Maison >interface Web >tutoriel CSS >Créez une grille dans la disposition de grille qui répond à la largeur de la zone d'affichage (une grille mixte de px et fr)
Créez une grille dans la disposition de grille qui répond à la largeur de la zone d'affichage (une grille mixte de px et fr)
- 不言original
- 2018-11-29 16:39:063378parcourir
Cet article présente la génération de grille de Grid Layout. L'article présentera le code pour créer une grille à largeur fixe. Cependant, lors de la création d'une page réactive, vous pouvez ajuster la largeur de la grille à la largeur de la page ou. zone d’affichage. La largeur restante correspond.

Dans cet article, nous présenterons le code pour représenter la largeur des cellules de la grille en fonction de la largeur de l'affichage lorsque la largeur de la page et la largeur d'affichage sont responsives.
La première chose que nous devons savoir est que si vous souhaitez créer une cellule de grille réactive, vous pouvez utiliser des unités fr.
Regardons un exemple précis
Le code est le suivant :
SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr. html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Remarque :
Le code de la classe Container est le suivant. La disposition de la grille est de 4 colonnes et 2 lignes. La grille de la colonne 1 à la colonne 3 est constituée de cellules de largeur fixe de 160 pixels. La cellule la plus à droite de la colonne 4 se voit attribuer une largeur de 1 fr, elle devient donc la largeur de la largeur d'affichage restante.
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}Résultats en cours d'exécution
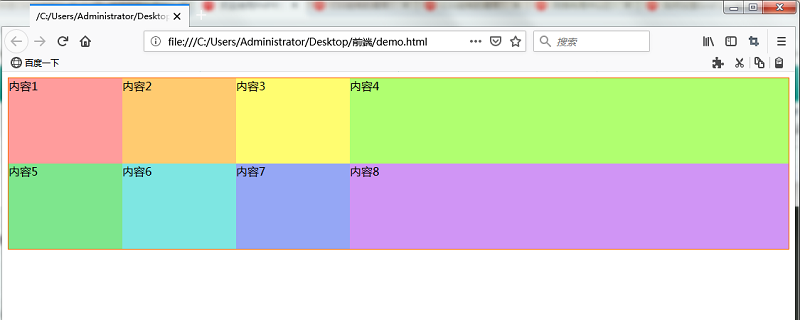
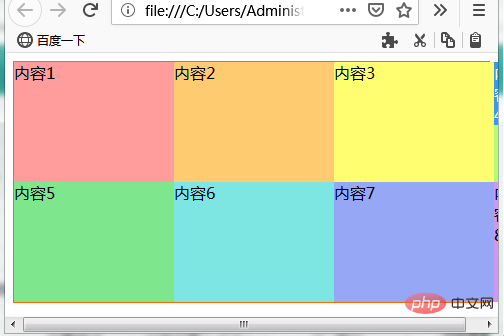
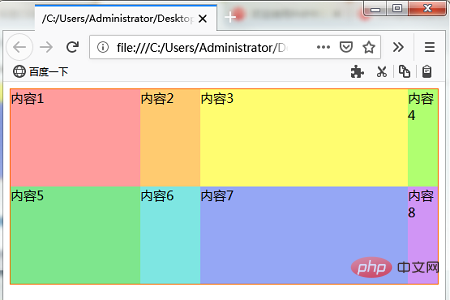
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous s'affiche. Affiche trois colonnes sur le côté gauche de la grille avec une largeur de 160 pixels et la quatrième cellule affiche la largeur restante de la page.

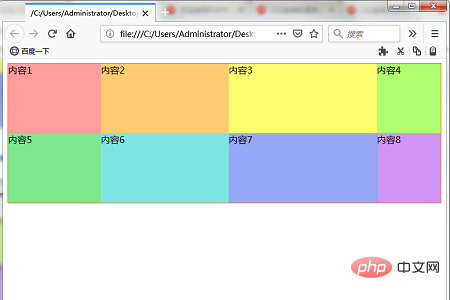
Réduisez la largeur de la fenêtre de votre navigateur Web. Les trois colonnes de gauche sont fixées à une largeur de 160 pixels. La largeur de la cellule de la quatrième colonne la plus à droite diminue en fonction de la largeur de la fenêtre.


La largeur de la cellule dans la quatrième colonne est réduite en fonction de la largeur de la fenêtre, mais pas moins que le minimum largeur. Si vous réduisez la largeur de la fenêtre par rapport à la largeur minimale, des barres de défilement horizontales apparaîtront.

Exemple lorsqu'il y a plusieurs cellules de fr
Le code s'écrit comme suit
Le code HTML et CSS suivant.
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>
La largeur de cellule du cadre de disposition de la grille est définie sur 160 pixels, 2 fr, 16 em, 1 fr. Puisque 160 pixels et 16 em sont des largeurs fixes, les première et troisième colonnes deviennent des cellules fixes et les cellules de la deuxième et de la quatrième colonne deviennent réactives. La largeur de 2fr et 1fr est de 2:1.
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}Résultats en cours d'exécution
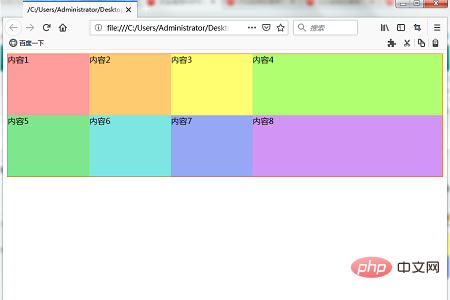
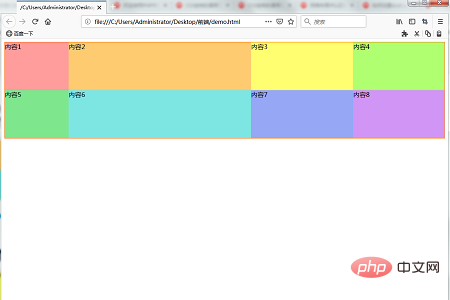
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous s'affiche.

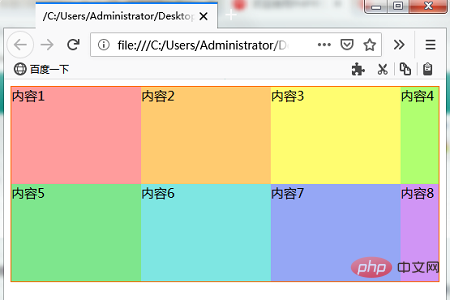
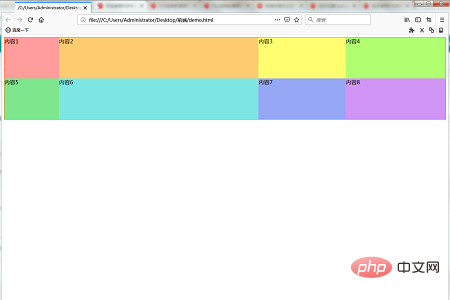
Si la largeur de la fenêtre est réduite, la cellule spécifiée par fr deviendra plus étroite.

Pour les unités 1fr et 2fr, la largeur diminue dans un rapport de 1:2 par rapport à la largeur.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à deux méthodes de disposition de grille CSS (Grid) (avec code)
- Qu'est-ce que la disposition de la grille CSS
- Explication détaillée de l'utilisation de la disposition de la grille CSS (grid)
- Comment définir la largeur minimale des colonnes de disposition en grille
- Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.

