Maison >interface Web >Tutoriel H5 >Comment dessiner du texte à l'aide d'un canevas HTML5
Comment dessiner du texte à l'aide d'un canevas HTML5
- 不言original
- 2018-12-03 16:23:346120parcourir
Comment utiliser le canevas HTML5 pour dessiner du texte : créez d'abord l'exemple de fichier HTML correspondant, puis utilisez la méthode fillText pour dessiner le texte rempli sur le canevas.

Si vous souhaitez utiliser HTML5 Canvas pour dessiner du texte, vous devez utiliser la méthode fillText() du contexte du canevas. Examinons le contenu spécifique ci-dessous.

Regardons d'abord un exemple spécifique
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillText('Hello HTML Canvas World!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Explication :
Le code suivant obtient l'objet canevas et Obtenez le contexte.
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');Ci-dessous le code pour dessiner les personnages. Spécifie les informations de police pour les caractères à dessiner dans la propriété font. Utilisez la méthode fillText() pour dessiner une chaîne sur le canevas. La chaîne à dessiner en premier argument, les coordonnées X et Y du début du dessin sont données aux deuxième et troisième arguments.
context.font = 'normal 18pt "楷体"'; context.fillText('Hello HTML Canvas World!', 60, 200);
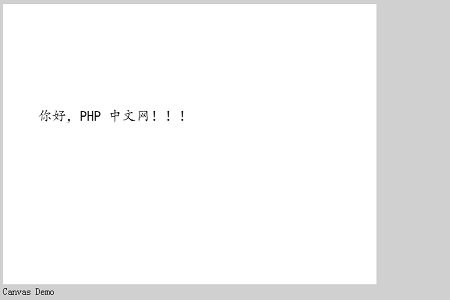
Exécuter les résultats
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. Obtenez le résultat d’affichage ci-dessous.

Voyons ensuite comment changer la couleur du texte
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
context.fillText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Instructions :
Pour changer la couleur du texte, vous devez définir la propriété fillStyle sur la couleur du texte.
context.font = 'normal 18pt "楷体"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文网!!!', 60, 200);
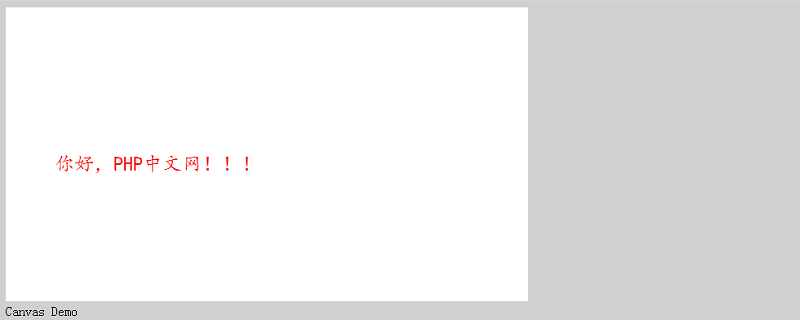
Résultats en cours d'exécution :
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. Vous obtiendrez l'effet comme indiqué dans l'image ci-dessous, avec des polices rouges dessinées.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

