Maison >interface Web >tutoriel CSS >Comment obtenir un effet de dégradé radial répétitif dans CSS3
Comment obtenir un effet de dégradé radial répétitif dans CSS3
- 藏色散人original
- 2018-11-29 16:39:055467parcourir
Comment implémenter l'effet de dégradé radial répétitif dans CSS3 : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps ; et enfin utilisez l'attribut "repeating-radial-gradient" pour obtenir le dégradé radial répétitif. effet.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Les effets de dégradé en CSS3 incluent le dégradé linéaire, le dégradé radial, le dégradé linéaire répétitif et le dégradé radial répétitif. Ces effets de dégradé peuvent rendre le contenu de notre page Web plus coloré.

Apprentissage recommandé : "Tutoriel CSS3"
Eh bien, dans l'article précédent, nous vous l'avons présenté css3 implémente l'effet de dégradé linéaire, effet de dégradé radial et effet de dégradé linéaire répétitif.
Ensuite, je continuerai à vous présenter la méthode d'implémentation de dégradés radiaux répétés en CSS3 sur la base d'exemples simples.
L'exemple de code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重复径向渐变</div>
</div>
</body>
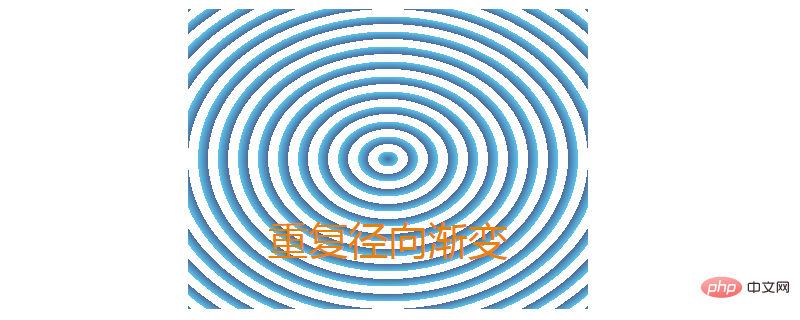
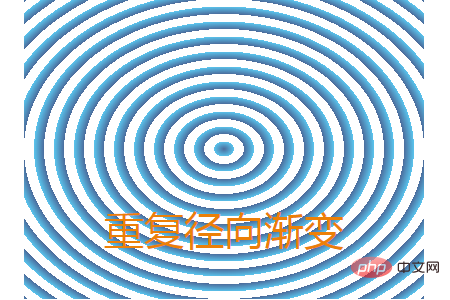
</html>L'effet de dégradé radial répété est le suivant :

Comme montré dans l'image ci-dessus, à partir du centre commence par une transition de couleur de #4b6c9c à #5ac4ed puis du blanc au blanc. En conséquence, l'effet de dégradé répété des intervalles de bandes bleues et blanches dans l'image ci-dessus est formé.

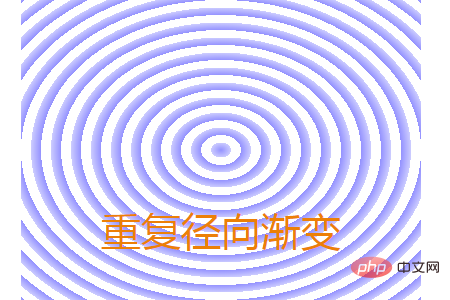
L'image ci-dessus est un dégradé radial répétitif passant de #9492ff à la couleur #ccccff.
Ce qu'il faut noter ici, c'est l'utilisation de la fonction répétition-radial-gradient().
La fonction repeating-radial-gradient() crée une
repeating-radial-gradient() est la même que celle de radial-gradient().
Cet article est une introduction à la méthode d'implémentation d'un effet de dégradé radial répétitif en CSS3. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

