Maison >interface Web >tutoriel CSS >Comment obtenir un effet de dégradé radial en CSS3
Comment obtenir un effet de dégradé radial en CSS3
- 藏色散人original
- 2018-11-29 15:11:205667parcourir
Comment implémenter l'effet de dégradé radial dans CSS3 : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps ; enfin implémentez l'effet de dégradé radial via le "background:radial-gradient(#4b6c9c,#5ac4ed );"style À l'effet dégradé.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
L'utilisation de CSS3 pour obtenir l'effet de dégradé d'arrière-plan peut enrichir le contenu de nos pages Web et améliorer les effets visuels de l'utilisateur. Bien sûr, et plus important encore, améliorez l’expérience utilisateur ! Nous pouvons utiliser l'attribut radial-gradient dans CSS3 pour obtenir un effet de dégradé radial.
Ensuite, dans l'article précédent, nous vous avons présenté CSS3 pour obtenir un effet de dégradé linéaire.
Ci-dessous, nous continuerons à vous présenter l'effet du dégradé radial en utilisant CSS3 à travers des exemples simples.
Les dégradés dits radiaux sont définis à partir de leurs centres.
L'exemple de code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
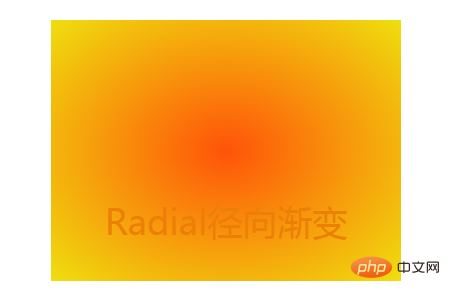
</html>L'effet dégradé est le suivant :

L'effet dégradé dans l'image c'est que la couleur change du centre aux transitions #4b6c9c vers la couleur #5ac4ed.

L'image ci-dessus est la transition de la couleur #ff5309 à #efdf0e.
Syntaxe des attributs de dégradé radial :
background: radial-gradient(center, shape size, start-color, ..., last-color);
Par défaut, la méthode du dégradé radial est que les nœuds de couleur sont uniformément répartis et la forme de le dégradé est de forme ovale.
Pour implémenter un dégradé radial, vous devez définir au moins deux couleurs différentes. Bien entendu, vous pouvez personnaliser le centre et la forme du dégradé.
Remarque :
Le centre du dégradé est centre, ce qui signifie qu'il est au point central
La forme du dégradé est ellipse, ce qui signifie ellipse
La taille du dégradé correspond au coin le plus éloigné, c'est-à-dire au coin le plus éloigné.
Cet article concerne l'introduction de CSS3 à la méthode d'obtention d'un effet de dégradé radial Il est également très simple et facile à comprendre. des amis qui en ont besoin !
Etude de référence recommandée : "Tutoriel CSS3"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

