Maison >développement back-end >tutoriel php >Explication détaillée de la disposition de la grille en CSS
Explication détaillée de la disposition de la grille en CSS
- 小云云original
- 2018-03-30 10:38:004414parcourir
La disposition CSS Grid nous offre plus de flexibilité que jamais pour créer et contrôler des grilles personnalisées. La disposition en grille nous permet de diviser les pages Web en lignes et colonnes avec des attributs simples. Cela nous permet également d'utiliser CSS pour positionner et redimensionner chaque élément dans la grille sans modifier le code HTML. Il permet au HTML d'agir uniquement comme un conteneur de contenu. La structure HTML n'est plus limitée par les performances du style. Par exemple, vous n'avez pas besoin d'imbriquer plusieurs fois pour obtenir une certaine mise en page. Cela peut désormais être réalisé par CSS.
Définir une grille
Le module Grid fournit une nouvelle valeur pour l'attribut display : grid . Lorsque vous définissez l'attribut display d'un élément sur grid , alors cet élément est un conteneur de grille et tous ses éléments enfants directs deviennent des éléments de grille).
Créons une disposition 3×3 et créons un tableau Tic-Tac-Toe.
Tout d'abord, nous allons écrire du HTML :
<p class="game-board">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>Comme vous pouvez le voir, .game-board p est le conteneur de la grille, et .box p est un élément de grille. Nous allons maintenant implémenter la disposition 3 × 3 via la disposition en grille.
.game-board
{
display: grid;
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}Ici, j'ai également utilisé deux autres propriétés.
grid-template-rows L'attribut nous permet de préciser le nombre de lignes dans la grille et la hauteur des lignes. Ensuite, vous devriez deviner à quoi sert l’autre attribut.
grid-template-columns L'attribut nous permet de préciser le nombre de colonnes dans la grille et la largeur des colonnes. Vous pouvez spécifier la taille dans n'importe quelle unité, y compris les pixels, les pourcentages et d'autres unités fr, que nous découvrirons ensuite.
unité fr (divisée)
fr est une nouvelle unité définie pour la disposition en grille. Il vous aide à vous débarrasser du calcul des pourcentages et à diviser l'espace disponible en parties égales.
Par exemple, si vous définissez cette règle dans un conteneur de grille : grid-template-rows: 2fr 3fr , alors votre conteneur de grille sera d'abord divisé en 2 lignes. Additionnez ensuite les parties numériques, où la somme est de 5, ou 5 parties égales.
C'est-à-dire que nous aurons 2 rangées : la première rangée occupe 2/5 de l'espace vertical. La deuxième rangée occupe 3/5 de l'espace vertical.
Retour à notre exemple Tic-Tac-Toe, nous utilisons fr au lieu de px . Ce que nous voulons, c'est qu'il y ait 3 lignes et 3 colonnes. Il suffit donc de remplacer 3 1fr par 3 200px :
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}Ce qui nécessite une attention particulière ici est : fr l'unité est Diviser également le l'espace disponible ou l'espace restant. Jetez un œil à un exemple
.game-board
{
grid-gap:2px;
display: grid;
width:300px;
height:200px;
grid-template-rows: 100px 1fr 1fr;
grid-template-columns: 1fr 50px 1fr;
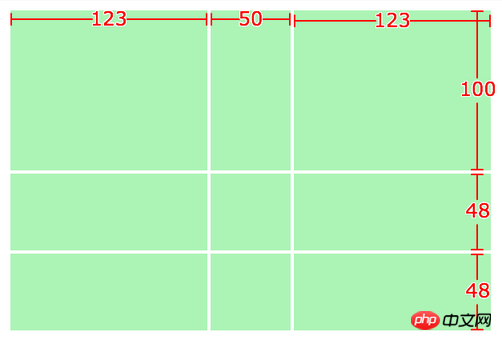
}L'effet de mise en page est le suivant :

Vous verrez que l'unité fr est Après avoir soustrait la taille spécifique de la cellule de la taille totale, l'espace restant est divisé en parties égales. grid-gap est l'intervalle.
