Maison >interface Web >tutoriel CSS >Comment utiliser la propriété opacité de CSS
Comment utiliser la propriété opacité de CSS
- 不言original
- 2018-12-11 13:45:116230parcourir
L'attribut Comment utiliser la propriété opacité de CSS est utilisé pour définir l'opacité des éléments. Il établit un état 100% opaque sur chaque élément, mais il peut afficher la transparence des éléments en changeant la valeur d'opacité, dans ce prochain. Dans cet article, nous présenterons en détail l'utilisation de l'attribut Comment utiliser la propriété opacité de CSS en CSS.

L'utilisation de l'attribut d'opacité
est décrite comme suit
Comment utiliser la propriété opacité de CSS:值;
dans le section valeur , vous pouvez spécifier l'opacité en utilisant une valeur comprise entre 0,0 et 1,0. Plus le nombre est grand, plus l'opacité est élevée et plus l'affichage est clair. Au contraire, plus le nombre est petit, plus l’opacité et l’aspect flou sont faibles. De plus, si vous entrez hériter pour valeur, la valeur de l'élément parent est héritée.
Même si vous le définissez en dehors de la plage de 0,0 à 1,0, il peut être appliqué dans cette plage (par exemple : -1→ 0/2 →1) Réglez l'opacité sur 0 pour le rendre entièrement transparent, et disparaît de l'écran.
Lorsque l'opacité est réglée sur 1, elle devient totalement opaque. (Valeur initiale)
Regardons ensuite un exemple spécifique de l'attribut d'opacité
Lorsque la valeur est un point décimal
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
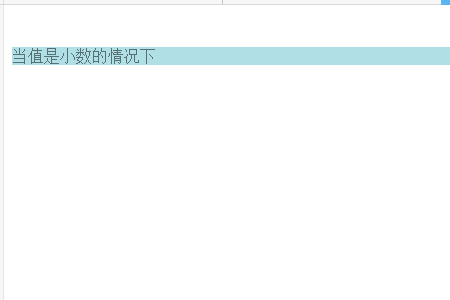
<p>当值是小数的情况下</p>
</div>
</body>
</html>Code CSS
div {background-color:#b0e0e6; }
p {Comment utiliser la propriété opacité de CSS:0.5; }Ici nous avons le
saisissez le texte dans le paragraphe, définissez la couleur d'arrière-plan sur #b0e0e6 et définissez la valeur d'opacité de
ressemble à ceci sur le navigateur :
L'opacité de la partie caractère du paragraphe a changé et elle apparaît légèrement transparente. De plus, l'opacité de la couleur d'arrière-plan n'est pas modifiée puisqu'aucune opacité n'est définie dans la zone

Lorsque la valeur est 0 ou 1
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
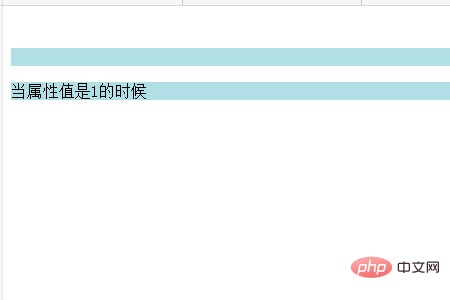
<p class="text1">当属性值是0的时候</p>
</div>
<div>
<p class="text2">当属性值是1的时候</p>
</div>
</body>
</html>Code CSS
div {background-color:#b0e0e6; }
p.text1 {Comment utiliser la propriété opacité de CSS:0; }
p.text2 {Comment utiliser la propriété opacité de CSS:1; }L'effet d'affichage sur le navigateur est le suivant
La première ligne de texte est complètement transparente, elle ne sera donc pas affichée sur la page, et le second Le texte sur la ligne apparaît tel quel car complètement opaque.
Puisque 1 est la valeur initiale, si aucune opacité n'est spécifiée dans l'élément parent, son opacité est inchangée.

Jetons un coup d'oeilUtilisez l'attribut Comment utiliser la propriété opacité de CSS pour définir l'opacité de l'image
Regardons le code directement
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="cover">
<h2 class="cover-title">
<span class="inline">
<i class="fa fa-code fa-l"></i>
php中文网</span>
</h2>
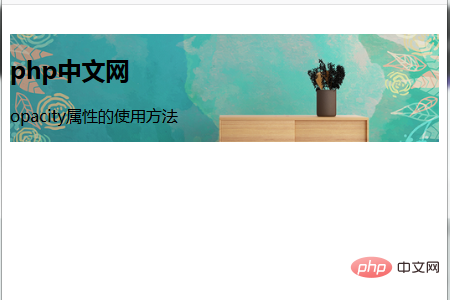
<p class="cover-caption">Comment utiliser la propriété opacité de CSS属性的使用方法</p>
</div>
</body>
</html>Code CSS
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
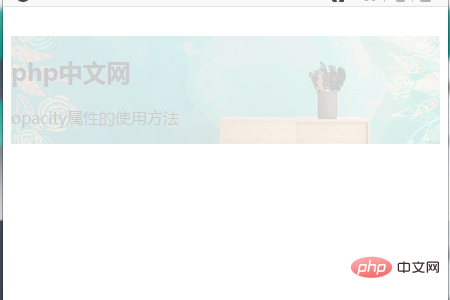
}L'effet d'affichage sur le navigateur est le suivant

Lorsque la valeur de l'attribut d'opacité est de 1, l'affichage de l'image ne changera pas, je n'entrerai donc pas dans les détails ici.
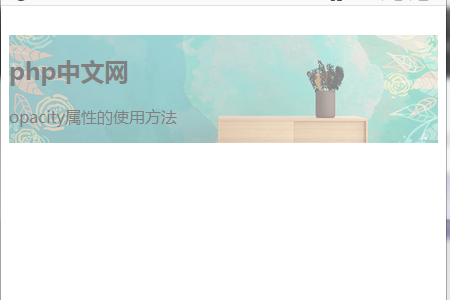
Lorsque la valeur de l'attribut opaque est de 0,5, le code CSS est le suivant
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
Comment utiliser la propriété opacité de CSS: 0.5;
}L'effet est le suivant

Lorsque la valeur de l'attribut opaque est de 0,2, elle deviendra plus floue et l'effet est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Solution au problème d'ordre d'empilement causé par l'attribut opacity de CSS3
- Introduction à la façon d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
- Comment utiliser l'attribut opacité en CSS pour ajouter de la transparence à une image d'arrière-plan (code)
- Explication détaillée de la propriété d'opacité CSS

