Maison >interface Web >tutoriel CSS >Comment obtenir un effet de retour à la ligne automatique en CSS3
Comment obtenir un effet de retour à la ligne automatique en CSS3
- 清浅original
- 2018-12-06 14:28:018357parcourir
Comment obtenir l'effet de retour à la ligne automatique dans CSS3 : 1. Utilisez l'attribut word-break pour réaliser l'effet de retour à la ligne automatique ; 2. Utilisez l'attribut word-wrap pour réaliser l'effet de retour à la ligne automatique.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Pour obtenir un retour à la ligne automatique en CSS3, vous pouvez utiliser l'attribut word-break ou l'attribut word-wrap
Il existe un nouvel attribut en CSS3 qui peut automatiquement envelopper le texte, en particulier dans le contenu. Les sauts de ligne sont une chose très importante dans de grandes quantités de texte. Ensuite, dans cet article, nous vous présenterons les attributs de saut de ligne et leur utilisation
attribut de saut de mot
.L'attribut de saut de ligne automatique, utilisant l'attribut word-break, permet au navigateur de renvoyer à la ligne les lignes à n'importe quelle position.
Il a trois valeurs d'attribut :
normal : le comportement de saut de ligne par défaut dans le navigateur
break-all : permet les sauts de ligne dans les mots
keep-all : les sauts de ligne ne peuvent se produire qu'à mi-largeur des espaces ou des tirets
[Recommandé cours : Tutoriel CSS3]
Exemple :
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
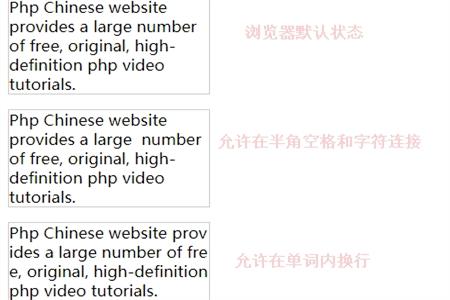
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>Le rendu est le suivant

attribut work-wrap
Permet aux mots longs ou aux adresses URL de passer à la ligne suivante
Il comporte deux valeurs d'attribut, respectivement
normal : c'est le comportement par défaut des navigateurs d'autoriser uniquement les sauts de ligne aux points de césure
break-word : il peut autoriser les sauts de ligne à l'intérieur de mots longs ou d'adresses URL<.>
Exemple :<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
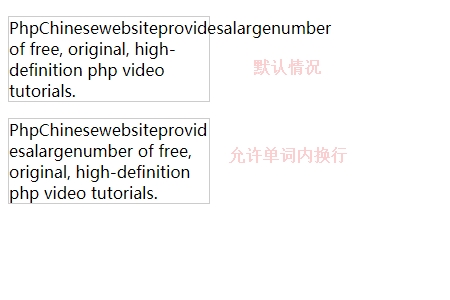
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>Le rendu est le suivant :

.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

