Maison >interface Web >tutoriel CSS >Quelles sont les mises en page adaptatives courantes en CSS ?
Quelles sont les mises en page adaptatives courantes en CSS ?
- 清浅original
- 2018-12-11 16:26:124811parcourir
Les mises en page adaptatives courantes en CSS incluent : largeur fixe à gauche et adaptative à droite ; largeur fixe à droite et adaptative à gauche ; largeur fixe des deux côtés et mise en page adaptative au milieu
Aujourd'hui, nous présenterons les mises en page adaptatives courantes en CSS. Adapté à la mise en page, il a une certaine valeur de référence. J'espère qu'il sera utile à tout le monde. Ensuite, dans l'article, nous présenterons en détail plusieurs méthodes de mise en page adaptative
[Cours recommandés : Cours CSS 】

Mise en page adaptative :
La caractéristique de la mise en page adaptative est qu'elle est basée sur différent L'appareil s'adapte à la taille de son écran, c'est-à-dire que dans chaque mise en page statique, les éléments de la page changeront à mesure que la taille de la fenêtre est ajustée
Méthode 1
Le côté gauche est fixe et le côté droit est adaptatif, généralement utilisé pour l'affichage de listes Web mobiles
Code HTML
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>Méthode d'implémentation : Donner à l'élément parent une position absolue afin que son les éléments enfants peuvent le supporter. Ouvrez la hauteur de l'élément parent, fixez la largeur d'un côté et flottez à gauche. La largeur et la hauteur adaptatives à droite sont données en pourcentages
<style type="text/css">
.box{
position: absolute;
width:100%;
height: 100%;
}
.left{
width:200px;
height:100%;
background: pink;
float: left;
}
.right{
width:100%;
height:100%;
background: skyblue;
}
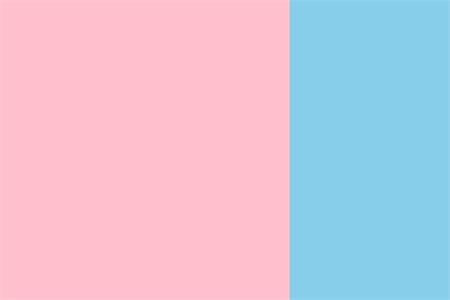
</style>Rendu. :

Méthode 2
Le côté gauche est adaptatif et le côté droit a une largeur fixe
L'attribut display:table-cell permet à l'élément label d'être présenté sous la forme d'une cellule de tableau, similaire aux balises td, cet attribut n'est applicable qu'aux navigateurs E8 et supérieurs, et d'autres navigateurs modernes prennent en charge cet attribut. L'utilisation de cet attribut apporte de la simplicité à notre mise en page adaptative
Code HTML :
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>Méthode d'implémentation : définissez l'élément parent sur l'élément table puis passez display:table-cell Completed
.box{
position: absolute;
width:100%;
height: 100%;
display: table;
table-layout: fixed;
}
.left {
width: 200px;
height:100%;
display:table-cell;
background: pink;
}
.right {
display: table-cell;
width:100%;
height: 100%;
display: table-cell;
background: skyblue;
}
</style>Rendu :

Méthode 3
Largeur fixe des deux côtés et adaptative au milieu
Code HTML
<div class="box">
<div class="left"></div>
<div class="content"></div>
<div class="right"></div>
</div>Méthode d'implémentation : l'attribut flex est utilisé pour définir ou récupérer la manière dont les éléments enfants de l'objet modèle de boîte flex allouent de l'espace.
.box{
position: absolute;
display: flex;
width: 100%;
height: 100%;
}
.left {
width: 200px;
height:100%;
float:left;
background: pink;}
.content{
float: left;
height: 100%;
flex: 1;
background-color:#f1f19b;
}
.right {
display: table-cell;
width:200px;
height: 100%;
float: left;
background: skyblue;
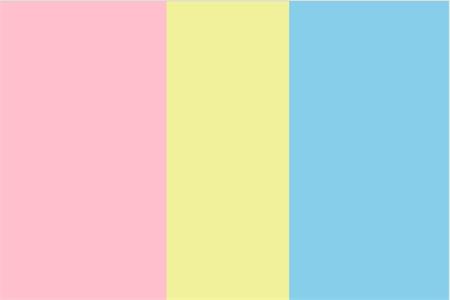
}Les rendus sont les suivants :

Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra plaire à tout le monde. conscient de l'adaptatif Avoir une certaine compréhension de la mise en page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

