Maison >interface Web >Tutoriel H5 >Comment dessiner un dégradé radial dynamique dans un canevas HTML5
Comment dessiner un dégradé radial dynamique dans un canevas HTML5
- 不言original
- 2018-12-03 14:40:485052parcourir
Si vous souhaitez utiliser HTML Canvas pour implémenter un dégradé radial, nous devons utiliser la méthode createRadialGradient(). Examinons le contenu spécifique ci-dessous.

createRadialGradient()
Les paramètres de createRadialGradient() sont les suivants.
createRadialGradient (coordonnée X du début du dégradé radial, coordonnée Y du début du dégradé radial, rayon du début du dégradé radial, coordonnée X de la fin du dégradé radial, coordonnée Y de la fin du dégradé radial, gradient radial Rayon de fin)
Regardons un exemple spécifique
Lorsque le centre du cercle au début du le dégradé et le centre de la fin du dégradé sont cohérents
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Explication :
Quand la page est chargée, le chargement de la balise body exécute la fonction PageLoad() et le code suivant de la fonction PageLoad est exécuté lorsque la page est chargée.
L'objet canevas utilise la fonction getElementsByTagName() pour obtenir l'objet, et getContext obtient le contexte du canevas. Effacer l'initialisation à l'aide de la méthode contextuelle clearRect(). Un dégradé est créé via la méthode createRadialGradient() du contexte. En cas de succès, l'objet dégradé est renvoyé comme valeur de retour. La couleur du dégradé est spécifiée par la méthode addColorStop de l'objet dégradé.
Lorsque vous dessinez sur le canevas, vous pouvez attribuer l'objet dégradé au fillStyle du contexte et utiliser la méthode fillRect pour dessiner le dégradé.
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}Lorsque la souris se déplace sur le canevas, le code suivant sera exécuté. Crée un dégradé circulaire centré sur les coordonnées de la souris et peut le dessiner sur le canevas.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);Exécuter les résultats
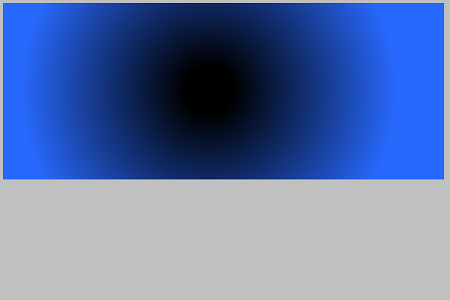
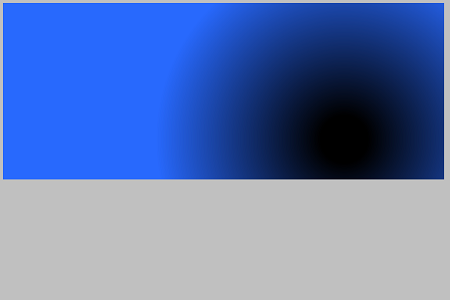
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Si vous déplacez la souris dans la toile bleue, le dégradé changera en conséquence.


Lorsque le centre du cercle au début et à la fin du dégradé est incohérent
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Explication
L'idée spécifique est la même que celle de l'exemple précédent. Déplacez simplement le centre du dégradé de createRadialGradir des coordonnées du pointeur de la souris vers +128 dans la direction x et +64 dans la direction y, en décalant le centre du dégradé et en terminant le cercle.
Exécuter les résultats
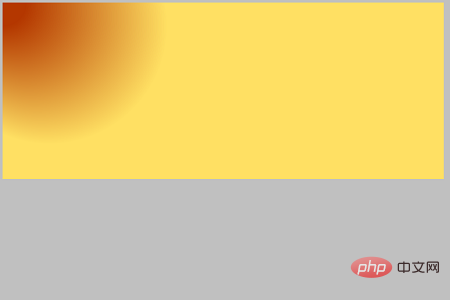
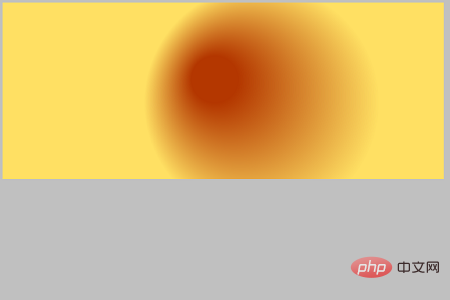
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Si vous déplacez la souris dans le canevas, le dégradé changera en conséquence. Étant donné que les points centraux des positions de début et de fin du dégradé sont différents, vous pouvez confirmer que le dégradé est asymétrique.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

