Maison >interface Web >tutoriel CSS >Comment utiliser la pseudo-classe CSS nth-child
Comment utiliser la pseudo-classe CSS nth-child
- 不言original
- 2018-12-08 17:48:194824parcourir
Il existe une pseudo-classe nième-enfant en CSS Comment utiliser cette pseudo-classe ? Le prochain article vous présentera comment utiliser la pseudo-classe Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child en CSS. Jetons un coup d'œil au contenu spécifique.

Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child est une pseudo-classe qui ajoute des conditions au sélecteur et vous permet d'appliquer des styles au nième (énième) élément enfant.
le nième enfant devient très utile lorsque vous souhaitez alterner les couleurs d'arrière-plan pour une visualisation facile dans un tableau contenant de nombreux éléments.
Voyons comment utiliser le énième enfant
le nième enfant est décrit comme suit
元素:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(值){样式的内容}En plus des chiffres, 2n + 1 En plus de certaines expressions mathématiques, même (pair), etc. peut être défini sur des valeurs.
ne s'applique qu'aux nombres pairs : 2n ou pairs
s'applique uniquement aux nombres impairs : 2n+1 ou impair
Il existe d'autres situations, regardons des exemples d'application spécifiques
Il existe d'autres situations, regardons des exemples d'application spécifiques
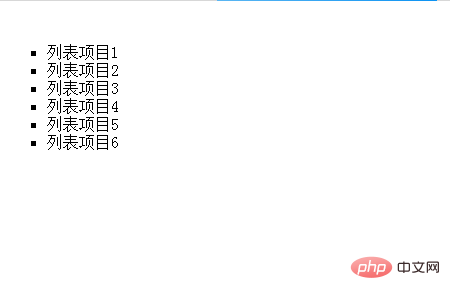
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>D'abord, le code HTML est le suivant
 L'effet d'exécution est comme indiqué ci-dessous
L'effet d'exécution est comme indiqué ci-dessous
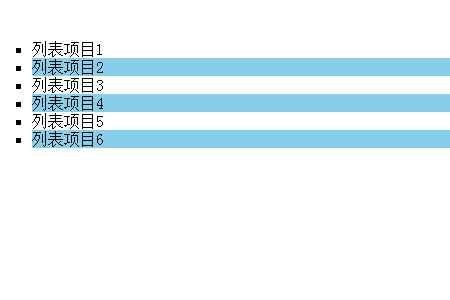
Ensuite utilisez nth - child et définissez-le de sorte que la couleur d'arrière-plan soit #add8e6, qui s'applique uniquement à des éléments de liste spécifiques.
ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(even){
background-color: skyblue;
}Code CSS
L'effet suivant est affiché sur le navigateur
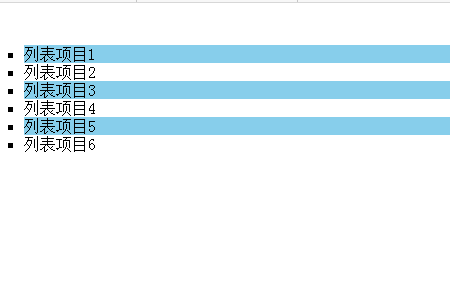
La situation lorsqu'un nombre impair est sélectionné
La valeur de Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child définie sur impair ou 2n+1ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(odd){
background-color: skyblue;
}Code CSS
affiche l'effet suivant sur le navigateur
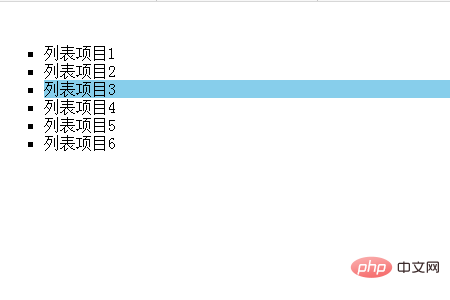
Entrez le numéro d'article à appliquer au nième-enfant valeur. Nous entrons 3 ici.
ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(3){
background-color: skyblue;
}Code CSS
 L'effet d'affichage sur le navigateur est le suivant
L'effet d'affichage sur le navigateur est le suivant
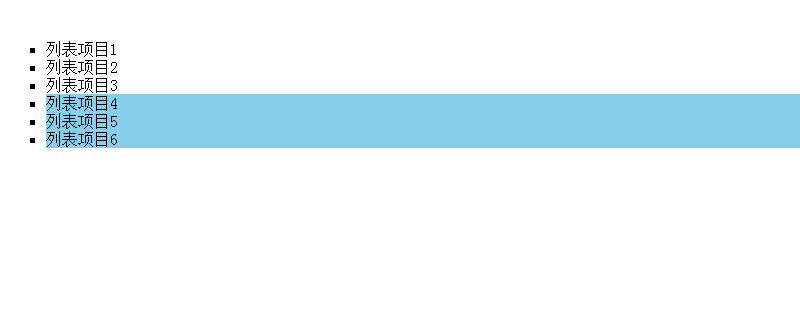
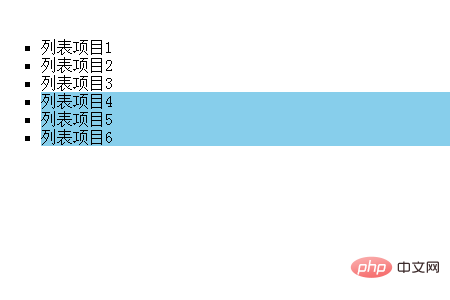
n+ à nième - l'enfant saisit la valeur de l'article pour commencer à postuler. Voici n+4.
ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(n+4){
background-color: skyblue;
}Code CSS
 L'effet lors de l'exécution sur le navigateur est le suivant
L'effet lors de l'exécution sur le navigateur est le suivant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La différence entre les sélecteurs nth-child(N) et eq(N) dans JQuery
- jquery : résolution du problème du sélecteur de nième enfant
- Le sélecteur pour sélectionner les éléments enfants dans jquery est le sélecteur nième enfant
- Que signifie nth-child(3n) dans jquery ?
- Résumé de l'utilisation des sélecteurs jQuery : first-child, :nth-child et :last-child
- Comparez les différences entre les sélecteurs CSS3 :nth-child et :nth-of-type

