Maison >interface Web >tutoriel CSS >Comment utiliser la boîte flexible CSS
Comment utiliser la boîte flexible CSS
- 不言original
- 2018-12-06 11:41:202769parcourir
Flexbox (Flexible Box Layout Module) peut effectuer divers ajustements de mise en page sur plusieurs éléments enfants en écrivant des instructions simples sur l'élément parent. Cet article vous présentera comment utiliser Comment utiliser la boîte flexible CSS en CSS.

Définir Flexbox comme élément parent C'est un point très important. Commencez par saisir l'élément parent de l'élément que vous souhaitez appliquer, comme indiqué ci-dessous.
display: flex;
Pour postuler aux éléments en ligne, saisissez ce qui suit.
display:inline-flex;
L'élément écrit ici deviendra automatiquement un "conteneur Flex" et ses éléments enfants seront "Flexbox", rendant ainsi la propriété Flexbox disponible. Écrivons quelques propriétés typiques.
Utilisation de flex-direction
flex-direction est un attribut qui peut spécifier la disposition du contenu.
Créons le code HTML et CSS suivant, changeons la valeur de flex-direction en CSS
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>Code CSS
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
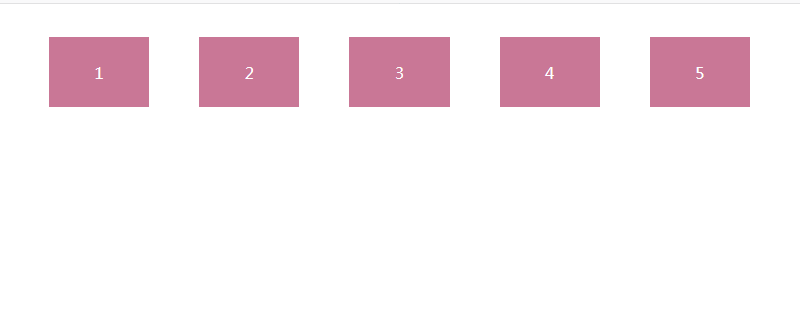
}Lorsque flex-direction est défini sur row, il est affiché horizontalement, l'effet est le suivant

Lorsque flex-direction Lorsqu'il est défini sur colonne, il est affiché verticalement L'effet est le suivant

Utilisation de flex-wrap
flex L'attribut -wrap est utilisé pour spécifier la méthode d'emballage des sous-éléments de la boîte flexible. Regardons un exemple spécifiqueLe code HTML est le même que l'exemple ci-dessusCode CSSstyle.css.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
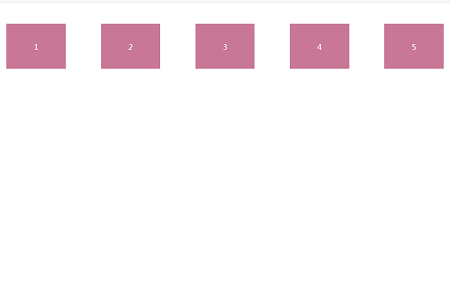
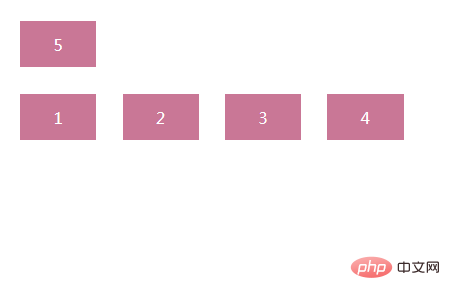
} Lorsque la valeur de flex-wrap est définie sur nowrap, l'effet est le suivant



Utilisation de justifier-content
justifier-content est un attribut qui spécifie la position du contenu. De même, définissons chaque valeur de justifier-contenuLe code HTML est le même que ci-dessus.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
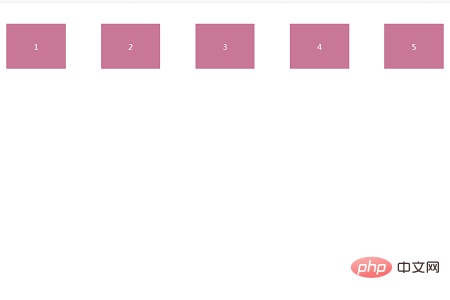
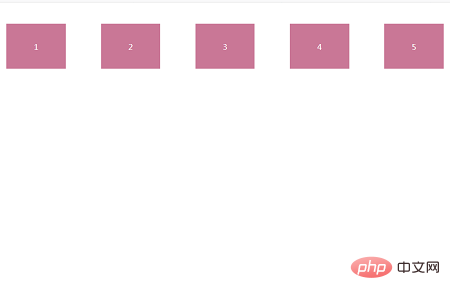
}Lorsque la valeur de justification-content est définie sur flex-start, elle est alignée à gauche et l'effet est le suivant Quand elle est horizontale, elle est alignée à gauche, lorsque il est vertical, il est aligné en haut.

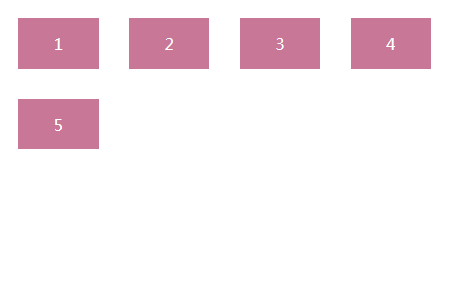
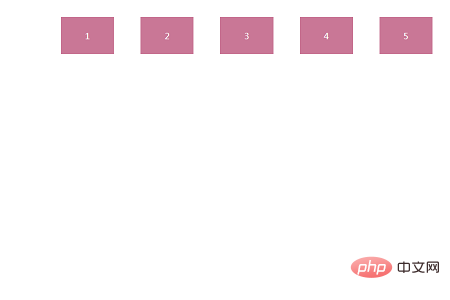
, est aligné à droite et l'effet est le suivant
(Quand il est horizontal, il est aligné à droite, lorsqu'il est vertical, il est aligné en bas.)


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé de l'expérience d'apprentissage Flexbox
- Partage du code graphique et textuel pour la mise en page Flexbox en CSS3
- Exemple de partage de mise en page flexible à l'aide de flexbox
- Implémentation et analyse de la disposition des dés CSS3 Flexbox
- Comment utiliser Flexbox pour obtenir un effet de centrage en CSS

