏色散人original
- 2018-12-12 16:20:5822283parcourir
jQuery surveille et obtient la valeur de la zone de saisie en temps réel. Dans le développement quotidien de nos projets Web, nous avons souvent besoin d'obtenir de tels effets fonctionnels. Afin de réaliser des actions en temps réel pour guider les visiteurs, afin d'améliorer l'expérience utilisateur du site Internet.

Ci-dessous, nous présenterons la méthode d'implémentation de jQuery pour obtenir la valeur de la zone de saisie en temps réel sur la base d'exemples de code spécifiques.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>Ici, nous trouvons d'abord la balise d'entrée avec l'identifiant myInput, puis lui attribuons une fonction via la méthode on() Cette fonction. La méthode consiste à obtenir d'abord l'entrée. Le contenu de la zone de saisie est ensuite directement affecté au div avec l'identifiant du résultat.
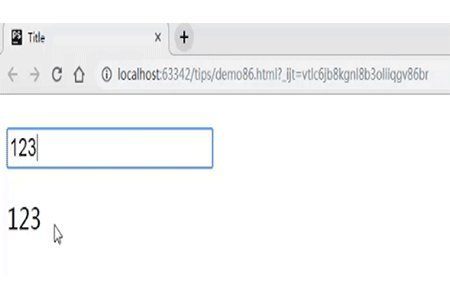
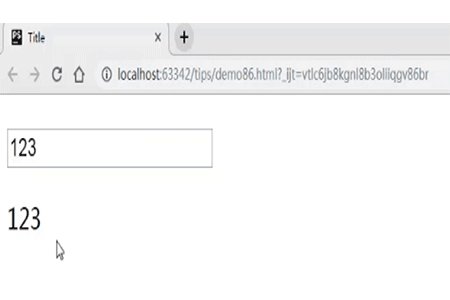
L'effet est le suivant :

Méthode on() sur l'élément sélectionné et les éléments enfants Ajoutez un ou plusieurs gestionnaires d'événements. La méthode
text() définit ou renvoie le contenu textuel de l'élément sélectionné. La méthode
val() renvoie ou définit l'attribut value de l'élément sélectionné.
Cet article concerne la méthode de surveillance en temps réel jQuery pour obtenir la valeur de la zone de saisie. C'est également très simple. J'espère qu'il sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