Fonction repeat()
Dans certains cas, nous pouvons avoir plusieurs colonnes et lignes. Spécifier chaque valeur dans l'attribut grid-template peut être fastidieux. Heureusement, il existe une fonction repeat qui, comme n'importe quelle boucle, est répétée combien de fois pour afficher une valeur donnée. Il a deux paramètres. Le premier est le nombre d’itérations et le second est la valeur à répéter. Réécrivons l'exemple ci-dessus en utilisant la fonction repeat.
.game-board
{
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}est équivalent à :
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}attribut de modèle de grille L'attribut
grid-template est la syntaxe abrégée pour grid-template-rows et grid-template-columns . Voici sa syntaxe : grid-template: rows/columns;
Notre exemple ci-dessus semble très soigné en utilisant cette syntaxe abrégée.
.game-board
{
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}Vous pouvez créer une grille 3×3 en utilisant la disposition en grille avec seulement 2 lignes de code.
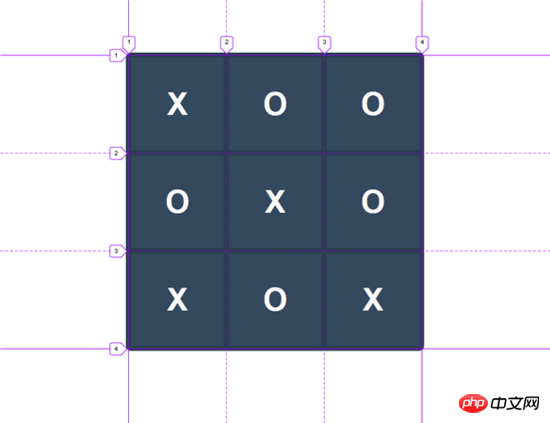
Exemple :
HTML
<p class="game-board"> <p class="box">X</p> <p class="box">O</p> <p class="box">O</p> <p class="box">O</p> <p class="box">X</p> <p class="box">O</p> <p class="box">O</p> <p class="box">X</p> <p class="box">X</p> </p>
CSS
.game-board
{
width: 600px;
height: 600px;
margin: 0 auto;
background-color: #34495e;
color: #fff;
border: 6px solid #2c3e50;
border-radius: 10px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
.box
{
border: 6px solid #2c3e50;
border-radius: 2px;
font-family: Helvetica;
font-weight: bold;
font-size: 4em;
display: flex;
justify-content: center;
align-items: center;
}
Les numéros de quadrillage, les cellules de grille, les pistes de grille
Les quadrillages sont des lignes qui existent de chaque côté des colonnes et des lignes. Un ensemble de lignes verticales divise l'espace verticalement en colonnes, tandis qu'un autre ensemble de lignes horizontales divise l'espace horizontalement en lignes. Cela signifie que dans notre exemple précédent, il y avait quatre lignes verticales et quatre lignes horizontales contenant les lignes et les colonnes entre elles.

Les lignes de grille deviennent très utiles pour étendre les éléments de la grille d'un emplacement à un autre.
Une piste de grille est l'espace entre deux lignes. Une piste de grille peut être une ligne ou une colonne.
