Maison >interface Web >js tutoriel >La différence entre les sélecteurs nth-child(N) et eq(N) dans JQuery
La différence entre les sélecteurs nth-child(N) et eq(N) dans JQuery
- 黄舟original
- 2017-06-23 14:04:242817parcourir
1. nth-child(N) : L'indice commence à 1 ; eq(N) : L'indice commence à partir de 0
2 nth-child(N) : Sélectionnez plusieurs éléments ; ) : Sélectionnez un élément
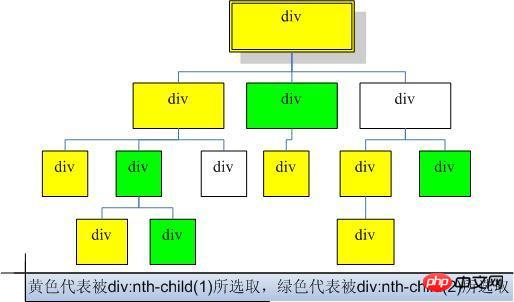
3. nth-child(N) : Dans un arbre de documents, sélectionnez tous les éléments classés Nième dans chaque couche.
Exemple : nième-enfant(2) : comprend le deuxième enfant du père, le deuxième enfant du frère et le deuxième enfant du descendant. La partie verte dans l'image ci-dessous

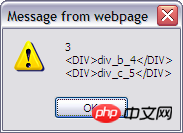
Exemple : Dans le code HTML suivant, affichez les résultats de $("div:eq(3)").html(). (Le nombre est le nombre de la séquence précédente)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>$("div:eq(3)").html() résultat de la sélection

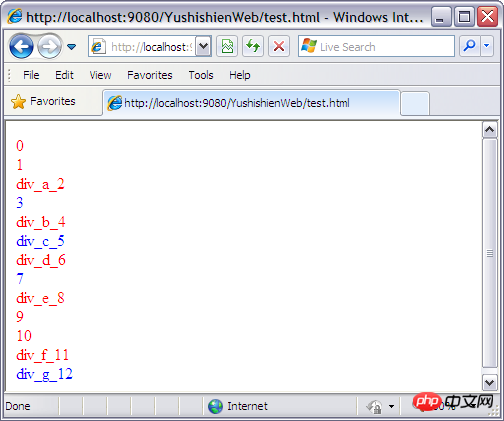
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");En utilisant les deux phrases ci-dessus, la couleur de la police de tous les div apparaîtra-t-elle dans des intervalles rouges et bleus ? La réponse est bien sûr : non Le test est le suivant, la partie code :
Résultats en cours d'exécution :<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

