Maison >interface Web >tutoriel CSS >Comment créer un bouton en utilisant CSS
Comment créer un bouton en utilisant CSS
- 不言original
- 2018-12-06 14:12:104934parcourir
L'article d'aujourd'hui vous présentera quatre méthodes de mise en œuvre de boutons, notamment les boutons carrés ordinaires, les boutons arrondis, les boutons tridimensionnels et les boutons avec des animations simples. Jetons un coup d'œil au contenu spécifique.

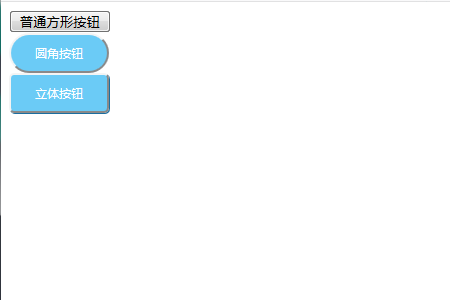
Jetons d'abord un coup d'œil à l'implémentation du bouton carré ordinaire
Le code du bouton est comme suit
Code HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形Comment créer un bouton en utilisant CSS</button> </body> </html>
Comment implémenter le bouton à coin arrondi
Le code est le suivant
Code HTML
<button class="kadomaru">圆角Comment créer un bouton en utilisant CSS</button>
Code CSS
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}Comment implémenter le bouton tridimensionnel
Le code est le suivant
Code HTML
<button class="shadow">立体Comment créer un bouton en utilisant CSS</button>
Code CSS
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}Utilisez box-shadow pour spécifier la taille et la couleur de l'ombre à créer une sensation tridimensionnelle.
Les effets de bouton obtenus par les trois méthodes ci-dessus sont les suivants

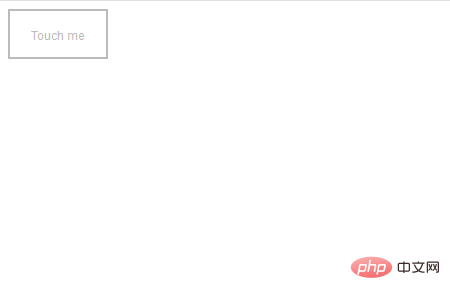
Le dernier est une implémentation de bouton avec une animation simple. un exemple précis
Le code est le suivant
Code HTML
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
Code CSS
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
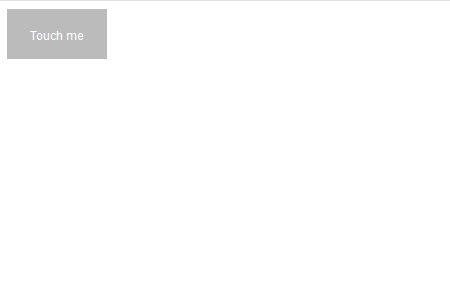
}Pour présenter un exemple de personnalisation, ajoutez .effect L'attribut gauche devient l'attribut droit, et l'attribut gauche de .animation:hover .effect est remplacé par l'attribut droit, qui peut devenir une animation vers la droite.
Lorsque le code ci-dessus est exécuté, l'effet suivant s'affiche sur le navigateur :

Placez la souris sur le bouton et il y aura une bonne animation pour montrer l'effet. Comme suit

Cet article est terminé ici. Pour plus d'informations sur la création de boutons en CSS, vous pouvez consulter le Tutoriel vidéo CSS<.> ou Tutoriel vidéo CSS3 pour un apprentissage plus approfondi ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

