Maison >interface Web >js tutoriel >Le sélecteur pour sélectionner les éléments enfants dans jquery est le sélecteur nième enfant
Le sélecteur pour sélectionner les éléments enfants dans jquery est le sélecteur nième enfant
- 黄舟original
- 2017-06-23 14:16:192591parcourir
Le sélecteur de nième enfant de
jQuery est utilisé pour sélectionner la nième balise enfant de sa balise parent. Son index commence à 1, c'est-à-dire que n commence à 1 et non à 0.
Par exemple :
1 $('tr:nth-child(3)') — Sélectionne le troisième élément enfant tr dans l'élément de balise parent tr.
2 $('tr:nth-child(3n)')—Sélectionnez l'élément de balise enfant tr à la 3ème position multiple dans la balise parent tr.
3 $('tr:nth-child(even)')—Sélectionne tous les éléments enfants tr pairs dans la balise parent tr.
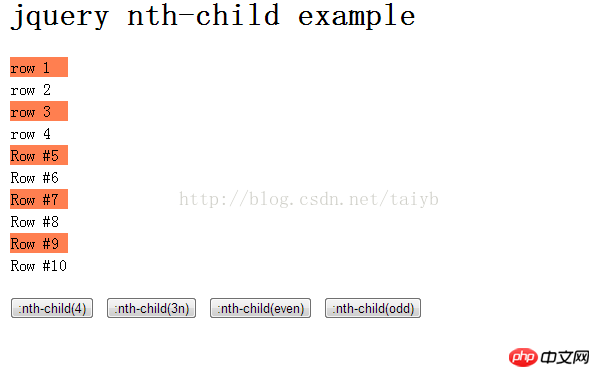
Exemple jquery
Un exemple simple est utilisé pour illustrer la fonction nth-child pour changer dynamiquement la couleur d'arrière-plan de la ligne table .
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
<button>:nth-child(4)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
lt;/html>Effet :

Cliquez sur le bouton 1 :

Cliquez sur le bouton 2

Cliquez sur le bouton 3 :

Cliquez sur le bouton 4 :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

