Maison >interface Web >tutoriel CSS >Comment ajouter une bordure ombrée avec CSS (exemple de code)
Comment ajouter une bordure ombrée avec CSS (exemple de code)
- 云罗郡主original
- 2018-11-29 15:21:536470parcourir
Comment définir l'ombre de la bordure en CSS ? Beaucoup de gens ne savent pas comment gérer ce genre de problème. En fait, il est simple d'utiliser CSS pour ajouter une bordure. Voyons comment utiliser CSS pour ajouter une bordure ombrée.

1 : syntaxe d'utilisation de la bordure fantôme CSS :
1. ombre
2. Comment utiliser :
div{box-shadow:0 0 1px #000 inset;}3. Analyse de la façon d'utiliser l'ombre :
Le premier zéro signifie que la distance du côté gauche du l'objet est 0 et l'ombre commence à s'afficher, le deuxième zéro signifie que lorsque la distance de l'objet est 0, l'ombre commencera à être affichée, 1px signifie que la plage de l'ombre est de 1px, #000 signifie la couleur de l'ombre, encart signifie l'ombre à l'intérieur de l'objet, et aucune ombre ne sera définie à l'extérieur de l'objet.
4. Problèmes de compatibilité
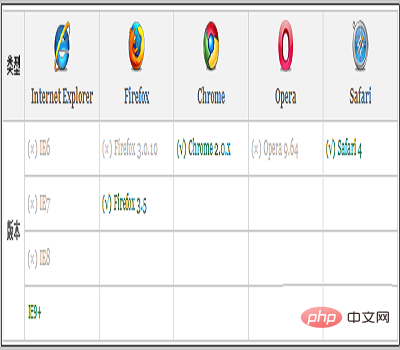
Firefox version 3.5 et Google peuvent prendre en charge l'attribut box-shadow.

2 : Comment ajouter une bordure ombrée en CSS ?
Après avoir compris ce qu'est l'attribut shadow, parlons de la façon d'ajouter une bordure ombrée en CSS. Le code suivant signifie ajouter une bordure ombrée à la bordure.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" / alt="Comment ajouter une bordure ombrée avec CSS (exemple de code)" ></div>
</body>
</html>Dans le code ci-dessus, nous avons ajouté l'attribut box-shadow à la boîte pour obtenir l'effet d'ombre de la boîte.
Ce qui précède est l'introduction complète sur la façon d'ajouter une bordure ombrée en CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

