Maison >interface Web >Tutoriel H5 >Comment utiliser la balise d'élément Datalist en HTML5
Comment utiliser la balise d'élément Datalist en HTML5
- 藏色散人original
- 2018-12-03 15:28:145730parcourir
La balise fc86e7b705049fc9d4fccc89a2e80ee3 est une nouvelle balise en HTML 5, cet élément est utilisé dans les formulaires pour récupérer des données utilisateurs Recevant des données, il peut afficher des options que l'utilisateur peut sélectionner.

Étude recommandée : "Tutoriel HTML5"
Ci-dessous, nous vous le présenterons à travers des exemples de code spécifiques.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>Datalist元素使用示例</title>
</head>
<body>
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="java" />
<option value="Go" />
<option value="python" />
<option value="c++" />
</datalist>
</body>
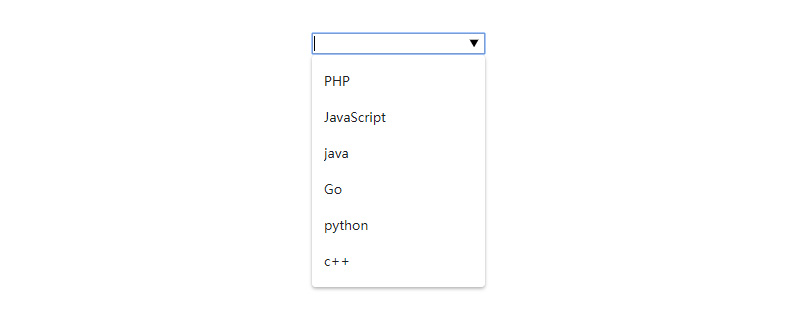
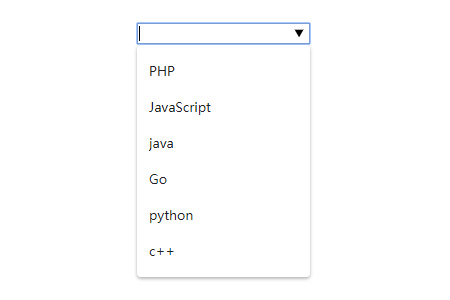
</html>L'effet est le suivant :

Il dispose d'une fonction de saisie semi-automatique pour aider les utilisateurs à saisir du contenu dans la zone de texte, et est compatible avec la liste déroulante ou le simple clic Contrairement aux boutons d'option, l'utilisateur peut écrire n'importe quel texte sans limiter les options proposées par la liste de données. La liste de données est liée (ou liée) via l'attribut de liste d'éléments d'entrée.
Remarque :
fc86e7b705049fc9d4fccc89a2e80ee3 Utilisez cet élément en conjonction avec un élément d'entrée pour définir les valeurs possibles de l'entrée.
La datalist et ses options ne seront pas affichées, c'est juste une liste de valeurs d'entrée légales. Vous devez utiliser l'attribut list de l'élément d'entrée pour lier la liste de données.
Cet article est une introduction à l'utilisation de l'élément Datalist en HTML5. Il est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

