Maison >interface Web >tutoriel CSS >Partage du code graphique et textuel pour la mise en page Flexbox en CSS3
Partage du code graphique et textuel pour la mise en page Flexbox en CSS3
- 黄舟original
- 2017-04-24 09:31:501633parcourir
CSS3 nous fournit une méthode de mise en page Webpage évolutive et flexible - la mise en page flexbox. Il a des fonctions très puissantes et peut facilement implémenter de nombreuses mises en page complexes. Avant son apparition, nous les méthodes de mise en page couramment utilisées sont <.>flottant ou largeur fixe + pourcentage pour la mise en page, qui nécessite une grande quantité de code et est difficile à comprendre.
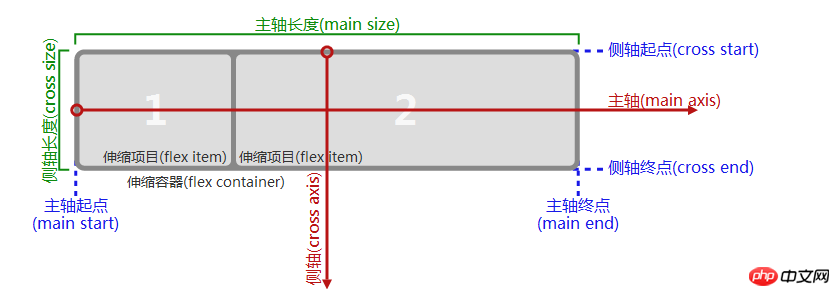
Afin de mieux comprendre la disposition de la flexbox, voici quelques concepts à présenter en premier :
de flex box Cette boîte est appelée un conteneur (5) éléments évolutifs ; les éléments contenus dans le conteneur flex qui nécessitent une mise en page évolutive sont appelés éléments flex ;
Après avoir clarifié les concepts ci-dessus, vous pouvez créer une mise en page flexbox La première étape consiste à créer un conteneur flexbox ; et placez plusieurs éléments évolutifs dans le conteneur, comme suit : Code css :Code HTML :
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
}.flex-item{
background-color:blue;
width: 100px;
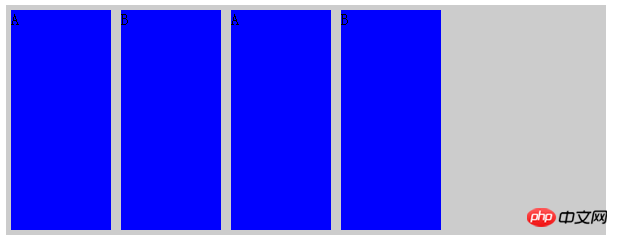
margin: 5px; }L'effet est le suivant :
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
</p>
Les quatre éléments évolutifs sont disposés en rangée dans le sens horizontal, et les éléments évolutifs sont alignés à gauche 
affichage : flex représente que ce conteneur est un conteneur évolutif et peut également prendre la valeur inline-flex. La différence entre les deux est que le premier restitue le conteneur sous la forme d'un élément de niveau bloc et le second le restitue sous la forme d'un
. élément en ligne. Il y a plusieurs attributs par défaut ici qui ne sont pas définis, mais les valeurs par défaut fonctionnent. Ce sont :
flex-direction
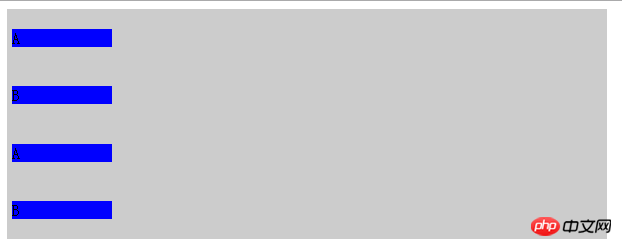
. attribut , sa valeur est row, column, column-reverse, row-reverse. La valeur par défaut est row, ce qui signifie développer les éléments évolutifs dans le sens horizontal. Si column est utilisé, cela signifie développer les éléments évolutifs dans le sens vertical. column-reverse, row-reverse représente la direction opposée. En termes simples, l'attribut flex-direction est utilisé pour définir la direction de l'axe principal et de l'axe latéral. Ajoutez flex-direction à l'effet ci-dessus : l'effet de colonne est le suivant :
