Maison >interface Web >tutoriel HTML >À quoi sert exactement Normalize.css ?
À quoi sert exactement Normalize.css ?
- 零下一度original
- 2017-07-02 09:39:263091parcourir
Normalize.css est * ?
Normalize.css n'est qu'un petit fichier CSS, mais il offre un haut degré de cohérence entre navigateurs dans le style des éléments HTML par défaut. Comparé à la réinitialisation CSS traditionnelle, Normalize.css est une alternative moderne et de haute qualité préparée pour HTML5. Normalize.css est désormais utilisé dans Twitter Bootstrap, HTML5 Boilerplate, GOV.UK, CSS Tricks et de nombreux autres frameworks, outils et sites Web.
Adresse du projet Normalize.css
Code source Normalize.css sur GitHub
À quoi sert exactement Normalize.css ?
Normalize.css est une alternative à la réinitialisation CSS. Après que @necolas et @jon_neal aient passé des centaines d'heures à étudier les différences de styles par défaut entre les navigateurs, ce projet est finalement devenu ce qu'il est aujourd'hui.
Nous avons créé normalize.css avec les objectifs suivants :
Préserver les styles utiles par défaut du navigateur au lieu de les supprimer complètement
Styles généraux : fournissez
pour la plupart des éléments HTML afin de corriger les propres bugs du navigateur et d'assurer la cohérence entre les navigateurs
-
Optimiser la convivialité CSS : avec quelques conseils
Expliquez le code : avec des commentaires et une documentation détaillée
Prise en charge de Normalize.css incluse De nombreux navigateurs, y compris les navigateurs mobiles, ont des éléments HTML5 généralisés, mises en page, listes, contenu intégré, formulaires et tableaux en même temps. Bien que ce projet soit basé sur des principes généraux, nous avons utilisé des valeurs par défaut plus pratiques lorsque cela était approprié.
Comment utiliser normalize.css
Tout d'abord, installez ou téléchargez Normalize.css depuis Github, puis il existe deux façons principales de l'utiliser.
Stratégie 1 : utilisez normalize.css comme CSS de base de votre propre projet et personnalisez les valeurs de style pour répondre aux besoins du concepteur.
Stratégie 2 : introduisez le code source normalize.css et développez-le, en écrasant la valeur par défaut avec votre propre CSS si nécessaire.
#### Question : Si je lie deux CSS en même temps, y aura-t-il un conflit ?
Détails : j'utilise Normalize.css pour réinitialiser presque tous les styles par défaut comme vous l'avez dit, afin que tous les navigateurs aient un effet de navigation cohérent pour les styles non définis. Ensuite, si je lie mon propre style.css, je peux. J'obtiens mon effet sur cette base ?
Réponse : Mettez tout le contenu de Normalize.css en haut de votre propre style.css, de sorte qu'en cas de conflit, les paramètres CSS écrits à l'arrière écrasent ceux écrits à le devant par défaut. Les avantages réels de
normalize.css
-
Normalize.css protège les précieuses valeurs par défaut
Réinitialiser passe car les styles par défaut sont appliqués à presque tous les éléments, les obligeant à avoir le même effet visuel. En revanche, Normalize.css conserve de nombreux styles de navigateur par défaut. Cela signifie que vous n’avez plus besoin de relooker tous les éléments typographiques courants. Lorsqu'un élément a des valeurs par défaut différentes dans différents navigateurs, Normalize.css s'efforce de garder ces styles cohérents et conformes autant que possible aux normes modernes.
-
Normalize.css corrige les bugs du navigateur
Il corrige les bugs courants du navigateur de bureau et mobile. Cela dépasse souvent ce que Reset peut faire. À cet égard, les problèmes résolus par Normalize.css incluent les paramètres d'affichage des éléments HTML5, les problèmes de taille de police avec le texte préformaté, le débordement SVG dans IE9 et de nombreux problèmes liés aux formulaires qui apparaissent dans divers navigateurs et systèmes d'exploitation.
可以看以下这个例子,看看对于HTML5中新出现的input类型search,Normalize.css是如何保证跨浏览器的一致性的。 " /** * 1. Addresses appearance set to searchfield in S5, Chrome * 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof) */ input[type="search"] { -webkit-appearance: textfield; /* 1 */ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; /* 2 */ box-sizing: content-box; } /** * Removes inner padding and search cancel button in S5, Chrome on OS X */ input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; } " -
Normalize.css ne rendra pas vos outils de débogage encombrés
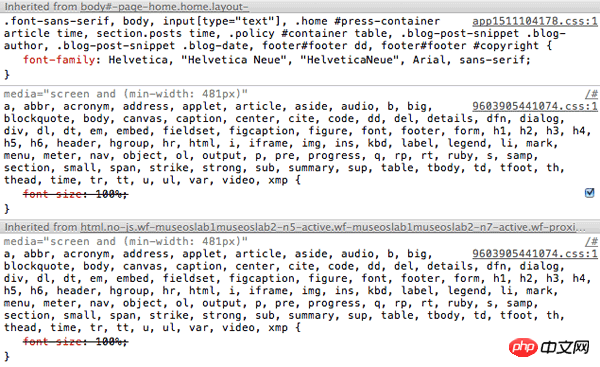
La partie la plus gênante de l'utilisation de Reset est dans l'outil de débogage du navigateur , il existe de grandes chaînes d'héritage, comme le montre la figure ci-dessous. Il n'y a pas de problème de ce type dans Normalize.css, car dans nos directives, nous sommes très prudents quant à l'utilisation de plusieurs sélecteurs et nous stylisons uniquement délibérément l'élément cible.

-
Normalize.css est modulaire
Ce projet a été divisé en plusieurs sections liées mais indépendantes, ce qui en fait facile et clair quels éléments sont définis sur une valeur spécifique. Cela vous permet de supprimer de manière sélective certaines parties de votre application qui ne seront jamais utilisées (comme la généralisation des formulaires).
-
Normalize.css a une documentation détaillée
Le code de Normalize.css est basé sur des recherches et des tests détaillés et complets sur plusieurs navigateurs. Des descriptions détaillées du code se trouvent dans ce fichier et sont expliquées plus en détail dans le wiki Github. Cela signifie que vous pouvez découvrir exactement ce que fait chaque ligne de code, pourquoi elle a été écrite, les différences entre les navigateurs, et que vous pouvez plus facilement effectuer vos propres tests.
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
## 结语
无论从适用范畴还是实施上,Normalize.css与Reset都有极大的不同。尝试一下这两种方法并看看到底哪种更适合你的开发偏好是非常值得的。这个项目在Github上以开源的形式开发。任何人都能够提交问题报告或者提交补丁。整个项目发展的过程对所有人都是可见的,而每一次改动的原因也都写在commit信息中,这些都是有迹可循的。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!