Maison >interface Web >Tutoriel H5 >Comment dessiner un dégradé linéaire dynamique à l'aide de HTML5 Canvas
Comment dessiner un dégradé linéaire dynamique à l'aide de HTML5 Canvas
- 不言original
- 2018-12-03 13:43:424642parcourir
Si vous souhaitez utiliser HTML5 Canvas pour dessiner un dégradé linéaire, vous devez utiliser la méthode createLinearGradient(). Jetons un coup d'œil au contenu spécifique ci-dessous.

createLinearGradient()
Les paramètres de createLinearGradient() sont les suivants.
createLinearGradient (coordonnée X de la position de départ du dégradé, coordonnée Y de la position de départ du dégradé, coordonnée X de la position de fin du dégradé, coordonnée Y de la position de fin du dégradé)
Voyons regardez un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Explication :
L'événement onload de la balise body exécute le PageLoad( ) fonction lorsque la page est affichée.
Le code suivant en plus de l'écouteur d'événement sera traité lorsque la page sera affichée.
Pour dessiner sur le canevas, utilisez la méthode getElementsByTagName() pour obtenir l'objet canevas à partir de l'ID. Appelez la méthode getContext() sur l'objet canevas pour obtenir le contexte du canevas. Initialisez le canevas en appelant la méthode clearRect().
Les dégradés créés sont créés par la méthode createLinearGradient(). Si la création réussit, l'objet dégradé sera renvoyé comme valeur de retour. La couleur de début et la couleur de fin du dégradé sont définies par la méthode addColorStop() de l'objet dégradé.
Dessiner un dégradé sur le canevas Vous pouvez dessiner un dégradé sur le canevas en attribuant l'objet dégradé au fillStyle du contexte et en exécutant la méthode fillRect().
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}Si vous déplacez le pointeur de la souris dans le canevas, le code de l'écouteur d'événement suivant sera exécuté.
Créez un dégradé linéaire à partir des coordonnées du pointeur de la souris jusqu'au coin inférieur droit de la toile et dessinez-le sur la toile.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);Exécuter les résultats
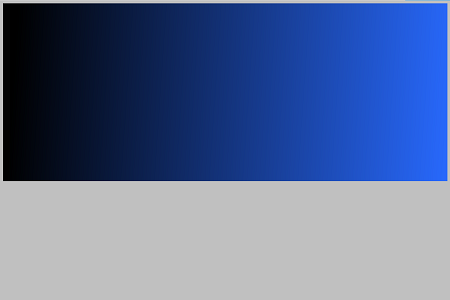
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'écran ci-dessous s'affichera, complétant le dessin du dégradé.

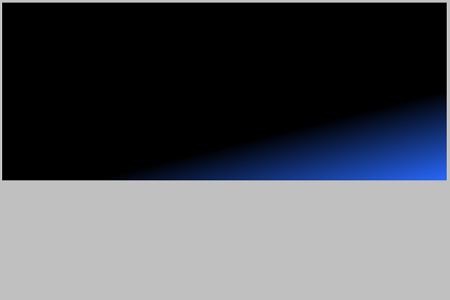
Déplacez la souris dans le canevas. Le dégradé est dessiné depuis la position de la souris vers le coin inférieur droit.

Lorsque vous déplacez la souris, le dégradé se déplace avec elle


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