justifier-contenu attribut, utilisé pour indiquer que l'attribut évolutif l'élément est dans la direction de l'axe principal. La méthode d'alignement sur l'axe peut prendre les valeurs de flex-start, flex-end, center, space-between et space-around, où flex-start et flex-end représentent l'alignement par rapport à le point de départ et le point final de l'axe principal, et le centre représente l'alignement central. L'espace entre signifie aligner les deux extrémités et répartir uniformément l'espace restant dans la direction de l'axe principal, l'espace autour signifie l'alignement central, puis répartir uniformément l'espace restant dans la direction de l'axe principal. la direction de l'axe principal
attribut, utilisé pour indiquer que l'attribut évolutif l'élément est dans la direction de l'axe principal. La méthode d'alignement sur l'axe peut prendre les valeurs de flex-start, flex-end, center, space-between et space-around, où flex-start et flex-end représentent l'alignement par rapport à le point de départ et le point final de l'axe principal, et le centre représente l'alignement central. L'espace entre signifie aligner les deux extrémités et répartir uniformément l'espace restant dans la direction de l'axe principal, l'espace autour signifie l'alignement central, puis répartir uniformément l'espace restant dans la direction de l'axe principal. la direction de l'axe principal
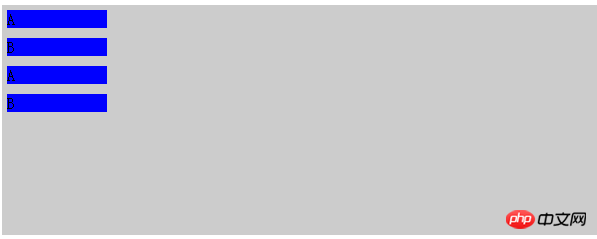
justify-content:space-betweencode css :
L'effet est le suivant :.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-between;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
} Vous pouvez voir qu'il aligne chaque élément évolutif aux deux extrémités dans la direction de l'axe principal et divise également l'espace restant  justify-content:space-around
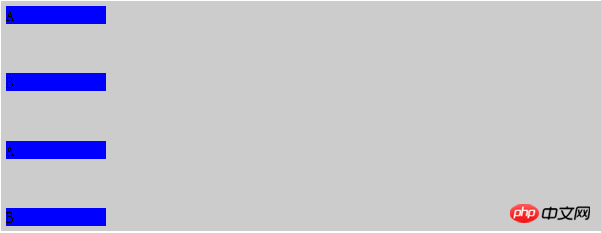
justify-content:space-around
css ; code :
L'effet est le suivant :.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
} Vous pouvez voir que cet attribut permet de centrer les éléments évolutifs le long de l'axe principal et répartir uniformément l'espace restant ; attribut 
: Cet attribut est utilisé pour représenter l'alignement des éléments évolutifs dans la direction transversale, les valeurs possibles sont flex-start , flex-end, center, baseline, stretch Ce qui doit être expliqué, c'est la valeur de la ligne de base, qui est basée sur une ligne de base calculée, puis let Ces éléments sont alignés le long de cette ligne de base. Le calcul de la ligne de base dépend de la taille et du contenu. des éléments évolutifs, comme suit :
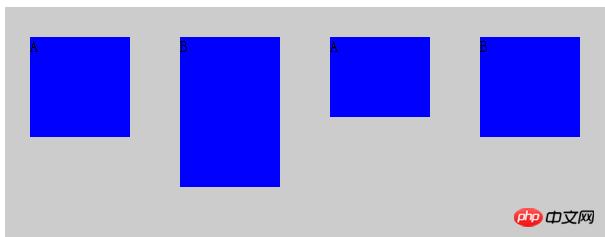
align-items:baseline;code css :
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
}
.flex-item{
background-color:blue;
width: 100px;
margin: 5px;; }
.a{
margin-top: 10px;
height: 100px;
}
.b{
margin-top: 20px;
height: 150px;
}
.c{
margin-top: 30px;
height: 80px;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">A</p>
<p class="flex-item b">B</p>
<p class="flex-item c">A</p>
<p class="flex-item a">B</p>
</p>效果如下:

可以看到四个可伸缩项目在侧轴方向上(垂直方向)高度不一,margin不一样,但是最后都按照计算出来的一个基准线对齐;
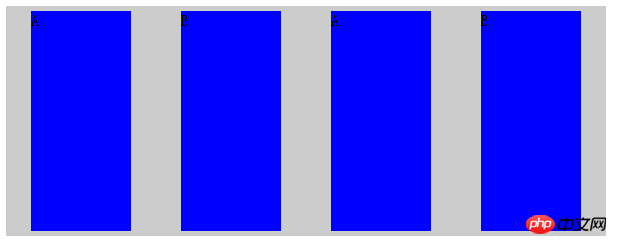
align-items:stretch;
这个是取值会让可伸缩项目在侧轴方向上进行拉伸,前提是这些项目在侧轴方向上没有设置尺寸,否则会按照你设置的尺寸来渲染。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:stretch;
}
.flex-item{
background-color:blue;
width: 100px; /*height: 100px;*/
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
</p>效果如下:

可以看到这些可伸缩项目在侧轴方向上被拉伸了,因为在垂直方向上没有设置高度。
到目前为止,我们所有的伸缩项目都是在一行或者一列上进行的,并没有进行换行和换列,flex-wrap属性表示是否支持换行或者换列,它有nowrap,wrap,wrap-reverse三个取值,nowrap是默认值,表示不换行或者换列,wrap表示换行或者换列,wrap-reverse表示支持换行或者换列,但是会沿着相反方向进行排列(如主轴是垂直方向换行后就按照先下后上的顺序来排列伸缩项)
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
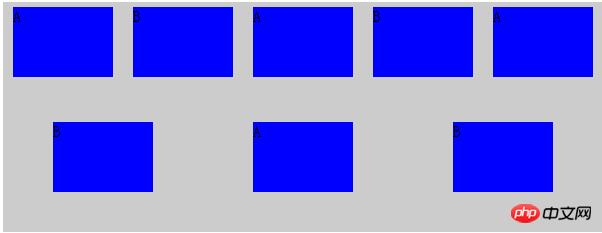
<p class="flex-item ">B</p></p>效果如下:

可以看到伸缩项增多之后一行难以放下的时候会接着换行。wrap属性保证换行后按照正常的从上到下顺序排列
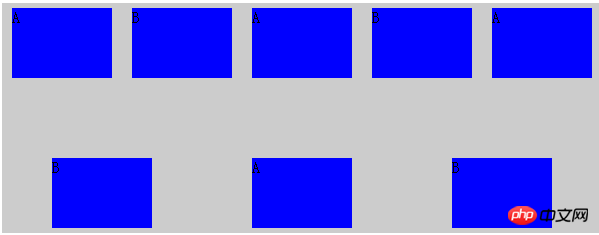
align-content属性用来表示换行之后各个伸缩行的对齐方式,它的取值有 stretch,flex-start,flex-end,center,space-between,space-around,意义和align-items属性取值意义相同,上面我们将7个伸缩项目分成了两行来排列,
将css代码添加align-content属性,html代码不变,如下:
CSS代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }效果如下:

可以看到两个伸缩行在侧轴(垂直)方向上两端对齐了。
flex-flow属性,该属性是个复属性,它是flex-direction和flex-wrap的复合属性,flex-direction:row;flex-wrap:wrap就等同于flex-flow:row wrap
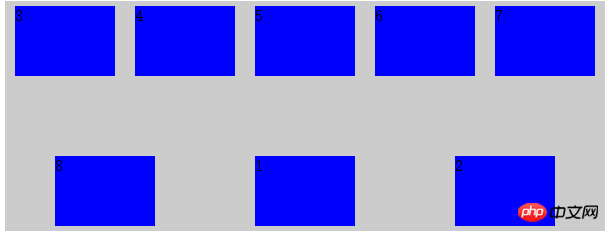
order属性,该属性用来表示伸缩项目的排列方式,正常情况下伸缩项目会按照主轴起点到主轴终点排列,遇到换行或者换列会按照从侧轴起点到终点进行排列(除非设置了某些 对齐方式的reverse),但是某些情况下这种默认显示顺序不符合要求,可以采用给伸缩项添加order属性来指定排列顺序,默认情况下,每个伸缩项的order都是0,改属性可正可负,越大的值会被排列在越后面。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.order1{
order:1;
}
.order2{
order:2;
}HTML代码:
<p class="flex-container">
<p class="flex-item order1">1</p>
<p class="flex-item order2">2</p>
<p class="flex-item ">3</p>
<p class="flex-item ">4</p>
<p class="flex-item ">5</p>
<p class="flex-item ">6</p>
<p class="flex-item ">7</p>
<p class="flex-item ">8</p></p>效果如下:

