Maison >interface Web >tutoriel CSS >Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.
Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.
- 不言original
- 2018-11-29 14:41:462906parcourir
Dans Grid Layout, vous pouvez spécifier la largeur de la grille sous forme de rapport à la zone d'affichage ou à la largeur de la page entière, mais si vous spécifiez la largeur de la grille sous forme de rapport, vous devez utiliser fr comme paramètre. unité. Regardons le contenu spécifique ci-dessous.

Ne disons pas grand chose, regardons directement les exemples précis
Le code est le suivant :
Écrivez le fichier HTML suivant
SimpleGridFr.css
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}SimpleGridFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css"/>
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>Description :
Dans cet exemple , la classe Container. La description CSS est présentée ci-dessous. Nous définissons les colonnes de la grille (horizontalement) sur 5 colonnes et les lignes (verticales) sur 2 lignes.
La valeur de grid-template-columns est fixée à 1fr, et avec ce paramètre, la largeur de la grille est affichée proportionnellement. Dans cet exemple, puisqu'il y a cinq paramètres pour 1fr, la largeur de 1fr est affichée comme 1/5 de la largeur de la zone d'affichage (la page entière).
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}Attribuez la boîte div de "GridItem 1" ~ "Griditem 10" de la page HTML à chaque cellule de la grille.
Afficher les résultats
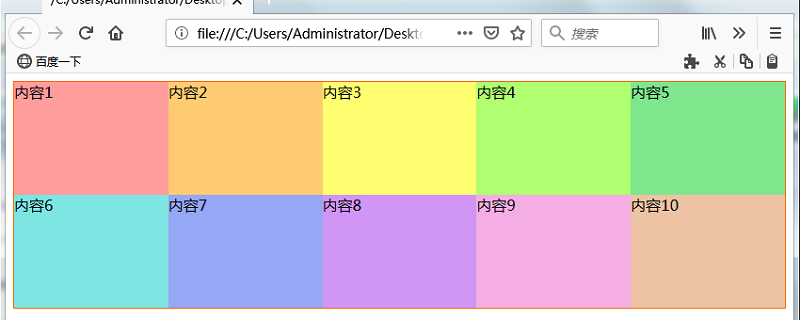
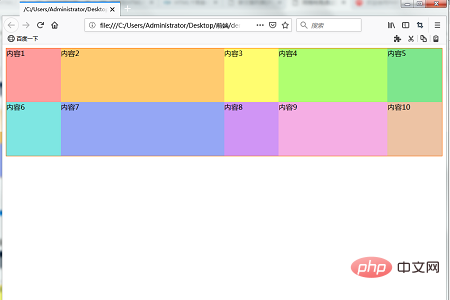
Exécutez la page HTML ci-dessus. L'effet illustré ci-dessous sera affiché. Cinq largeurs de grille sont affichées à intervalles égaux.

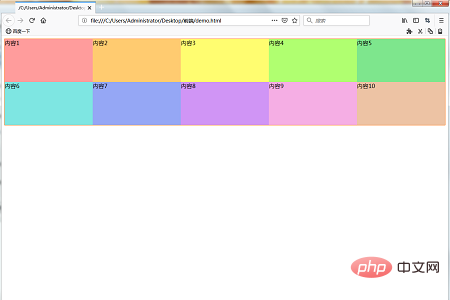
Réduire la largeur de la fenêtre réduit la largeur du cadre de cellule de chaque grille.

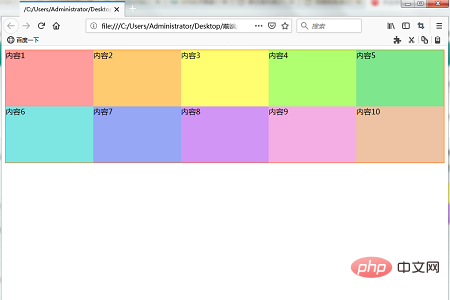
En réduisant davantage la fenêtre, la largeur du cadre unitaire de chaque grille continuera à diminuer

Enfin, on vient Changer quelques valeurs dans le code ci-dessous et voir ce qui se passe
Confirmez que lorsqu'une valeur autre que 1 fr est spécifiée dans l'attribut grid-tempat-COumns, changez les paramètres de la classe Continer en suivant.
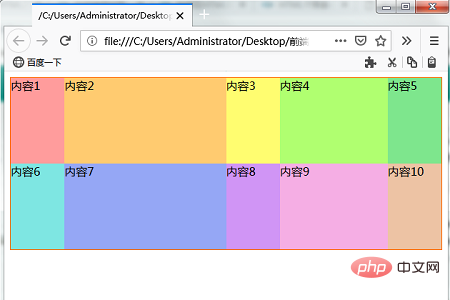
Dans la description ci-dessous, la première colonne, la troisième colonne, la cinquième colonne sont à 1 fr, la deuxième colonne est à 3fr, et la quatrième colonne est à 2fr. Le total global étant de 8 fr, la largeur des cellules des colonnes 1, 3 et 5 correspond à un huitième de la largeur de la zone d'affichage (largeur de la fenêtre). De même, la deuxième colonne mesure 3/8ème de large et la quatrième colonne mesure 1/4ème (2/8ème) de large.
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
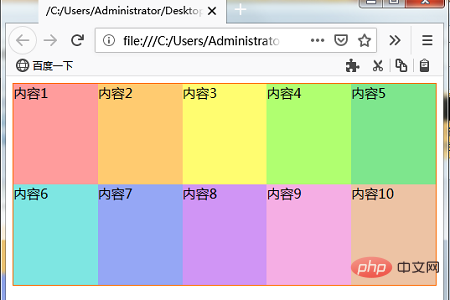
}Affiche la page HTML modifiée. L'effet illustré ci-dessous sera affiché.

Réduisez la largeur de la fenêtre. À mesure que la largeur de la fenêtre diminue, la largeur de la grille diminue. La largeur est réduite tout en conservant le rapport de largeur des cellules de la grille.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à Grid, un outil permettant de générer rapidement diverses dispositions de grille à l'aide de JS
- Explication détaillée de la disposition de la grille en CSS
- Introduction à deux méthodes de disposition de grille CSS (Grid) (avec code)
- Qu'est-ce que la disposition de la grille CSS
- Explication détaillée de l'utilisation de la disposition de la grille CSS (grid)
- Comment définir la largeur minimale des colonnes de disposition en grille

