Maison >interface Web >tutoriel CSS >Comment utiliser CSS : sélecteur indéterminé
Comment utiliser CSS : sélecteur indéterminé
- 青灯夜游original
- 2018-11-29 14:49:473644parcourir
Cet article vous présentera l'utilisation du sélecteur indéterminé en CSS et les éléments dans lesquels il peut être utilisé. Examinons le contenu spécifique ci-dessous.
: Une brève introduction au sélecteur indéterminé
: indeterminate est un sélecteur de pseudo-classe CSS c'est utilisé pour sélectionner les éléments de l'interface utilisateur qui sont dans un état indéterminé.
Par exemple, les éléments radio et cases à cocher peuvent basculer entre les états cochés et non cochés, mais sont parfois dans un état indéterminé, ni cochés ni décochés. De même, il existe la balise HTML5
Par conséquent, on peut dire spécifiquement que le sélecteur de pseudo-classe :indeterminate peut être utilisé dans les éléments suivants :
1. Bouton de vérification ( ), Sa propriété indéterminée est définie sur true.
2. Bouton radio (), un bouton radio qui n'est pas sélectionné dans un groupe de boutons radio avec la même valeur de nom dans le formulaire.
3. Élément de barre de progression sans attribut de valeur (balise
On peut dire que l'état indéterminé d'un élément est un état visuel Voici les trois états de la case à cocher : coché, décoché et indéterminé :
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->Pour définir un élément sur un état indéterminé, vous ne peut être effectué que via JavaScript. Par exemple, s'il y a un ensemble de cases à cocher dans la page, la ligne suivante sélectionnera la première ligne et changera son statut en indéterminé :
document.getElementsByTagName("input")[0].indeterminate = true;Exemple : Case à cocher imbriquée
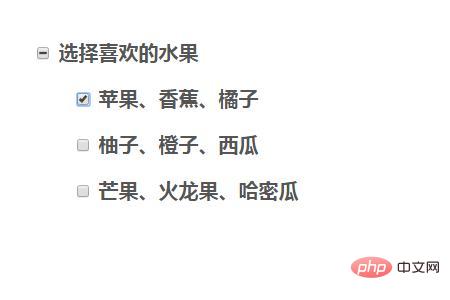
Définir l'état (et le style) d'une case à cocher sur non défini Un cas d'utilisation qui pourrait être utile est lorsque nous imbriquons des cases à cocher, qu'une case à cocher ait une sous-case à cocher. Vous voyez généralement cela dans les interfaces utilisateur qui offrent plusieurs choix, et certaines options ont des « sous-options ». En général, cochez la case "parent" pour qu'elle puisse être utilisée pour basculer le style de toutes ses cases enfants - la cocher vérifiera tous les enfants, la décocher décochera tous les enfants. Décocher cette case permettra à l'utilisateur de cocher certaines options dans la sous-case tout en laissant d'autres options décochées. Ainsi, en utilisant ce concept, vous pouvez vérifier si une case à cocher a toutes les cases des descendants cochées et si toutes les cases des descendants ne sont pas cochées, alors le statut de cette case "parent" n'est pas défini :Dans un ensemble de cases à cocher imbriquées, lorsque l'on sélectionne une option enfant, le statut de la case à cocher "parent" est "Incertain"

code js : <.>
Rendu dynamique :
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
}.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




