Maison >interface Web >tutoriel CSS >Calcul de la hauteur de ligne CSS
Calcul de la hauteur de ligne CSS
- 高洛峰original
- 2017-02-09 16:47:251855parcourir
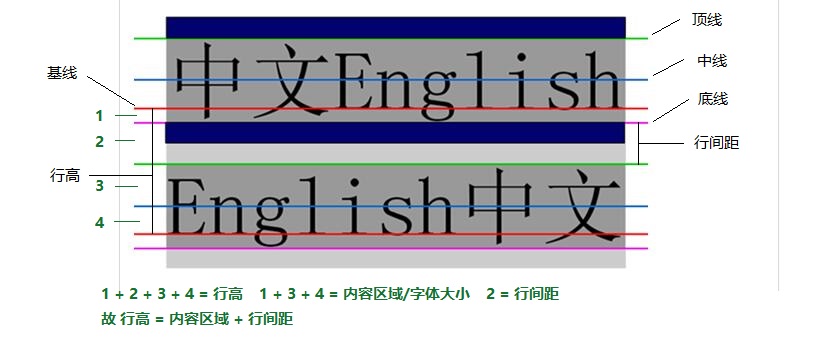
line-height représente la hauteur de ligne, qui est la distance entre les lignes de base de deux lignes de texte.
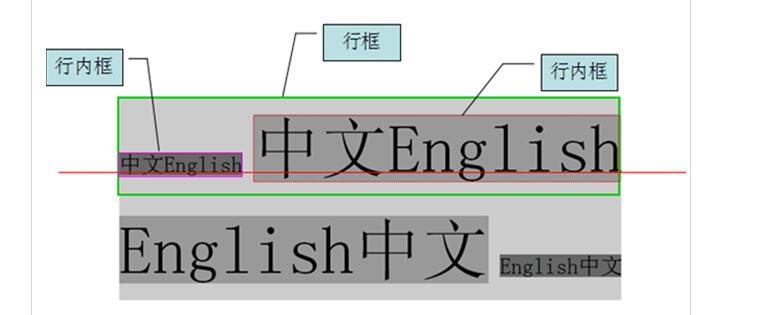
Boîte de ligne-> Boîte en ligne (élément en ligne) -> Boîte en ligne anonyme (zone de contenu/texte/boîte en ligne), contenue dans une séquence, une zone de ligne pour une ligne, plusieurs lignes pour plusieurs lignes. Les cases de ligne s'accumulent.

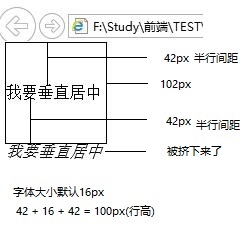
L'espacement des lignes est la distance entre deux lignes de texte, de la ligne inférieure de la première ligne de texte à la ligne supérieure de la deuxième ligne de texte.
L'espacement des demi-lignes correspond à la moitié de l'espacement des lignes.
Hauteur de la ligne = espacement des lignes de la zone de contenu (sous certaines polices, la hauteur de la zone de contenu est égale à la taille de la police, comme SimSun Song Dynasty)

Il n'y a aucune relation entre la hauteur des éléments au niveau du bloc et la taille de la police. Ils sont pris en charge par la hauteur de la ligne

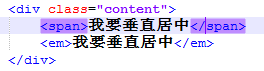
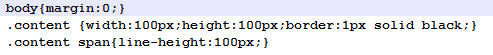
 <.>
<.>


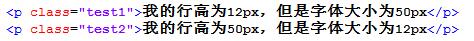
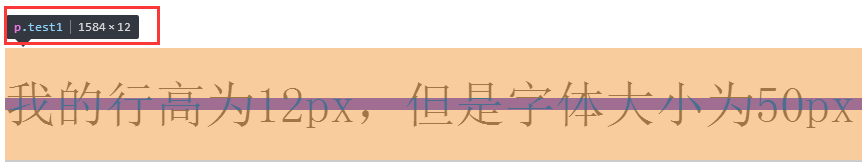
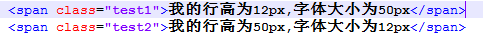
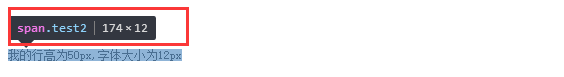
2. La hauteur de l'élément en ligne est prise en charge par la taille de la police et la hauteur de ligne définie n'affecte pas la hauteur de la ligne. hauteur de l'élément




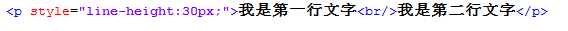
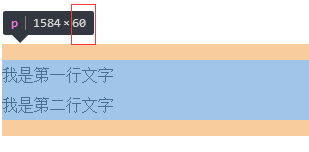
Trois ou deux lignes de texte, définissez la hauteur de ligne, la valeur Plus elle est petite, puisque la taille de la zone de contenu reste inchangée, plus l'espacement des lignes sera petit, un chevauchement se produira et la hauteur de ligne minimale est de 0. Vice versa.




4. Dans un conteneur au niveau bloc, le principe du centrage vertical d'un élément en ligne (il semble simplement centré, pas réellement centré) est :
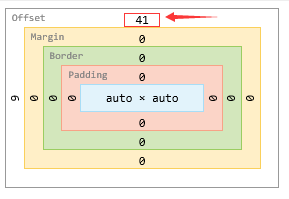
Lors de la définition de la hauteur de la ligne, la hauteur du contenu la zone reste inchangée (généralement déterminée par la taille de la police et la famille de polices), l'espacement des demi-lignes augmente/diminue (espacement des demi-lignes négatif) vers les côtés supérieur et inférieur de la zone de contenu


🎜> 

Pour plus d'articles liés au calcul de la hauteur des lignes CSS, veuillez prêter attention au site Web PHP chinois !
Articles Liés
Voir plus- Comment fonctionne la cascade CSS et comment pouvez-vous tirer parti de la spécificité et de l'héritage?
- Quels sont les différents sélecteurs CSS et comment choisissez-vous le bon pour les performances?
- Comment fonctionne le modèle CSS Box et comment contrôlez-vous le rembourrage, la marge et la bordure?
- Comment pouvez-vous utiliser la disposition de la grille CSS pour créer des dispositions basées sur la grille bidimensionnelles?
- Quelles sont les meilleures pratiques pour la conception Web réactive avec CSS Media Queries?