网格单元格很像表格单元,是两条相邻垂直线和两条相邻水平线之间的空间。 这是网格中最小的单位。
定位网格项
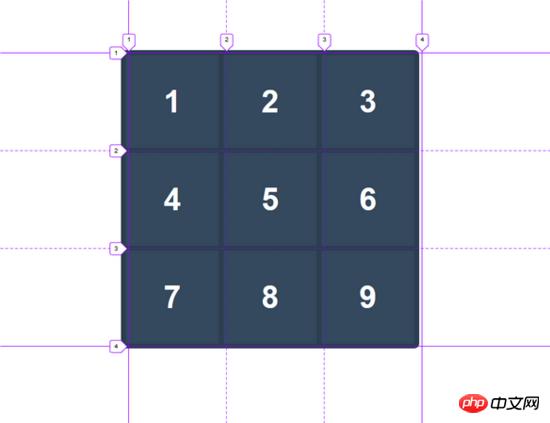
我采取了前面的例子的网格,并用数字从1到9标记每个单元格,而不是X或O,下面是它的样子:

假设我想将第 6 个框移到第 2 个框的位置。没有CSS网格,不改变 HTML 的情况下,这几乎是一个不可能的任务,至少对我而言。但是如果我们使用网格模块,改变网格中网格项的位置是一件轻而易举的事情。要将第6个框移到第2个框的位置,我们必须确切知道第2个框在哪里。通过网格线编号的帮助,我们可以很容易地找到这个位置。第二个方框位于第2条列网格线之后,第3条列网格线之前,第1条行网格线之下,第2条行网格线之上。现在我们可以使用以下属性将这些网格线编号分配到第6个框中:
grid-column-start
grid-column-end
grid-row-start
grid-row-end
前两个属性对应于垂直网格线,也就是列网格线的开始和结束。 最后两个属性是指水平网格线,也就是行网格线的开始和结束。 让我们分配正确的网格线编号来移动第 6 个框。
.box:nth-child(6)
{
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
}
还有两个简写属性用于将行和列的开始网格线和结束网格线设置在一起。
.box:nth-child(6)
{
grid-row: 1 / 2;
grid-column: 2 / 3;
}此外,还有一个 grid-area 属性是所有四个上述属性的简写属性。 它按以下顺序取值:grid-area: fc1e1a6a6b45d9ad141571be2b12ffaf / 3c0e2a8674f3bec0e32730218357a683 / 2e9150ccced319cd6b54e3af1b18c807 / edbba252df6d9b95f34595a5a5dbc6ba;
现在我们的例子可以写成这样
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 3;
}上面的代码行也可以进一步减少。正如您所看到的,这个框只占用一行和一个列,所以我们只需要指定行和列的起始线,而无需结束线的值
.box:nth-child(6)
{
grid-area: 1 / 2;
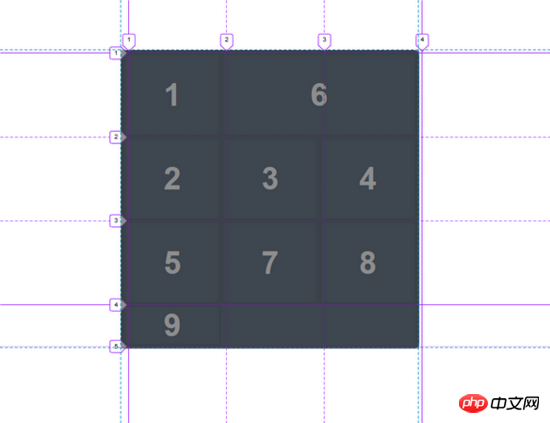
}如果我们想要第6个框跨越两个框的区域呢? 这很容易通过将 column-end 值加 1 的办法来完成。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 4;
}
您也可以使用 span 关键字和占据的 轨道数量,来代替指定 grid-row-end 和 grid-column-end 的结束网格线编号。 在这种情况下,第6个框是跨越 2 列和 1 行。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / span 2;
}网格区域命名
grid-area 属性也可以用来命名网格的某一个部分,然后我们可以用 grid-template-areas 属性来定位。让我们创建一个简单的 bread-and-butter 布局,顶部有一个 top, nav,中间有 main 和 aside,下面是 footer。这是所需的HTML:
<p class="container">
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
</p>我们需要使用 grid-area 属性来命名每个区域:
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}现在我们将使用 grid-template-areas 属性来指定每个网格区域所占据的行和列。 以下是我们如何做到的:
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
}请注意,header 和 footer 单词重复三次。 这表明,header 和 footer 横跨 3 列的宽度。 你可以把它全部写在一行中,但是把每一行写在一个单独的行上很好,很干净。 你可以看到我在这里使用了一个新的属性 grid-gap 。 它所做的只是在两个网格区域之间添加一个间距。 你也可以使用 grid-row-gap 和 grid-column-gap 来为行和列指定不同的间距值。
例子:
HTML
<p class="container"> <header></header> <nav></nav> <main></main> <aside></aside> <footer></footer> </p>
CSS
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
background-color: #eee;
width: 100vw;
height: 100vh;
}
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}
结论
CSS网格布局允许我们更快地布局,并且更容易控制。在本教程中,我们学习了如何用CSS网格来定义布局, fr 单位,repeat 函数和一些网格系统中特定的术语。我们还学习了如何使用网格线和网格命名区域在网格容器内定位网格项目。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

