Maison >interface Web >tutoriel CSS >Introduction à la façon d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
Introduction à la façon d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
- 高洛峰original
- 2017-03-13 17:57:193529parcourir
Cet article présente principalement l'explication détaillée de l'utilisation de l'attribut d'opacité de CSS3 pour définir l'effet de transparence. Il aborde également le problème de la propriété d'héritage de la transparence d'opacité affectant les éléments du sous-ensemble. mérite l'attention des débutants et doit être Les amis peuvent se référer à
La fonction de l'attribut d'opacité CSS3 est de contrôler l'effet de transparence des éléments de la page Web (ajuster l'opacité). Les premières conceptions Web utilisaient souvent de nombreux effets transparents, généralement. à travers des images png. différents effets. Transparence, puis concevez un style de page Web très moderne, qui peut être appliqué à la page Web images, au bloc p, à la zone d'étendue, au tableau... et à d'autres éléments. les navigateurs prennent en charge l'opacité CSS3 L'effet de l'attribut.
Syntaxe de base de l'attribut d'opacité CSS3
opacité : opacité;
L'"opacité" du paramètre d'attribut d'opacité CSS3 est représentée par un nombre, allant de 0,0 à 1,0, complètement La transparence est de 0,0 et l'opacité totale est de 1,0. En d'autres termes, plus le nombre est élevé, plus l'élément est opaque. En plus des paramètres « opacité », il existe également un héritage pour hériter des propriétés du calque parent. Cependant, la prise en charge du navigateur est médiocre et il n'est pas recommandé de l'utiliser.
Exemple réel de l'attribut d'opacité CSS3
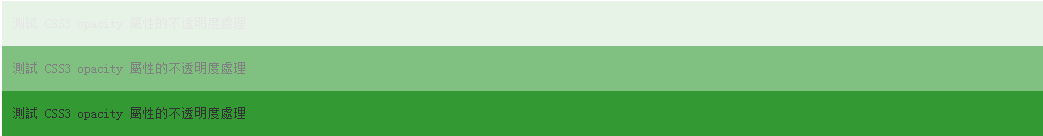
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>
L'effet de sortie de l'exemple
L'exemple a préparé un total de trois blocs p avec un effet d'opacité supplémentaire. Vous pouvez remarquer que le premier bloc en partant du haut a une opacité de 0,1 (opacité : 0,1), donc le bloc entier devient presque rapide. La couleur et le texte ne sont pas visibles. L'opacité du deuxième bloc est réglée à 0,5 (opacité : 0,5), il est donc beaucoup plus clair que le premier bloc. L'opacité du troisième bloc est à nouveau réduite à 0,8, et le texte et. La couleur d'arrière-plan est plus évidente, c'est l'effet réel de l'attribut d'opacité CSS3. À partir de l'exemple, vous pouvez clairement voir que le contenu du texte et la couleur d'arrière-plan dans un bloc p seront affectés par l'opacité de l'attribut d'opacité.
Supplément : les nouvelles versions actuelles des navigateurs grand public prennent en charge l'attribut d'opacité CSS3, mais il convient de noter que IE8 et les versions antérieures des navigateurs IE doivent utiliser une syntaxe alternative pour l'implémenter. use L'attribut de filtre s'écrit comme "filter:Alpha(opacity=50);", et l'effet est égal à "opacity:0.5".
Problème d'héritage de l'attribut de transparence d'opacité
L'attribut de transparence d'opacité de CSS3 est hérité Lorsque l'attribut de transparence d'opacité est défini pour un objet, son attribut de transparence d'opacité sera. être hérités. Les éléments du sous-ensemble auront également des effets de transparence
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>CSS :
.main{
clear:rightright;
margin:20% auto;
overflow:hidden;
width:335px;
}
.main p{
color:red;
float:left;
display:inline-block;
width:160px;
height:160px;
text-align:center;
}
/*使用opacity透明属性的显示效果*/
.p1{background-color:rgb(0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
}
.p1 p{
position:relative;
}
/*使用rgba色显示的效果*/
.p2{
background:rgba(0,0,0,.5)
}Résumé ; : Utilisation La couleur d'arrière-plan de rgba peut définir directement l'effet de transparence de l'objet, et il n'y a pas d'héritage pour ses éléments de sous-ensemble tandis que l'objet utilisant la couleur RVB et définissant l'attribut de transparence d'opacité a un héritage de transparence ;
Cependant, peut-être que si vous copiez l'intégralité du code et le testez dans les navigateurs inférieurs à IE9, vous constaterez que la définition de l'attribut de transparence d'opacité apparaît dans les navigateurs IE7 et IE8. Les objets n'héritent pas de l'effet de transparence des éléments de l'ensemble parent et les objets dont la couleur d'arrière-plan est définie sur rgba n'ont aucun effet. En effet : un sous-ensemble d'éléments dans l'objet avec l'attribut de transparence opacité est défini sur l'attribut position:relative, ce qui le rend résolu dans les navigateurs inférieurs à IE9. Deuxièmement, les navigateurs inférieurs à IE9 ne sont pas compatibles avec la couleur rgba, vous le ferez donc. voyez que la deuxième couleur d’arrière-plan n’a aucun effet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

