Maison >programmation quotidienne >connaissance HTML >Comment supprimer un nœud d'élément avec jQuery
Comment supprimer un nœud d'élément avec jQuery
- 藏色散人original
- 2018-12-07 14:46:187970parcourir
La méthode jquery de suppression des nœuds d'éléments est très simple. Nous pouvons supprimer le nœud directement via la méthode remove(). .

Ci-dessous, nous vous donnerons une introduction détaillée à la méthode jquery de suppression d'éléments de nœud avec un exemple de code simple.
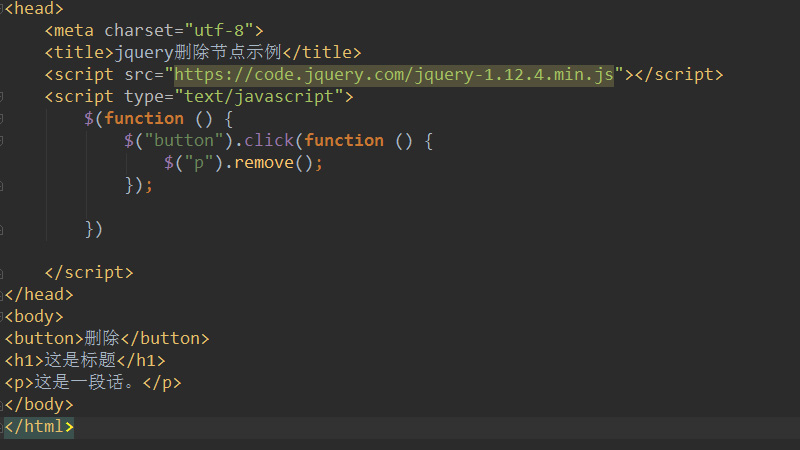
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除节点示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
$("p").remove();
});
})
</script>
</head>
<body>
<button>删除</button>
<h1>这是标题</h1>
<p>这是一段话。</p>
</body>
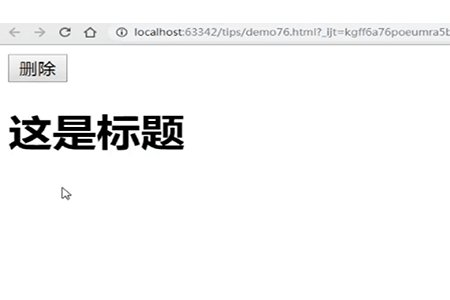
</html>Ici, nous écrivons un événement de clic lorsque vous cliquez sur le bouton Supprimer, un événement sera déclenché pour supprimer la balise p via la suppression. méthode.
L'effet final est le suivant :

.remove([sélecteur]) : Une expression de sélecteur, utilisé pour filtrer l’ensemble des éléments correspondants à supprimer.
Remarque : La méthode .remove() récupère les éléments du DOM. Lorsque vous utilisez .remove(), vous devez supprimer l'élément lui-même. En plus de l'élément lui-même, tous les événements liés et données jQuery associés à l'élément sont supprimés. Pour supprimer des éléments sans supprimer les données et les événements, utilisez .detach().
Cet article est une introduction détaillée à la suppression de nœuds d'éléments jQuery. Il est également très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

