Maison >interface Web >tutoriel HTML >Exemple de partage de mise en page flexible à l'aide de flexbox
Exemple de partage de mise en page flexible à l'aide de flexbox
- 零下一度original
- 2017-07-02 09:39:102244parcourir
FlexBox est appelé « boîte flexible ». En plus d'être utilisé pour implémenter une mise en page flexible, il peut également être utilisé pour centrer le contenu et modifier l'ordre du code source dans les balises. Tout d'abord, Les navigateurs IE9 et inférieurs ne prennent pas en charge FlexBox.
.flex{
display:flex;
flex:1;
justify-content:space-between;
}Une syntaxe plus récente est utilisée ici. Cependant, afin de prendre en charge les navigateurs Android (v4 et systèmes d'exploitation inférieurs) et IE10, le code final doit être écrit comme ceci :
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}Aucun de ces codes ne devrait manquer, car ces dernières années les navigateurs ont continué à lancer de nouvelles fonctionnalités avec des fonctionnalités expérimentales, et ces fonctionnalités expérimentales doivent être ajoutées avec un "préfixe fabricant". Chaque fabricant de navigateur possède son propre préfixe. Par exemple, -ms- est Microsoft, -webkit- est WebKit, - moz- est Mozilla. Chaque nouvelle fonctionnalité doit donc être écrite plusieurs fois pour être efficace dans tous les navigateurs. Le premier est avec les préfixes de différents fabricants, et le dernier est OK est stipulé par la norme W3C. Les modes suivants sont tous abrégés.
Les principaux attributs en flex :
1. Direction flexible : disposition verticale des colonnes, disposition verticale de l'ordre inverse des colonnes, disposition horizontale des rangées, disposition inverse des rangées, disposition horizontale de l'ordre inverse.
2. aligner les éléments : sur l'axe transversal Aligner les éléments, centre : positionnement central. flex-start : aligner à partir du bord de départ de l'élément parent. flex-end : L’opposé de flex-start. baseline : aligne tous les éléments de l'élément Flexbox le long de la ligne de base. stretch : étirez tous les éléments de Flexbox (sans axe transversal) à la même taille que l'élément parent.
3. justify-content : Aligner les éléments sur l'axe principal, flex-start, flex-end, center sont similaires à ceux ci-dessus, sans trop d'explications , space -between et space-around traitent de l'espacement entre les boîtes, sauf que space-around a un espacement des deux côtés et space-between a un espacement au milieu.
4.flex : 1 1 100px, dont trois attributs flex-grow, flex-shrink et flex-basis, le premier attribut fait référence à par rapport aux autres éléments flexibles, la quantité que l'élément flexible actuel peut s'étirer si l'espace le permet. Le deuxième attribut est la quantité que l'élément flexible actuel peut réduire par rapport aux autres éléments flexibles lorsqu'il n'y a pas assez d'espace. Le troisième attribut est qui est la valeur de base de l'élément d'extension.
5. align-self : Alignement d'un seul élément, l'attribut est cohérent avec l'attribut align-items.
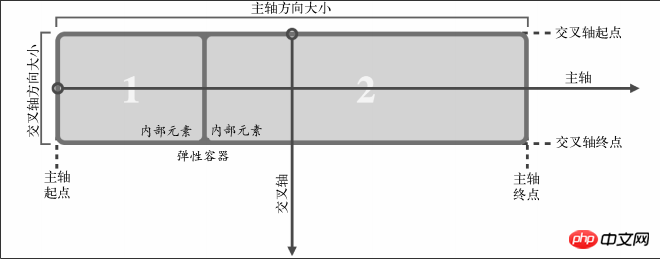
Concernant l'alignement de Flexbox, le plus important est de comprendre les axes de coordonnées. Il existe deux axes, « l'axe principal » et « l'axe transversal ». Ce que représentent ces deux axes dépend de la direction dans laquelle la Flexbox est disposée. Par exemple, si la direction de Flexbox est définie sur row, l'axe principal est l'axe horizontal et l'axe transversal est l'axe vertical.
Au contraire, si la direction de Flexbox est colonne, alors l'axe principal est l'axe vertical, et l'axe transversal est l'axe horizontal.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