默认情况下,会按照HTML的顺序1-8进行显示,但是由于给p1和2设置了大于0的order,所以他们被放在了最后显示(因为其他没有被设置的p的order默认属性都是0)
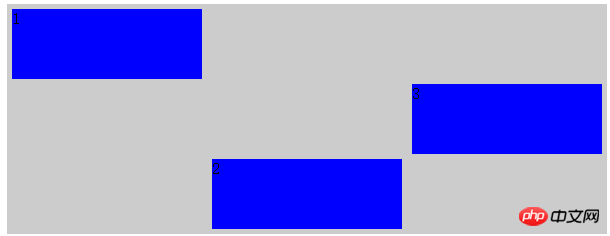
margin属性在flexbox布局中有很强大的作用,如果给某个可伸缩项设置某个方向上的margin为auto,那么这个可伸缩项就会在这个方向上占用该方向的剩余空间来作为自己的这个方向上的margin。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin-right:auto;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item ">2</p>
<p class="flex-item ">3</p></p>效果如下:

由于给伸缩项1添加了margin-right为auto,所以它独占了本行的剩余空间作为它的right margin值。
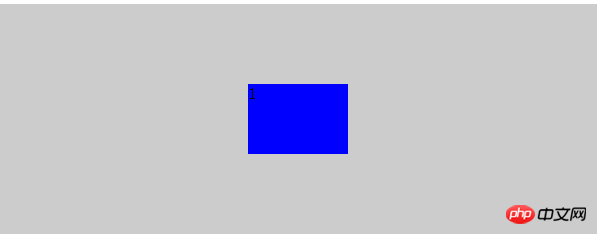
利用这个特性,我们在flexbox布局中很容易实现可伸缩元素的垂直水平居中,
css代码;
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin:auto;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p></p>效果如下:

align-self属性,该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的,之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样,align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,取值和align-item相同:
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
}
.b{
align-self:flex-end;
}
.c{
align-self:center;
}html代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
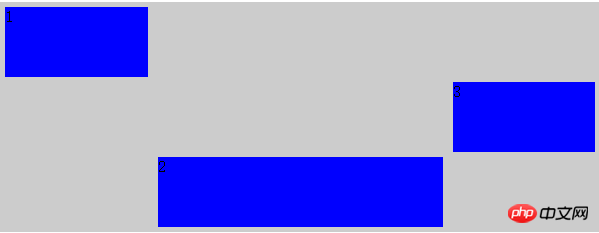
<p class="flex-item c">3</p></p>效果如下:

可以看到三个伸缩项在侧轴上被赋予了不同的对齐方式。
flex属性,这个属性是加在伸缩项上面的,它定义了伸缩项如何分配主轴尺寸,通常取值为auto或者数字,auto浏览器会自动均分,数字会按照伸缩项所占的数字比重来分配空间,
这个属性会覆盖伸缩项在主轴上设定的尺寸,当给主轴上伸缩项设定了尺寸(宽或高)和这个属性的时候,事实上还是会按照这个属性来进行空间分配。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
flex:1;
}
.b{
align-self:flex-end;
flex:2;
}
.c{
align-self:center;
flex:1;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
<p class="flex-item c">3</p></p>效果如下:

可以看到伸缩项尽管设置了宽度,但是最终还是按照我们设置的flex比例对水平空间进行了分割。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

