Maison >interface Web >tutoriel CSS >Comment définir la ligne de bordure CSS
Comment définir la ligne de bordure CSS
- 清浅original
- 2018-12-11 16:55:2730441parcourir
Comment définir la ligne de bordure CSS : Vous pouvez définir la ligne de bordure via l'attribut border-style. L'attribut border-style peut être défini sur pointillé, pointillé, solide, bordure de rainure 3D, bordure de crête, bordure 3Dinset, etc.

[Cours recommandé : Tutoriel CSS]
Définir la ligne de bordure CSS Méthode :
Style de bordure border-style
Cet attribut est utilisé pour définir le style de toutes les bordures de l'élément, ou pour définir la bordure de chacun côté individuellement Style
les styles de bordure ont les types suivants :
aucun : aucune bordure définie, c'est-à-dire aucune bordure
pointillé : bordure Le style est une bordure en pointillés
pointillé : le style de bordure est en pointillés
solide : le style de bordure est une ligne continue, rendue dans la plupart des navigateurs, il s'agit d'une ligne continue.
double : Le style de bordure est une ligne double. La largeur de la double ligne est égale à la valeur de border-width.
groove : Le style de bordure est une bordure de groove 3D, et son effet dépend de la valeur de border-color.
ridge : Le style de bordure est une bordure de crête et son effet dépend de la valeur de border-color.
inset : Le style de bordure est une bordure incrustée 3D, et son effet dépend de la valeur de border-color.
outset : Le style de bordure est une bordure de départ 3D, et son effet dépend de la valeur de border-color.
inherit : Le style de bordure doit être hérité de l'élément parent.
Cas :
Réglez le bord supérieur de la bordure sur des points, le bord inférieur sur des lignes pointillées et les côtés gauche et droit sur lignes pleines
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
} Le rendu est le suivant :

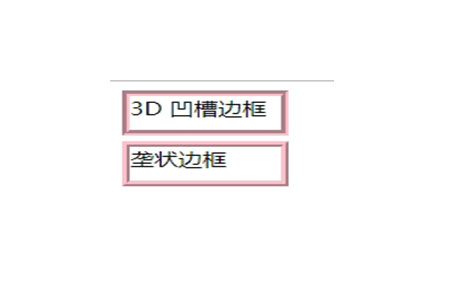
Régler la bordure sur rainure 3D et bordure de crête
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body> Le rendu

Résumé : Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde dans l'apprentissage des styles de bordure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

