Maison >interface Web >tutoriel CSS >Introduction à deux méthodes de disposition de grille CSS (Grid) (avec code)
Introduction à deux méthodes de disposition de grille CSS (Grid) (avec code)
- 不言original
- 2018-08-03 15:45:362847parcourir
La disposition en grille CSS (Grid) peut diviser les pages Web en lignes et colonnes avec des attributs simples. Vous pouvez directement utiliser CSS pour positionner et ajuster chaque élément dans la grille, et il n'est pas nécessaire d'effectuer une intégration multicouche pour obtenir une intégration multicouche. certaine mise en page. En bref, la disposition en grille CSS est très facile à utiliser. Jetons un coup d'œil au contenu de la disposition en grille CSS décrite dans cet article.
1. Disposition de la grille CSS (Grille)
La disposition de la grille CSS se compose de deux composants principaux : l'élément parent et l'élément enfant. les éléments sont le contenu de la grille.
Ce qui suit est un élément parent et six éléments enfants
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Pour transformer l'élément parent en grille (grid), définissez simplement son attribut d'affichage sur grille
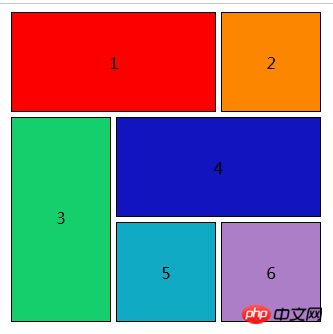
Rendu :

Voici la disposition de la grille :
.box {
width: 350px;
height: 350px;
/* background: #ccc; */
margin: 0 auto;
grid-gap: 5px;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
box-sizing: border-box;
}
.div1 {
grid-column-start: 1;
grid-column-end: 3;
/*(div1从占据从第一条网格线开始,到第三条网格线结束)*/
line-height: 100px;
text-align: center;
background: rgb(252, 0, 0);
/* grid-column: 1/3;(这是缩写的形式) */
}
.div2 {
line-height: 100px;
text-align: center;
background: rgb(252, 134, 0);
}
.div3 {
grid-row-start: 2;
grid-row-end: 4;
/* grid-row: 2/4;(这是缩写的形式) */
line-height: 200px;
text-align: center;
background: rgb(21, 207, 108);
}
.div4 {
grid-column-start: 2;
grid-column-end: 4;
line-height: 100px;
text-align: center;
background: rgb(18, 21, 189);
/* grid-column: 2/4;(这是缩写的形式) */
}
.div5 {
line-height: 100px;
text-align: center;
background: rgb(16, 170, 197);
}
.div6 {
line-height: 100px;
text-align: center;
background: rgb(172, 126, 199);
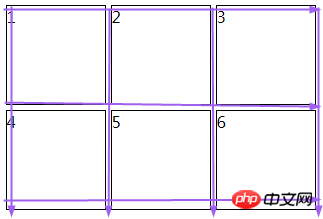
}Les lignes de la grille dans le code ci-dessus (L'endroit pointé près de la flèche sur l'image se trouve une ligne de grille) :

2. Disposition de la grille réactive
Comme ci-dessus (avec ce qui suit ajouté)
Utilisez la propriété grid-template-columns pour créer une grille de 12 colonnes, chaque colonne a une unité de largeur (1/12 de la largeur totale)
Créez 3 lignes en utilisant Propriété grid-template-rows
Ajoutez un espace entre les éléments de la grille à l'aide de la propriété grid-gap.
Le code est le suivant :
<div class="container">
<div class="header">顶部(一个点表示一个空白的格子),所以距离左边和右边各有一个格子的距离。</div>
<div class="menu">中间1</div>
<div class="content">中间2所以可以利用空白的格子来对你所要拍的网页来进行布局</div>
<div class="footer">底部(一个点表示一个空白的格子),所以距离右边有三个格子的距离。</div>
</div>Ajouter des zones de modèle de grille
Cet attribut est appelé zone de grille, également appelée zone de modèle, ce qui nous permet de réaliser facilement des expériences de mise en page .
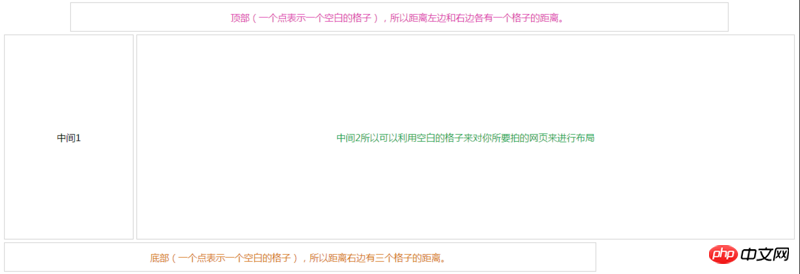
Rendu : 
Le code est le suivant :
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
grid-template-areas: ". h h h h h h h h h h ." " m m c c c c c c c c c c" "f f f f f f f f f . . .";
}
.container>p {
border: 1px solid #ccc;
box-sizing: border-box;
}
.header {
text-align: center;
line-height:50px;
grid-area: h;
color:rgb(219, 52, 169);
}
.menu {
grid-area: m;
text-align: center;
line-height:350px;
}
.content {
text-align: center;
line-height:350px;
grid-area: c;
color:rgb(25, 158, 69);
}
.footer {
color:rgb(212, 112, 18);
text-align: center;
line-height:50px;
grid-area: f;
}
Articles connexes recommandés :
Explication détaillée de la disposition de la grille en CSS
Connaissance de base de la disposition de la grille CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

